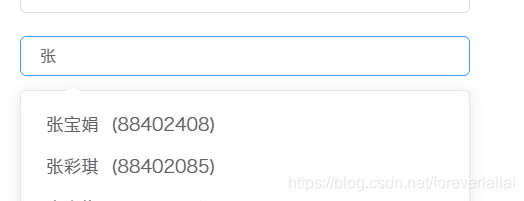
表单提交中内容中的模糊搜索
<el-form-item
label=""
prop="trainerName"
style="display:block"
>
<el-autocomplete
class="inline-input"
v-model="formInline.trainerName"
value-key="staffName" //唯一的查询内容
:fetch-suggestions="querySearch"
:trigger-on-focus="false"
placeholder="请输入内容"
@select="handleSelect"
style="width:360px"
>
<template v-slot="{ item }">//自定义模板的的回显一般是名字和一些号码
<span>{{item.staffName}}</span>
<span style="padding-left:10px">({{item.staffCode}})</span>
</template>
</el-autocomplete>
</el-form-item>
类似这样的组合

详细方法的使用
querySearch(queryString, cb) {
http
.get(
)
.then((res) => {
var results = [];
console.log(res.data.records);
if (res.data.records!== "") {
for (var i = 0; i < res.data.records.length; i++) { //循环中接口的每一项 是name 就写name
res.data.records[i].value = res.data.records[i].staffName;
}
this.teacherlist = res.data.records;
results = queryString
? this.teacherlist.filter(this.createFilter(queryString)) //调用方法去匹配
: this.teacherlist;
}
cb(results);
});
},
createFilter(queryString, queryArr) {
return (queryArr) => {
return (
queryArr.value.toLowerCase().indexOf(queryString.toLowerCase()) === 0
);
};
},
handleSelect(item) {//根据选择的这个赋值给v-modele里面 再去提交就可以了
this.formInline.staffName = item.staffName;
this.formInline.trainerStaffCode = item.staffCode;
},
以上就是所有内容 随时给反馈呦
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








