作者:卿笃军
原文地址:http://blog.csdn.net/qingdujun/article/details/40985027
一、FlowLayout布局管理器
FlowLayout()
构造一个新的 FlowLayout,它是居中对齐的,默认的水平和垂直间隙是 5 个单位。
FlowLayout(int align)
构造一个新的 FlowLayout,它具有指定的对齐方式,默认的水平和垂直间隙是 5 个单位。
FlowLayout(int align, int hgap, int vgap)
创建一个新的流布局管理器,它具有指定的对齐方式以及指定的水平和垂直间隙。
- package flowlayout.dolphin.awt;
-
- import java.awt.Button;
- import java.awt.FlowLayout;
- import java.awt.Frame;
-
- public class FlowLayoutTest {
-
- public static void main(String[] args) {
-
- Frame f = new Frame("FlowLayoutTest");
- f.setLayout(new FlowLayout(FlowLayout.LEFT,20,5));
- for (int i = 0; i < 10; ++i)
- {
- f.add(new Button("按钮"+i));
- }
-
- f.pack();
- f.setVisible(true);
- }
- }

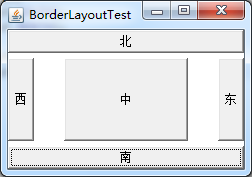
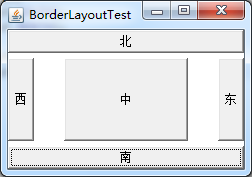
二、BorderLayout布局管理器
这是一个布置容器的边框布局,它可以对容器组件进行安排,并调整其大小,使其符合下列五个区域:北、南、东、西、中。每个区域最多只能包含一个组件,并通过相应的常量进行标识:NORTH、SOUTH、EAST、WEST、CENTER。
- package borderlayout.dolphin.awt;
-
- import java.awt.BorderLayout;
- import java.awt.Button;
- import java.awt.Frame;
-
- public class BorderLayoutTest {
-
- public static void main(String[] args) {
-
- Frame f = new Frame("FlowLayoutTest");
- f.setLayout(new BorderLayout(30,5));
- f.add(new Button("南"),BorderLayout.SOUTH);
- f.add(new Button("北"),BorderLayout.NORTH);
- f.add(new Button("中"));
- f.add(new Button("东"),BorderLayout.EAST);
- f.add(new Button("西"),BorderLayout.WEST);
-
- f.pack();
- f.setVisible(true);
- }
- }

- package borderlayout.dolphin.awt;
-
- import java.awt.BorderLayout;
- import java.awt.Button;
- import java.awt.Frame;
- import java.awt.Panel;
- import java.awt.TextField;
-
- public class BorderLayoutTest {
-
- public static void main(String[] args) {
-
- Frame f = new Frame("BorderLayoutTest");
- f.setLayout(new BorderLayout(30,5));
- f.add(new Button("南"),BorderLayout.SOUTH);
- f.add(new Button("北"),BorderLayout.NORTH);
-
- Panel p = new Panel();
- p.add(new TextField(20));
- p.add(new Button("点击"));
-
- f.add(p);
-
- f.add(new Button("东"),BorderLayout.EAST);
-
- f.pack();
- f.setVisible(true);
- }
- }

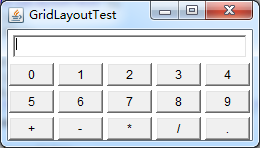
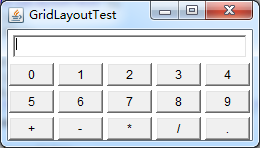
三、GridLayout布局管理器
GridLayout();
GridLayout(int rows,int cols);
GridLayout(int rows,int cols,int hgap,int vgap);
建立一个表格的版面对象。rows代表有几行,cols代表有几列;hgap是组件之间的水平距离,vgap是组件之间的竖直距离。
- package gridlayout.dolphin.awt;
-
- import java.awt.BorderLayout;
- import java.awt.Button;
- import java.awt.Frame;
- import java.awt.GridLayout;
- import java.awt.Panel;
- import java.awt.TextField;
-
- public class GridLayoutTest {
-
- public static void main(String[] args) {
-
- Frame f = new Frame("GridLayoutTest");
- Panel p1 = new Panel();
- p1.add(new TextField(30));
-
- f.add(p1, BorderLayout.NORTH);
- Panel p2 = new Panel();
- p2.setLayout(new GridLayout(3,5,4,4));
- String[] name = {"0","1","2","3","4","5","6","7","8","9","+","-","*","/","."};
- for (int i = 0; i < name.length; ++i)
- {
- p2.add(new Button(name[i]));
- }
-
- f.add(p2);
-
- f.pack();
- f.setVisible(true);
- }
- }

