三级菜单(float+hover)问题讨论
学习完浮动后做练习,在浮动上产生了很大的疑惑,看一下代码`
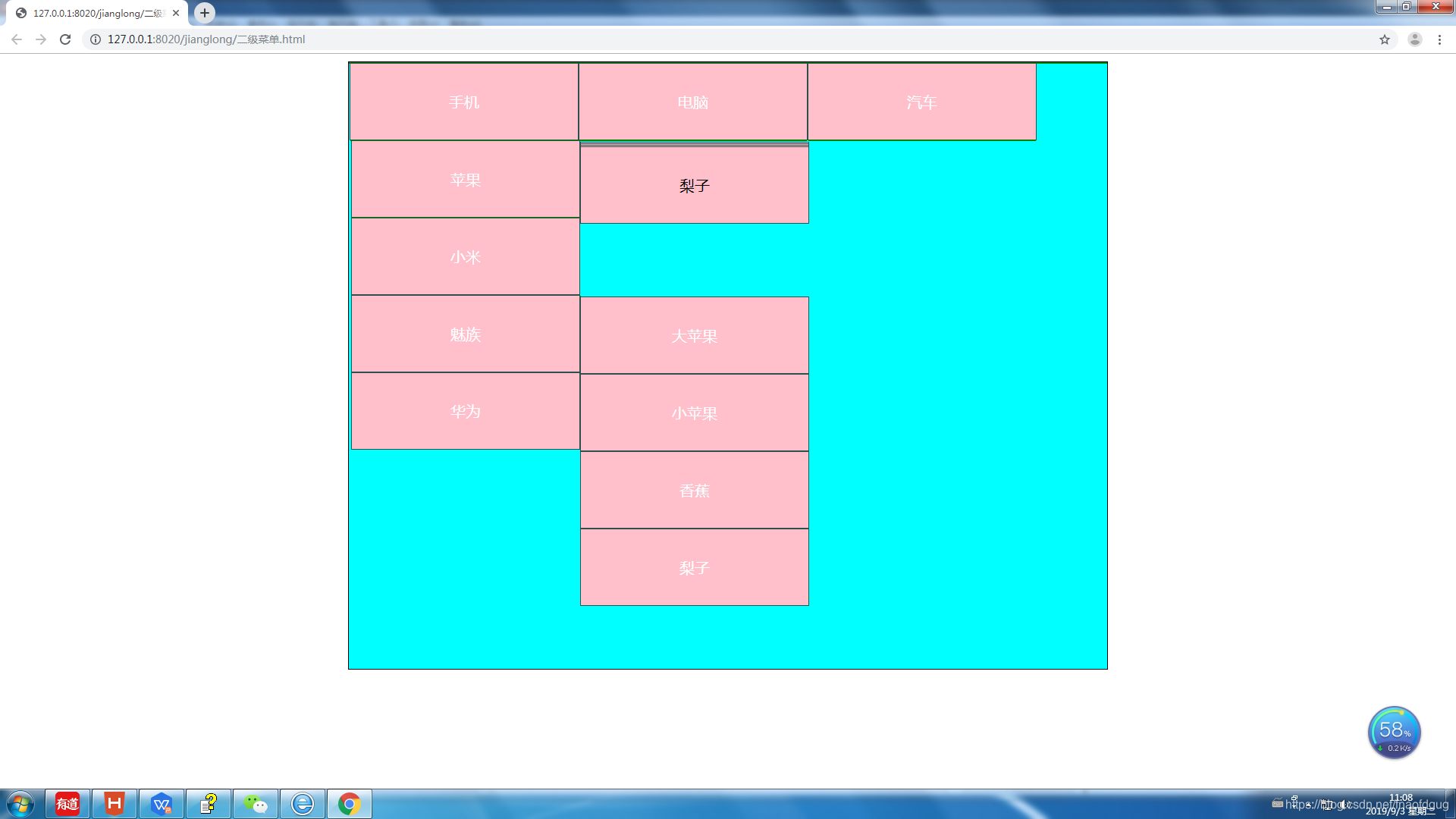
显现效果如图
`可以看到当显示结果有一个叠在一块,而另一个确可以平铺出来,导致它们不同的代码差异为ul#ul111 li{
background-color: pink;
display: none;
list-style: none;
color: black;
margin-left: 300px;
margin-top: -100px;
}
ul#ul11 li:hover ul#ul111 li{
display: block;
}
为什么这样我现在也没弄明白,但是看了下两种不同情况下的ul111的border是不一样的,叠在一块的情况下它的border是有宽度的为300px,而平铺的border 为一个小点。
重叠和平铺感觉无法理解,希望大家能够集思广益,发表下自己的看法。、
注:
和老师讨论后找到叠加的原因,由于上面给ul#ul111 li{
background-color: pink;
display: none;
list-style: none;
color: black;
margin-left: 300px;
margin-top: -200px;
}
目标是指向li的原本为平铺,但是li执行margin-top: -200px;叠在一块。




















 1111
1111

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








