| michaelpst:页面为什么没层次 没立体感(图文) |
|
|
|
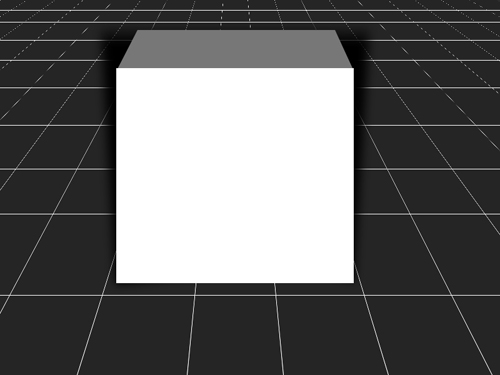
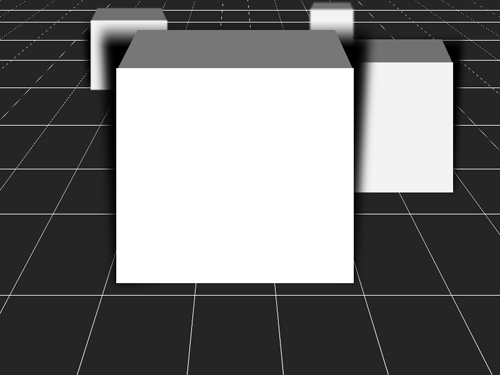
社区评论:http://bbs.68design.net/viewthread.php?tid=11745&pid=61279&page=1&extra=page%3D1 没见过这么弱智的教程,抽了10分钟,做了个弱智的图,写点弱智的文。相信高手看到肯定会出来谴责反驳以下,没办法,本人还不是高手,不过如果他日我也成了高手,肯定也出来谴责一下,表示高手应有的威风~ 001.图
002.图
003.图
004.图
005.图
006.图
本文转自:http://www.68design.net/Notice/35544-1.html
|
|
|
空间感和立体感
最新推荐文章于 2021-06-04 06:05:22 发布
| michaelpst:页面为什么没层次 没立体感(图文) |
|
|
|
|



























 1050
1050











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