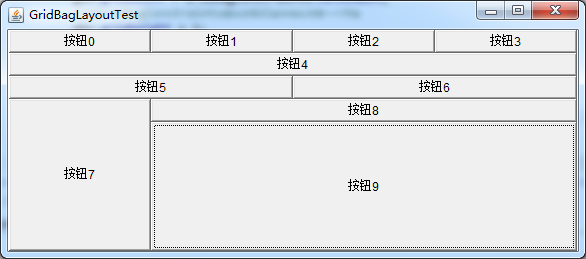
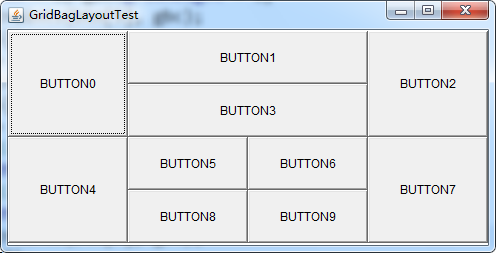
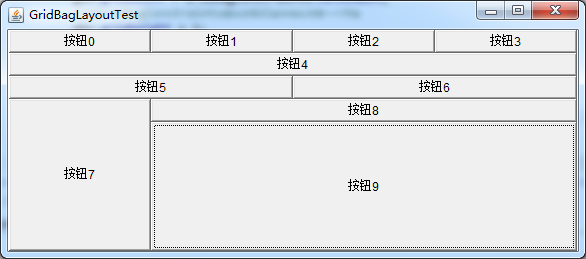
四、GridBagLayout布局管理器
要使用GridBagLayout,必须使用GridBagConstraints对象来指定GridBagLayout中组件的位置。
GridBagLayout类的setConstraints方法用Component和GridBagConstraints作为参数来设置Component的约束。
构造方法:
GridBagLayout():创建网格包布局管理器。
常用方法:
void setConstraints(Component comp, GridBagConstraints constraints):设置此布局中指定组件的约束条件。
Java.awt.GridBagConstraints:用于指定使用 GridBagLayout 类布置的组件的约束。
构造方法:
GridBagConstraints(): 创建一个 GridBagConstraint 对象,将其所有字段都设置为默认值。
GridBagConstraints(int gridx, int gridy, int gridwidth, int gridheight, double weightx, double weighty, int anchor, int fill, Insets insets, int ipadx, int ipady):创建一个 GridBagConstraints 对象,将其所有字段都设置为传入参数。
gridx:指定包含组件的显示区域开始边的单元格.[默认值为 RELATIVE。gridx 应为非负值。]
其中行的第一个单元格为 gridx=0。组件显示区域的开始边指的是水平的、从左到右的容器的左边缘,以及水平的、从右到左的容器的右边缘。值 RELATIVE 指定将组件放置
在添加此组件之前刚刚添加到容器中的组件的后面。
gridy:指定位于组件显示区域的顶部的单元格.[默认值为 RELATIVE。gridy 应为非负值。]
其中最上边的单元格为 gridy=0。值 RELATIVE 指定将组件放置在添加此组件之前刚刚添加到容器中的组件的下面。
gridwidth:指定组件显示区域的某一行中的单元格数。 [gridwidth 应为非负,默认值为 1。 ]
使用 REMAINDER 指定组件的显示区域,该区域的范围是从 gridx 到该行的最后一个单元格。使用 RELATIVE 指定组件的显示区域,该区域的范围是从 gridx 到它所在行的
倒数第二个单元格。
gridheight:指定在组件显示区域的一列中的单元格数。 [gridheight 应为非负,默认值为 1。 ]
使用 REMAINDER 指定组件的显示区域,该区域的范围是从 gridy 到该列的最后一个单元格。使用 RELATIVE 指定组件的显示区域,该区域的范围是从 gridy 到它所在列的
倒数第二个单元格。
weightx:指定如何分布额外的水平空间。 [此字段的默认值为 0。weightx 应为非负值。 ]
网格包布局管理器计算出列的权重将是列的所有组件中最大的 weightx。如果得到的布局在水平方向上比需要填充的区域小,那么系统会将额外的空间按照其权重比例分布到每
一列。权重为零的列不会得到额外的空间。
如果所有的权重都为零,则所有的额外空间都将出现在单元格的网格之间和左右边缘之间。
weighty:指定如何分布额外的垂直空间。 [此字段的默认值为 0。weighty 应为非负值。]
网格包布局管理器计算出行的权重将是行的所有组件中最大的 weighty。如果得到的布局在垂直方向上比需要填充的区域小,则系统会将额外的空间按照其权重比例分布到每一
行。权重为零的行不会得到额外的空间。
如果所有的权重都为零,则所有的额外空间都将出现在单元格的网格之间和上下边缘之间。
anchor:当组件小于其显示区域时使用此字段。它可以确定在显示区域中放置组件的位置。[默认值为 CENTER。]
可能的值有三种:相对于方向的值、相对于基线的值和绝对值。相对于方向的值是相对于容器的组件方向属性进行解释的,相对于基线值是相对于基线进行解释的,绝对值则不
然。绝对值有:CENTER、NORTH、NORTHEAST、EAST、SOUTHEAST、SOUTH、SOUTHWEST、WEST 和 NORTHWEST。方向相对值有:PAGE_START、
PAGE_END、LINE_START、LINE_END、FIRST_LINE_START、FIRST_LINE_END、LAST_LINE_START 和 LAST_LINE_END。相对于基线的值有:
BASELINE、BASELINE_LEADING、BASELINE_TRAILING、ABOVE_BASELINE、ABOVE_BASELINE_LEADING、ABOVE_BASELINE_TRAILING、
BELOW_BASELINE、BELOW_BASELINE_LEADING 和 BELOW_BASELINE_TRAILING。
fill:当组件的显示区域大于它所请求的显示区域的大小时使用此字段。它可以确定是否调整组件大小,以及在需要的时候如何进行调整。[默认值为 NONE。]
以下值适用于 fill:
NONE:不调整组件大小。
HORIZONTAL:加宽组件,使它在水平方向上填满其显示区域,但是不改变高度。
VERTICAL:加高组件,使它在垂直方向上填满其显示区域,但是不改变宽度。
BOTH:使组件完全填满其显示区域。
