1、执行下面代码
<script src="../../dist/vue.global.js"></script>
<div id="demo">
<h1>
{{count}}
</h1>
</div>
<script>
const { createApp, ref,toRefs, reactive, watch, onMounted,computed} = Vue
var app = createApp({
setup(){
var count = ref(0)
setTimeout(()=>{
count.value++
},1000)
return {
count
}
},
})
app.mount('#demo')
</script>
2、打断点

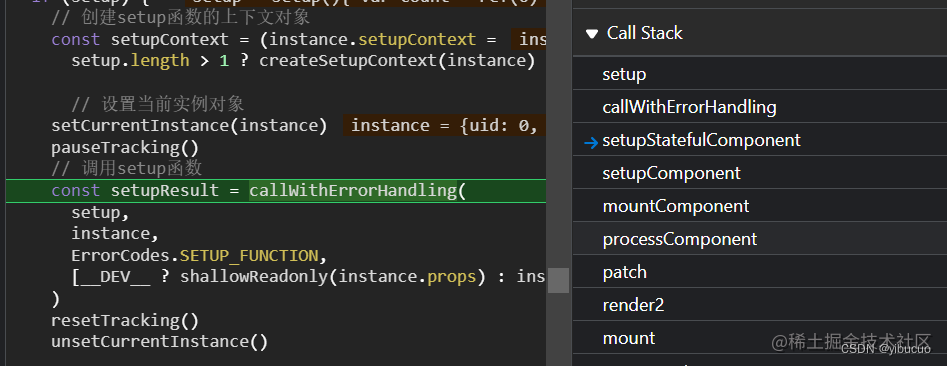
3、调用栈分析
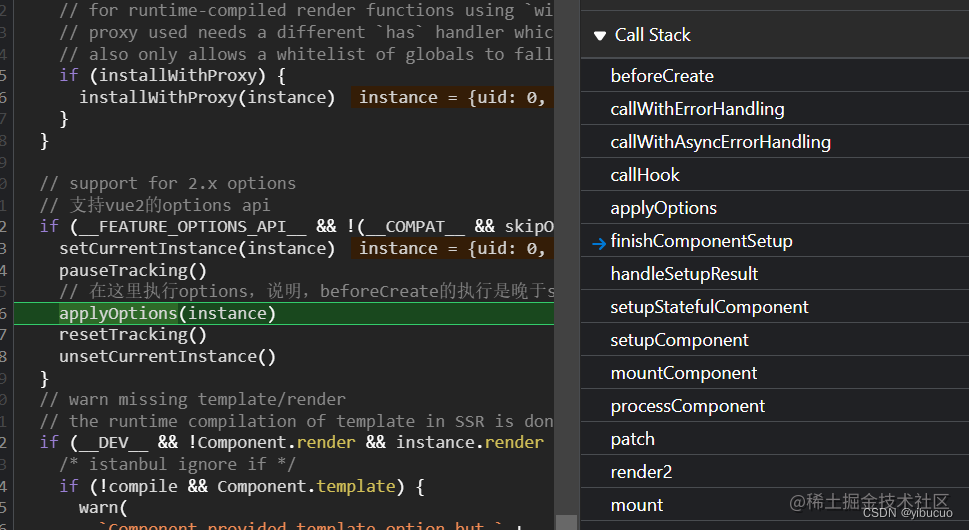
在首次挂载组件时,执行setupComponent内的setupStatefulComponent执行了setup,且setup执行优先于beforeCreate,这就说明了,在setup内是不存在created和beforeCreate的钩子的
执行callWithErrorHandling调用setup,给它的参数是[instance.props, setupContext],在createSetupContext函数内可以看到返回的参数对象是什么,这就解释了,setup(props,{slots,emit,expose})

