其实在网页上实现右键菜单的风格化已经是一个老话题了,正常情况下,网页上的右键菜单是默认IE右键选项,包括了一些常用的功能。
但有时候我们会遇到这样的问题,我们希望禁止访问者使用右键菜单或者希望屏蔽右键菜单的某些功能,比如,为了保护网页内容我们不希望访问者通过右键菜单来查看网页源代码,也不希望其通过右键来对网页内容进行选取、复制等,很多网页设计者在考虑这个问题的时候都是简单地对右键进行屏蔽,与其这样我们还不如用脚本来实现一个风格右键菜单,并在这个右键菜单中装上我们自己的内容。下面我们来尝试一下这个设想。
我们首先要考虑的问题是通过鼠标右键单击事件来调用一个函数,这个函数用来显示新的右键菜单的内容。我们知道鼠标的右键单击事件是通过 document.oncontextmenu来调用的,如果我们自行定义document.οncοntextmenu=某个函数,这样就可以实现新右键菜单的调用了,关键问题是如何通过这个函数来控制菜单的显示,同时,还要通过窗体的单击事件document.body.onclick(一般指左键单击)来隐藏菜单,这样一个过程就完成了鼠标右键菜单的弹出和隐藏。
<%@ page language="java" pageEncoding="GBK" %>
<!DOCTYPE HTML PUBLIC "-//w3c//dtd html 4.0 transitional//en">
<html>
<head>
<title>css和javascript创建页面右键菜单</title>
<style type="text/css">
body {
font-family: "宋体";
font-size: 12px;
}
.skin0 {
padding-top: 4px;
text-align: left;
width: 100px;
border: 2px solid black;
background-color: menu;
font-family: "宋体";
line-height: 20px;
cursor: default;
visibility: hidden;
}
.skin1








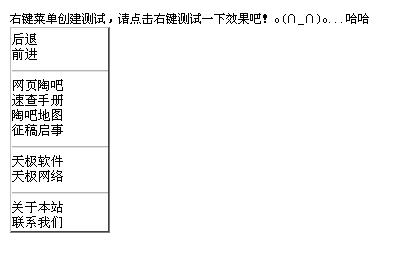
 本文介绍如何利用CSS和JavaScript实现自定义的网页右键菜单,以替代默认的IE右键选项。通过捕获鼠标右键单击事件(document.oncontextmenu)和左键单击事件(document.body.onclick),创建并控制一个动态显示和隐藏的菜单。菜单内容可自定义,例如添加‘后退’、‘前进’等选项,甚至可以跳转到指定链接。
本文介绍如何利用CSS和JavaScript实现自定义的网页右键菜单,以替代默认的IE右键选项。通过捕获鼠标右键单击事件(document.oncontextmenu)和左键单击事件(document.body.onclick),创建并控制一个动态显示和隐藏的菜单。菜单内容可自定义,例如添加‘后退’、‘前进’等选项,甚至可以跳转到指定链接。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1509
1509

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








