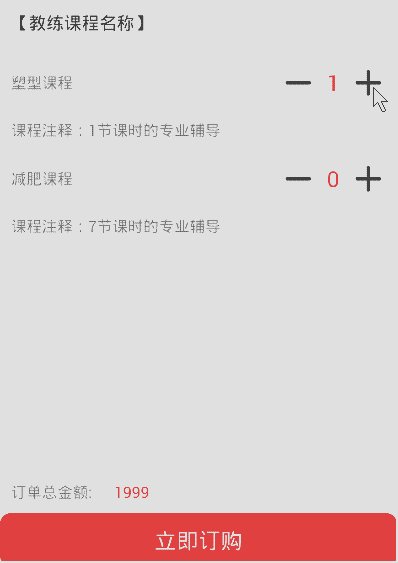
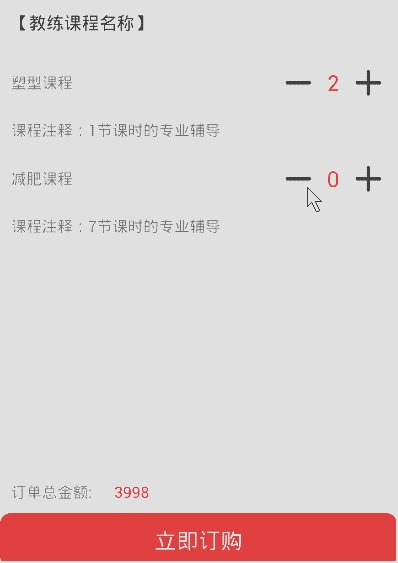
在一般的情况下ListView的点击事件只需要的在Activity中设置一个onItemClickListener()方法。但是遇到item里面的按钮、图片、文字、需要点击的时候,就需要把点击事件从Adapter中传到Activity中
首先创建一个接口
public interface Callback {
public void click(View view);
}在Adapter里调用这个借口,将点击事件传递出来
/**
*这个Adapter需要继承OnClickListener,然后将item里面View的点击事件传递给Callback接口
*/
public class CoursePayAdapter extends BaseAdapter implements View.OnClickListener{
private List<CoursePay> mList;//自定义的数据model
private LayoutInflater mInflater;
private Callback mCallback;//接口
/***
* 构造器
* @param mList 数据
* @param mInflater 得到布局
* @param mCallback 点击事件的接口
*/
public CoursePayAdapter(List<CoursePay> mList, LayoutInflater mInflater,Callback mCallback) {
this.mList = mList;
this.mInflater = mInflater;
this.mCallback=mCallback;
}
@Override
public int getCount() {
return mList.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder=null;
if (convertView==null){
convertView=mInflater.inflate(R.layout.listview_item_course,null);
holder=new ViewHolder();
holder.textViewTitle= (TextView) convertView.findViewById(R.id.textview_item_course_name);
holder.imageViewSub= (ImageView) convertView.findViewById(R.id.imageview_item_course_sub);
holder.textViewCount= (TextView) convertView.findViewById(R.id.textview_item_course_count);
holder.imageViewAdd= (ImageView) convertView.findViewById(R.id.imageview_item_course_add);
holder.textViewOtherName= (TextView) convertView.findViewById(R.id.textview_item_course_other_name);
holder.textViewOther= (TextView) convertView.findViewById(R.id.textview_item_course_other);
convertView.setTag(holder);
}else {
holder = (ViewHolder) convertView.getTag();
}
CoursePay course=mList.get(position);
holder.textViewTitle.setText(course.getName());
holder.imageViewSub.setOnClickListener(this);//将需要设置点击事件的View在这里设置
holder.imageViewSub.setTag(position);//把点击的位置信息也要打包
holder.textViewCount.setText(""+course.getNum());
// holder.textViewCount.setTag(position);
holder.imageViewAdd.setOnClickListener(this);//将需要设置点击事件的View在这里设置
holder.imageViewAdd.setTag(position);//把点击的位置信息也要打包
holder.textViewOtherName.setText("课程注释:");
holder.textViewOther.setText(course.getOther());
return convertView;
}
public class ViewHolder{
public TextView textViewTitle;
public ImageView imageViewSub;
public TextView textViewCount;
public ImageView imageViewAdd;
private TextView textViewOtherName;
public TextView textViewOther;
}
@Override
public void onClick(View v) {
//将点击事件传递出来
mCallback.click(v);
}
}然后在Activity中处理点击事件
/**
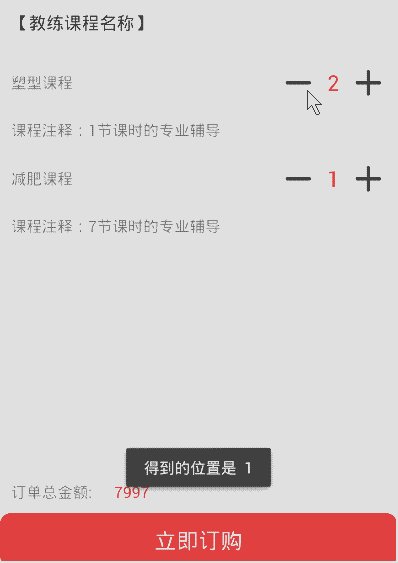
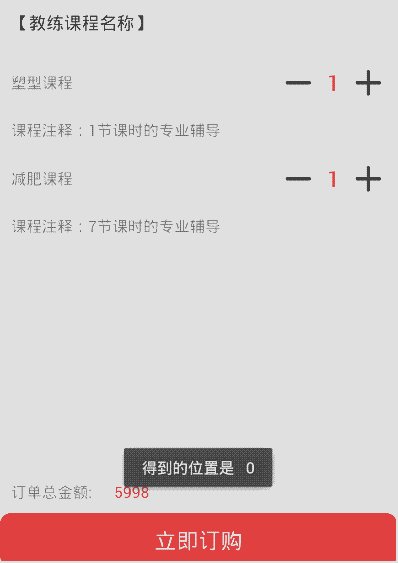
* 根据item点击事件来判断商品价格总数
*/
public class CoursePayTwoActivity extends HSActivity implements AdapterView.OnItemClickListener,Callback{
private ListView mListView;
private List<CoursePay> mData;
private LayoutInflater mInflater;
private CoursePayAdapter mAdapter;
private TextView mTextViewPrice;//显示价格
private int count=0;//总价格
private ImageView mImageViewBack;//返回按钮