insets:此字段指定组件的外部填充,即组件与其显示区域边缘之间间距的最小量。 [默认值为 new Insets(0, 0, 0, 0)。]
insets四个参数按顺序分别代表上,左,下,右四个方向空出的间距。
ipadx:此字段指定组件的内部填充,即给组件的最小宽度添加多大的空间。组件的宽度至少为其最小宽度加上 ipadx 像素。 [默认值为 0。 ]
ipady:此字段指定内部填充,即给组件的最小高度添加多大的空间。组件的高度至少为其最小高度加上 ipady 像素。 [默认值为 0。 ]
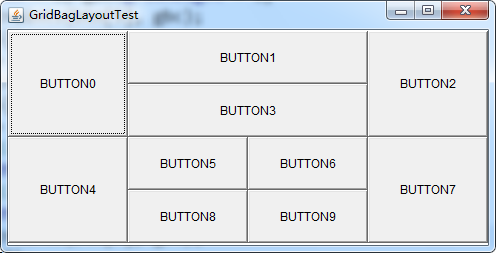
【我们有必要了解一下GridBagConstraints中各个属性的具体含义以便我们更好的进行个性化的布局
@gridx,gridy:
组件左上角所在的位置,如上图中左侧的面板在1行0列,则gridy=0,gridx=1。读者请注意这里的行对应的是gridy,列对应的是gridx
@gridwidth,gridheight
组件占据的行数和列数,如最上面的那个面板占了1行2列,则gridwidth=2,gridheight=1
@weightx,weighty
可以简单理解为组件大小变化的增量值,如设置weightx=100,组件会随着单元格而变化,设置weightx=0时,组件大小不会发生变化。当然weightx,weighty也可以设置成其他的值,不过意义不大,就不再详细介绍。
@fill
组件在所处格子(分配区域)内的填充方式
如fill= HORIZONTAL,组件就只在水平方向上填充满单元格,取fill= BOTH则会填满整个格子。
@anchor
组件在所处格子内的对其方式,取anchor=EAST就是指右对齐
@ipadx,ipady
内部填充,是指在组件首选大小的基础上x方向上加上ipadx,y方向上加上ipady,这样做就可以保证组件不会收缩到ipadx,ipady所确定的大小以下,因此我们可以用ipadx,ipady的值来指定组件的大小,而不必指定组件的大小否则会有意想不到的效果
@insets
外部填充,填充的区域是组件与所处格子边框之间的部分,有left,top,right,bottom四个参数,不过当组件的fill=NONE时,指定insects值是无意义的。这段话摘自:那年此时的ITeye博客,http://yyzjava.iteye.com/blog/1181552】
- package gridbaglayout.dolphin.awt;
-
- import java.awt.Button;
- import java.awt.Frame;
- import java.awt.GridBagConstraints;
- import java.awt.GridBagLayout;
-
- public class GridBagLayoutTest {
-
- public static void main(String[] args) {
-
- Frame f = new Frame("GridBagLayoutTest");
- GridBagLayout gb = new GridBagLayout();
- GridBagConstraints gbc = new GridBagConstraints();
- Button[] bs = new Button[10];
-
- f.setLayout(gb);
- for (int i = 0; i < bs.length; ++i)
- {
- bs[i] = new Button("按钮"+i);
- }
-
- gbc.fill = GridBagConstraints.BOTH;
- gbc.weightx = 1;
- gb.setConstraints(bs[0], gbc);
- f.add(bs[0]);
- gb.setConstraints(bs[1], gbc);
- f.add(bs[1]);
- gb.setConstraints(bs[2], gbc);
- f.add(bs[2]);
-
- gbc.gridwidth = GridBagConstraints.REMAINDER;
- gb.setConstraints(bs[3], gbc);
- f.add(bs[3]);
-
- gbc.weightx = 0;
- gb.setConstraints(bs[4], gbc);
- f.add(bs[4]);
-
- gbc.gridwidth = 2;
- gb.setConstraints(bs[5], gbc);
- f.add(bs[5]);
-
- gbc.gridwidth = 1;
-
- gbc.gridheight = 2;
-
- gbc.gridwidth = GridBagConstraints.REMAINDER;
- gb.setConstraints(bs[6], gbc);
- f.add(bs[6]);
-
- gbc.gridwidth = 1;
- gbc.gridheight = 2;
-
- gbc.weighty = 1;
- gb.setConstraints(bs[7], gbc);
- f.add(bs[7]);
-
- gbc.weighty = 0;
-
- gbc.gridwidth = GridBagConstraints.REMAINDER;
-
- gbc.gridheight = 1;
- gb.setConstraints(bs[8], gbc);
- f.add(bs[8]);
- gb.setConstraints(bs[9], gbc);
- f.add(bs[9]);
- f.pack();
- f.setVisible(true);
- }
- }