跳过下一个断点

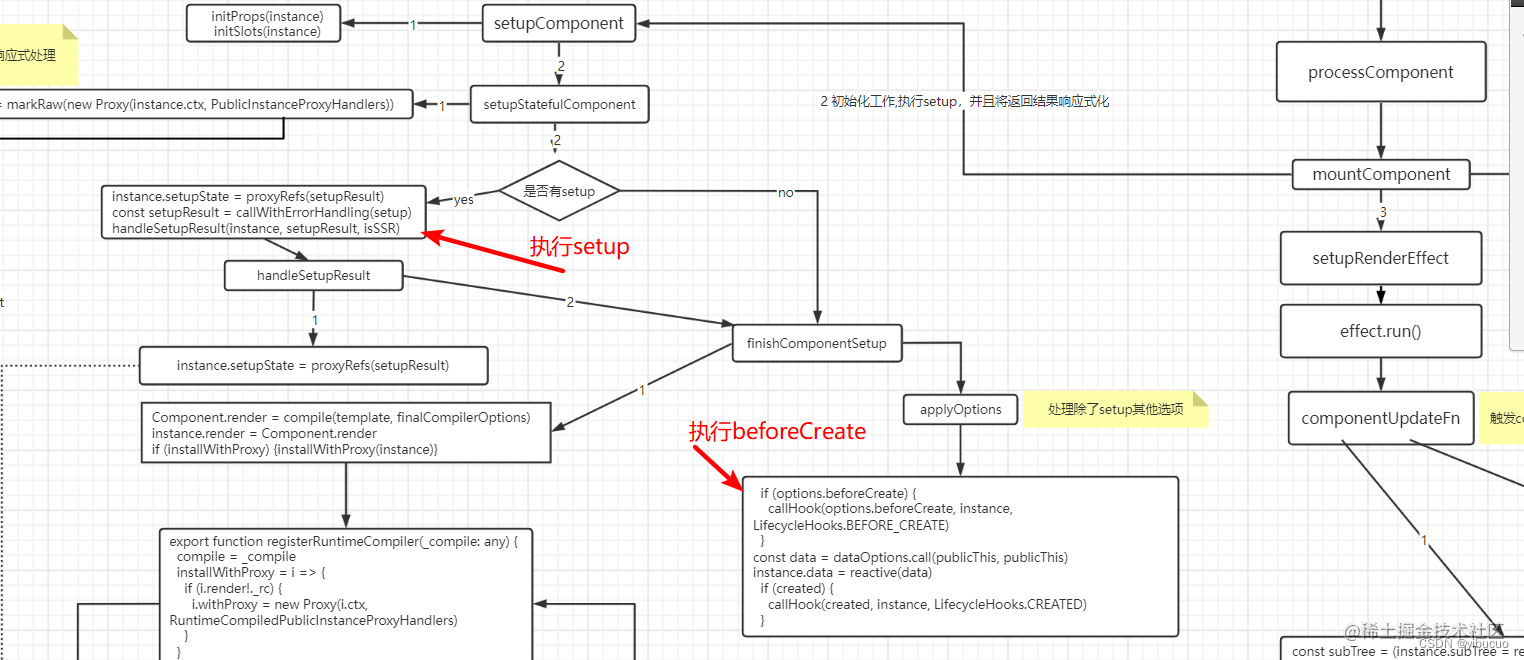
综合结论 如下流程图

4、setup返回值和data值是否可以共存,共存是谁优先一些
var app = createApp({
setup(){
var count = ref(1)
return {
count,
}
},
data(){
return{
count:2
}
}
})
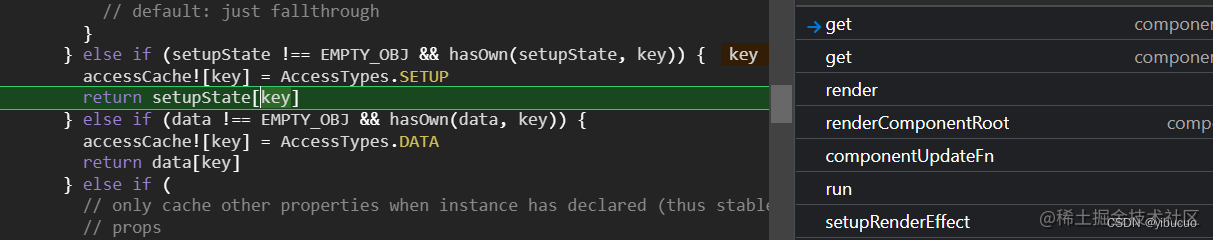
给PublicInstanceProxyHandlers函数内的get函数 打断点,
在读取count值时,会优先读取setupState内的值























 1395
1395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








