本文首发于我的“职场圈”知识星球:

大家好!我是韩老师。
两周前,GitHub Copilot X 横空出世:
带来了五大功能:
GitHub Copilot Chat(边写代码边跟 AI 对话)
Copilot for Pull Requests(AI 协助处理 PR)
Copilot for Docs(智能文档系统)
Copilot for CLI(让命令行用起来更智能)
Copilot Voice(直接语音生成代码!)
其中,GitHub Copilot Chat 应该是不少人最关注的了吧!
我当时也是第一时间就申请了 GitHub Copilot Chat。
今天,我终于用上了最新的 GitHub Copilot Chat!
那么就先给大家快速看看,体验是如何的:
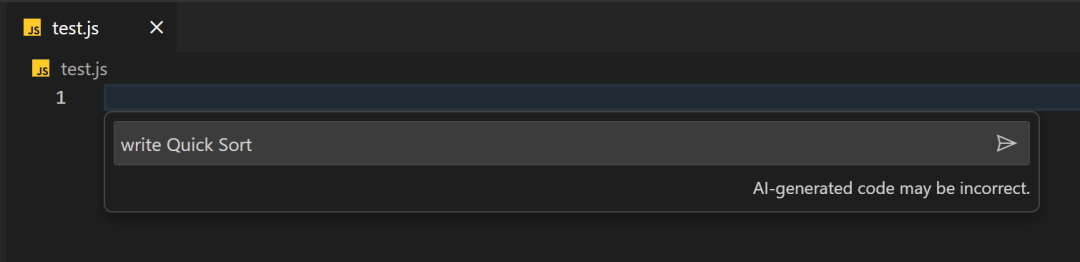
在 VS Code 中,打开一个 JavaScript 文件,使用键盘快捷键 Ctrl+I,就能直接调出内嵌的聊天窗口。

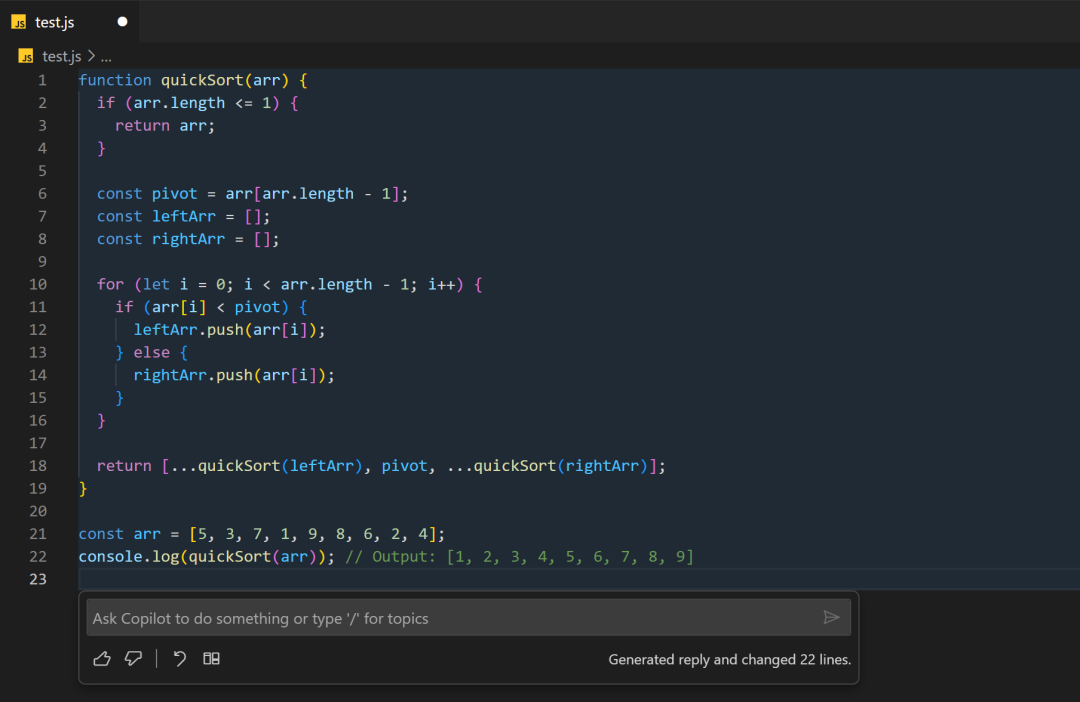
我使用的是中国电信的宽带网络,速度很快地就生成了 JavaScript 的快排代码!看起来网络延迟很低。