- package gridbaglayout.dolphin.awt;
-
- import java.awt.*;
-
- public class CGridBagLayout {
-
- public static void main(String[] args) {
- Frame f = new Frame("GridBagLayoutTest");
- GridBagLayout gb = new GridBagLayout();
- GridBagConstraints gbc = new GridBagConstraints();
- Button[] btn = new Button[10];
- f.setLayout(gb);
- for (int i = 0; i < btn.length; ++i)
- {
- btn[i] = new Button("BUTTON"+i);
- }
-
- gbc.fill = GridBagConstraints.BOTH;
-
- gbc.anchor = GridBagConstraints.WEST;
-
- gbc.weighty = 1;
- gbc.weightx = 1;
-
- gbc.gridwidth = 1; gbc.gridheight = 2;
- gb.setConstraints(btn[0], gbc);
- f.add(btn[0]);
-
- gbc.gridwidth = 2; gbc.gridheight = 1;
- gb.setConstraints(btn[1], gbc);
- f.add(btn[1]);
-
- gbc.gridwidth = 1; gbc.gridheight = 2;
-
- gbc.gridwidth = GridBagConstraints.REMAINDER;
- gb.setConstraints(btn[2], gbc);
- f.add(btn[2]);
- gbc.gridx = 1; gbc.gridy = 1;
-
- gbc.gridwidth = 2; gbc.gridheight = 1;
- gb.setConstraints(btn[3], gbc);
- f.add(btn[3]);
- gbc.gridx = 0; gbc.gridy = 2;
-
- gbc.gridwidth = 1; gbc.gridheight = 2;
- gb.setConstraints(btn[4], gbc);
- f.add(btn[4]);
- gbc.gridx = 1; gbc.gridy = 2;
-
- gbc.gridwidth = 1; gbc.gridheight = 1;
- gb.setConstraints(btn[5], gbc);
- f.add(btn[5]);
- gbc.gridx = 2; gbc.gridy = 2;
- gb.setConstraints(btn[6], gbc);
- f.add(btn[6]);
- gbc.gridx = 3; gbc.gridy = 2;
-
- gbc.gridwidth = 1; gbc.gridheight = 2;
-
- gbc.gridwidth = GridBagConstraints.REMAINDER;
- gb.setConstraints(btn[7], gbc);
- f.add(btn[7]);
- gbc.gridx = 1; gbc.gridy = 3;
-
- gbc.gridwidth = 1; gbc.gridheight = 1;
- gb.setConstraints(btn[8], gbc);
- f.add(btn[8]);
- gbc.gridx = 2; gbc.gridy = 3;
- gb.setConstraints(btn[9], gbc);
- f.add(btn[9]);
- f.pack();
- f.setVisible(true);
- }
- }

