1.前言
本系列文章将介绍本人开发并在使用一套前端模块化开发方案,支持seaJs和requireJs两种模块模式。方案适合多前端人员同时开发协作,也适合个人单独使用。
方案不算复杂,但是不太习惯CSDN的编辑器,并且本人不善写文,有些地方可能格式交乱或者表达不够清晰,如有不解的地方欢迎留言提问或指教。
自己推荐还是有seaJs或者requireJs基础的人看。
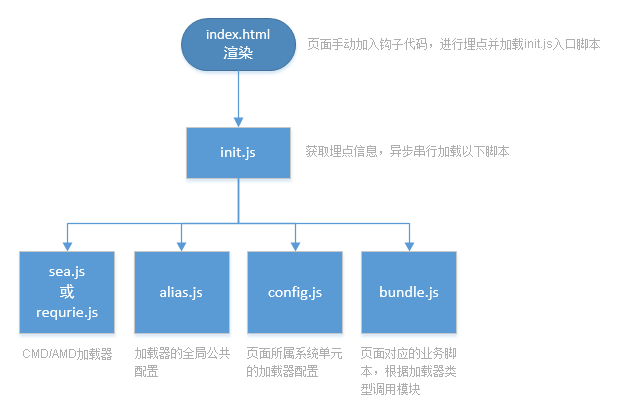
2.方案工作流程图
3.方案的目录结构要求
- html目录:存放html文件;
- static目录:存放静态资源js、css、font、img等,与html分开,可设置不同的域;
- amd-requireJs-demo 和 cmd-seaJs-demo:为独立的app名,或者将本方案用于一个项目,则这里可视为一个app下的单元系统。在html下是存放html文件目录,在static下是存放静态资作用(含js、css、img、font四个目录);
- assets目录:存放个人或团队长期自行研发、设计的各类型资源,不限于某个项目使用,属于内部公共资源库,和一般理解的项目下的业务资源有所区分;
- libs目录:存放收集的第三方公共资源;
- alias.js文件:为加载器的全局公共配置;
- init.js文件:为业务页面手动引用的唯一脚本文件;


























 1438
1438

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