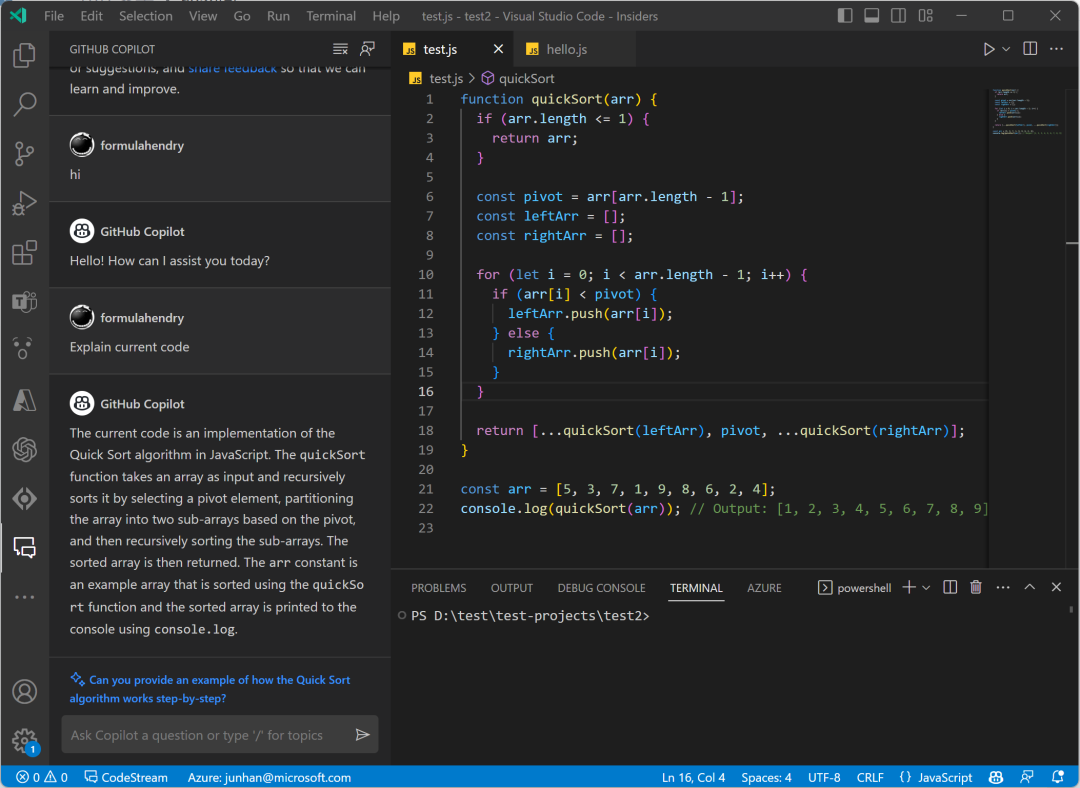
除了内嵌在编辑区域的聊天窗口,左侧边栏还有一个单独的聊天窗口。
我让 Copilot Chat 帮我解释下当前的代码,它也很快就给出了准确的解释。
那么,如何申请和使用上 GitHub Copilot Chat 呢?
让我给大家分享下详细步骤吧~
1. 首先,确保你已经注册了 GitHub Copilot:https://github.com/features/copilot
2. 申请注册 GitHub Copilot Chat 技术预览版。(在公众号后台回复“copilot”,即可获得申请地址。)
3. 下载安装 VS Code Insider:https://code.visualstudio.com/insiders/
4. 安装 GitHub Copilot Nightly 插件:https://marketplace.visualstudio.com/items?itemName=GitHub.copilot-nightly
5. 安装好插件后,VS Code 会在右下角提示让你登录 GitHub 账号。
6. 登录成功后,你就可以使用键盘快捷键 Ctrl+I,调出内嵌的聊天窗口,或者直接在左侧边栏向 Copilot 进行提问了。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








