时间控件默认少8小时
问题描述:使用的antdv的时间控件,发现时间在传递的时候会少一天,导致页面显示时间不对
如图:编辑的时候,结束日期选择的是12号

回显的时候是11号

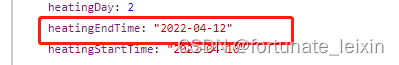
前端传递参数的时候就已经少一天了:

解决方法:
在时间控件上加上
valueFormat="YYYY-MM-DD"
<a-date-picker
v-model="model.heatingEndTime"
:disabled-date="heatingEndTimeDisabledDate"
:open="endOpen"
@openChange="heatingEndTimeChange"
valueFormat="YYYY-MM-DD"
placeholder="请选择日期"
style="width: 100%"
:getCalendarContainer="triggerNode=> triggerNode.parentNode"
/>
传值:

后台:需要用到两个注解:
@DateTimeFormat
@ApiModelProperty
/**
* 供热开始日期
*/
@Excel(name = "开始日期", width = 15, format = "yyyy-MM-dd")
@JsonFormat(timezone = "GMT+8", pattern = "yyyy-MM-dd")
@DateTimeFormat(pattern = "yyyy-MM-dd")
@ApiModelProperty(value = "开始日期")
private Date startTime;
/**
* 供热结束日期
*/
@Excel(name = "结束日期", width = 15, format = "yyyy-MM-dd")
@JsonFormat(timezone = "GMT+8", pattern = "yyyy-MM-dd")
@DateTimeFormat(pattern = "yyyy-MM-dd")
@ApiModelProperty(value = "结束日期")
private Date endTime;
之前是少8小时,前端加了这个参数,指定了时间格式,就好了,哈哈哈~。
描述有误的地方欢迎大家指正,大家有问题可加qq 876942434。一起进步~






















 272
272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