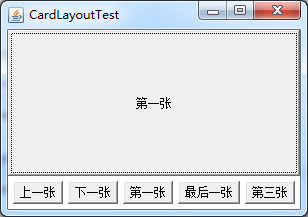
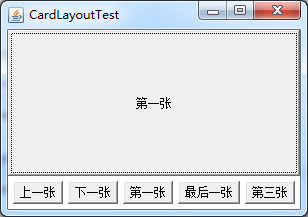
五、CardLayout布局管理器
CardLayout布局管理器以时间而非空间来管理它里面的组件,它将加入容器的所有组件看成一叠卡片,每次只要最上面的那个Component才可见。就好像一副扑克牌,它们叠在一起,每次只有最上面的一张扑克牌可见。
CardLayout提供了如下两个构造器:
1)CardLayout():创建默认的CardLayout布局管理器。
2)CardLayout(int hgap,int vgap):通过指定卡片与容器左右边界的间距(hgap)、上下边界(vgap)的间距来创建CardLayout布局管理器。
CardLayout用于控制组件可见的5个常用方法:
1)first(Container target):显示target容器中的第一个卡片。
2)last(Container target):显示target容器中的最后一个卡片。
3)previous(Container target):显示target容器中前一个卡片。
4)next(Container target):显示target容器中下一个卡片。
5)show(Container target,String name):显示target容器中指定名字的卡片。
- package cardlayout.dolphin.awt;
-
- import java.awt.BorderLayout;
- import java.awt.Button;
- import java.awt.CardLayout;
- import java.awt.Frame;
- import java.awt.Panel;
- import java.awt.event.ActionEvent;
- import java.awt.event.ActionListener;
-
- public class CardLayoutTest {
-
- public static void main(String[] args) {
-
- Frame f = new Frame("CardLayoutTest");
- String[] names = {"第一张","第二张","第三张","第四张","第五张"};
- final CardLayout c = new CardLayout();
- final Panel p1 = new Panel();
- p1.setLayout(c);
- for (int i = 0; i < names.length; ++i)
- {
- p1.add(names[i], new Button(names[i]));
- }
- Panel p2 = new Panel();
-
- Button btn_Pre = new Button("上一张");
- btn_Pre.addActionListener(new ActionListener(){
- public void actionPerformed(ActionEvent e){
- c.previous(p1);
- }
- });
-
- Button btn_Next = new Button("下一张");
- btn_Next.addActionListener(new ActionListener(){
- public void actionPerformed(ActionEvent e){
- c.next(p1);
- }
- });
-
- Button btn_First = new Button("第一张");
- btn_First.addActionListener(new ActionListener(){
- public void actionPerformed(ActionEvent e){
- c.first(p1);
- }
- });
-
- Button btn_Last = new Button("最后一张");
- btn_Last.addActionListener(new ActionListener(){
- public void actionPerformed(ActionEvent e){
- c.last(p1);
- }
- });
-
- Button btn_3rd = new Button("第三张");
- btn_3rd.addActionListener(new ActionListener(){
- public void actionPerformed(ActionEvent e){
- c.show(p1,"第三张");
- }
- });
- p2.add(btn_Pre);
- p2.add(btn_Next);
- p2.add(btn_First);
- p2.add(btn_Last);
- p2.add(btn_3rd);
- f.add(p1);
- f.add(p2,BorderLayout.SOUTH);
- f.pack();
- f.setVisible(true);
- }
- }

原文地址:http://blog.csdn.NET/qingdujun/article/details/40985027
参考文献:1)疯狂Java讲义(第2版) 李刚 编著
2)百度百科,GridBagConstraint,http://baike.baidu.com/view/1966330.htm,2014年11月10日20:53:27
3)百度百科,FlowLayout,http://baike.baidu.com/view/6762091.htm,2014年11月10日20:53:55
4)百度百科,BorderLayout,http://baike.baidu.com/view/7097482.htm,2014年11月10日20:54:17
5)百度百科,GridLayout,http://baike.baidu.com/view/10481980.htm,2014年11月10日20:54:41
6)小不点的网易博客,布局管理器,http://blog.163.com/quanquan127@126/blog/static/68847725201261851041680/,2014年11月10日20:55:33





























 1442
1442

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








