代码分离有三种
- 入口起点:使用entry配置手动分离代码;
- 防止重复:使用Entry Dependencies或者SplitChunksPlugin去重和分离代码;
- 动态导入:通过模块的内联函数调用来分离代码;
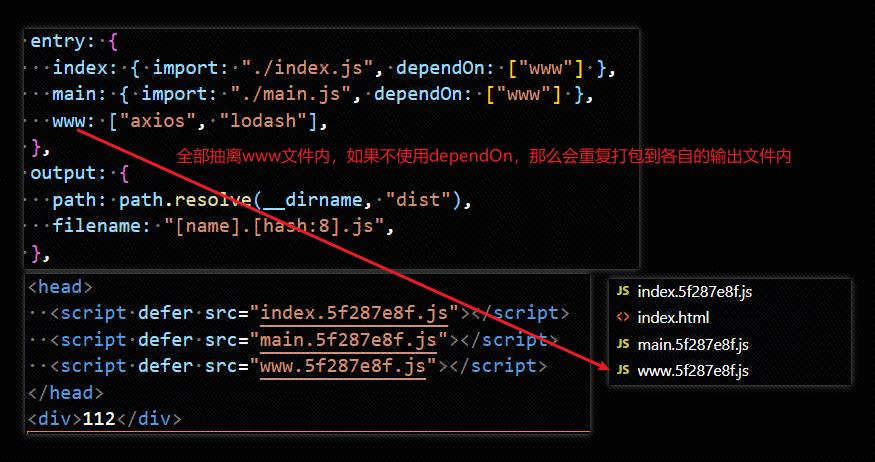
方法一: 多入口

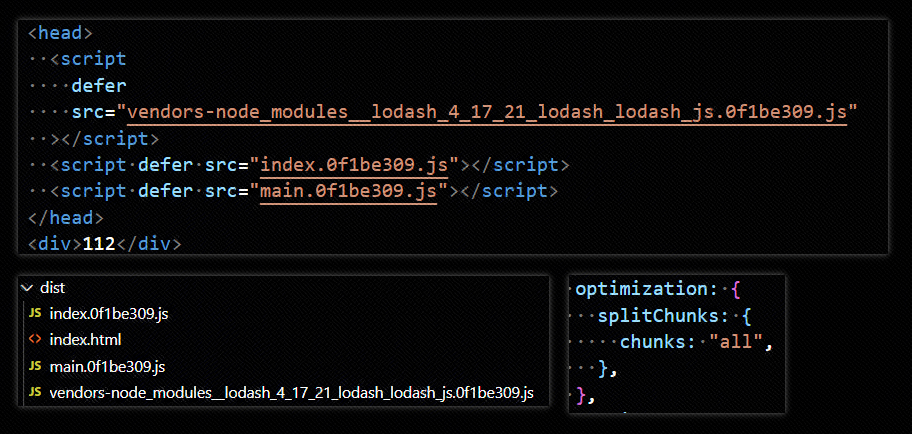
方法二: SplitChunks
- 内置包SplitChunksPlugin实现的,直接使用即可

方法三:动态导入
- 另外一个代码拆分的方式是动态导入时,
webpack提供了两种实现动态导入的方式:import(),也是目前推荐的方式;webpack遗留的require.ensure,目前已经不推荐使用;
- 比如
main.js:- 希望在代码运行中加载它
- 因为不确定
main.js一定会用到,所以最好拆分成一个独立的js文件; - 这样,如果没用到,浏览器就不加载
main.js,这就是动态加载
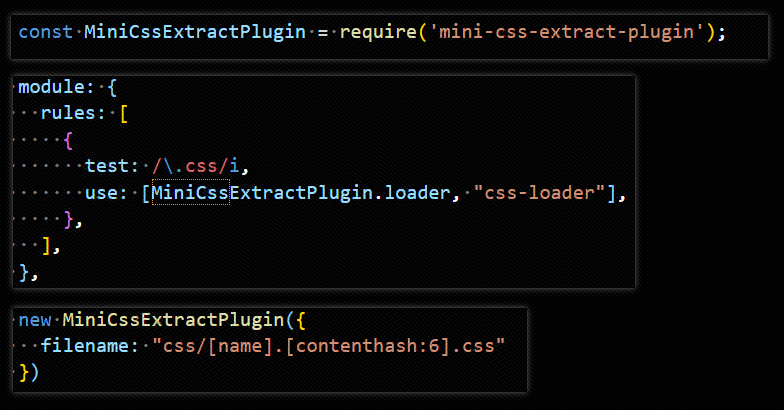
css代码分离






















 1838
1838











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