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_course_pay_two);
mListView= (ListView) findViewById(R.id.listview_course);
mTextViewPrice= (TextView) findViewById(R.id.textview_price);
mInflater=getLayoutInflater();
init();
mAdapter=new CoursePayAdapter(mData, mInflater,this);
mListView.setAdapter(mAdapter);
mListView.setOnItemClickListener(this);
mImageViewBack= (ImageView) findViewById(R.id.imageview_back);
mImageViewBack.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
/***
* 封装数据
*/
private void init() {
mData=new ArrayList<>();
CoursePay course1=new CoursePay("塑型课程","1节课时的专业辅导",1999,0);
CoursePay course2=new CoursePay("减肥课程","7节课时的专业辅导",3999,0);
mData.add(course1);
mData.add(course2);
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
}
/***
* 对传过来的点击事件进行处理
* @param view
*/
@Override
public void click(View view) {
count=0;//清零
switch (view.getId()){
case R.id.imageview_item_course_sub:
int position=(Integer)view.getTag();//得到点击的位置
CoursePay coursePaySub=mData.get(position);//得到item的数据
int countSub=coursePaySub.getNum();//得到当前数量
if (countSub>=1){
countSub--;
}
coursePaySub.setNum(countSub);//设置最新的数量
Toast.makeText(this, "得到的位置是 "+position, Toast.LENGTH_SHORT).show();
mAdapter.notifyDataSetChanged();
break;
case R.id.imageview_item_course_add:
int positionAdd=(Integer)view.getTag();//得到点击的位置
CoursePay coursePayAdd=mData.get(positionAdd);//得到item的数据
int countAdd=coursePayAdd.getNum();//得到当前数量
if (countAdd>=0){
countAdd+=1;
}
coursePayAdd.setNum(countAdd);//设置最新的数量
mAdapter.notifyDataSetChanged();
Toast.makeText(this, "得到的位置是 "+positionAdd, Toast.LENGTH_SHORT).show();
break;
}
//价格总数
for (int i=0;i<mData.size();i++){
count+=mData.get(i).getPrice()*mData.get(i).getNum();
}
mTextViewPrice.setText(""+count);
}
}item的XML布局文件是
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp">
<TextView
android:id="@+id/textview_item_course_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="塑型课程" />
<ImageView
android:id="@+id/imageview_item_course_sub"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toLeftOf="@+id/textview_item_course_count"
android:src="@mipmap/u293" />
<ImageView
android:id="@+id/imageview_item_course_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:src="@mipmap/u11" />
<TextView
android:id="@+id/textview_item_course_count"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@+id/imageview_item_course_add"
android:gravity="center_vertical"
android:padding="10dp"
android:text="1"
android:textColor="@color/gym_title_background"
android:textSize="20sp" />
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="10dp">
<TextView
android:id="@+id/textview_item_course_other_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="课程注释:"/>
<TextView
android:id="@+id/textview_item_course_other"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="1节课时的专业指导" />
</LinearLayout>
</LinearLayout>























 532
532

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








