功能概要:
本工具基础gulp自动化工具构建,可适用于整个前端开发时间线,使用时较简单,在配置完后输入自定义命令即可使用本工具。功能如下
开发环节:
- 支持命令启动开发环境或生产环境
- 支持多浏览器自动刷新调试,也可模拟多终端的调试
- 支持实时或手动命令编译以下文档,如:JADE、LESS、SASS、SCSS、STYL、JSX、COFFEE、ES6这些类型的文档,可配置增加其他类型
- 支持实时监听JS文档变更,自动完成代码风格检测和文档输出(注释需符合要求)
- 支持命令上传开发版本至配置的FTP服务器
- 可自定义配置开发版本的目录名
构建环节:
- 支持命令选择单个APP或模块进行独立构建,也可针对所有APP或者模块进行构建
- 支持命令选择RequrieJs(AMD)、SeaJs(CMD)、WebPack 模式之一进行JS打包
- 构建时可选择性构成普通版本或压缩版本(md5戳)之一
- 构建时自动替换HTML文档中资源引用域,含DOM节点的style属性引入的图片以及懒加载图片的资源域替换
- 构建压缩版时自动将HTML文档中引入的静态资源文件进行混淆合并,输出md5命名的单个压缩资源文件,并改写HTML引用路径
- 构建压缩版时自动将CSS资源中引入的图片进行合并sprite化,也可对图片进行base64化
- 可自定义配置生产版本的目录名
测试环节:
- 可配置压缩后的JS代码支持sourceMap调试
- 支持命令启动自动化单元测试、集成测试,自动生成测试报告
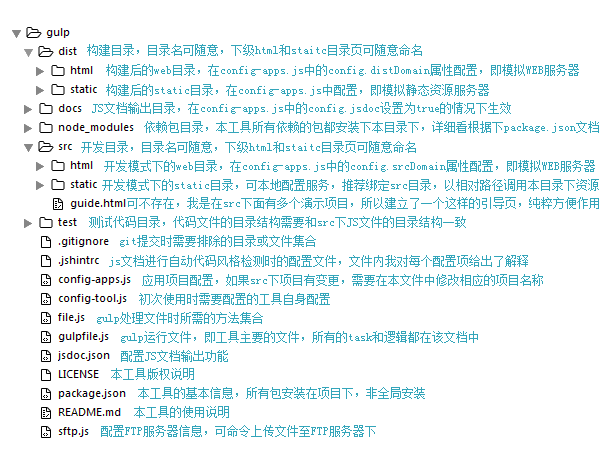
工具目录结构:
工具使用命令:
/* help命令 */
gulp.task('help', function() {
console.log('---参考命令 | 开始---------------------------------------------');
console.log('');
console.log(' gulp 或 gulp server 或 gulp server -d');
console.log(' ↑ 启动生产版本(src目录)web代理服务,同时开启server服务、自动编译服务、自动JS代码风格检测服务')
console.log(' ↑ 命令成功执行后会自动启动本地默认浏览器,并且打开web代理服务的默认页');
console.log('');
console.log(' gulp server -p');
console.log(' ↑ 启动生产版本(dist目录)web代理服务,可对打包构建后的版本进行调试 ');
console.log('');
console.log(' gulp compile');
console.log(' ↑ 命令编译所有项目中所有JADE、LESS、SASS、SCSS、STYL、JSX、COFFEE、ES6可编译文件,编译位置在编译文件同目录下');
console.log('');
console.log(' gulp compile -app yourAppName');
console.log(' ↑ 命令编译指定项目名下所有JADE、LESS、SASS、SCSS、STYL、JSX、COFFEE、ES6可编译文件,编译位置在编译文件同目录下');
console.log(' ↑ 可含上下既关系的书写,则编译指定项目下的某个文件夹。单个文件编译直接启动gulp server -d命令,然后保存文件进行自动编译');
console.log('');
console.log(' gulp build');
console.log(' ↑ 构建所有在config-apps.js中配置的项目(在"src/html/"下需存在同名文件夹,下方build相关命令要求一致)至dist目录中');
console.log('');
console.log(' gulp build -app yourAppName');
console.log(' ↑ 构建指定的项目至dist目录中,“-app”后面空格需紧跟你实际的项目名;可含上下级关系的书写,则为某个项目下的某个模块打包');
console.log(' ↑ 此命令在"src/html/"下设置同名文件夹时,并且在config-apps.js中config.appsItem进行配置后生效,否则提示"找不到对应项目!"');
console.log('');
console.log(' gulp build -mini');
console.log(' ↑ 在不指定项目名的情况下,以压缩混淆方式构建所有在config-apps.js中配置的项目至dist目录中 ');
console.log('');
console.log(' gulp build -amd 或 gulp build -cmd 或 gulp build -webpack');
console.log(' ↑ 在不指定项目名的情况下,以amd模式或amd模式或webpack打包构建所有项在config-apps.js中配置的项目至dist中');
console.log('');
console.log(' gulp build -app yourAppName -mini -amd');
console.log(' ↑ 以amd模式、生成mini版本的方式打包你指定的项目,除"-app yourAppName"不可拆开写外,参数位置可互换');
console.log('');
console.log(' gulp upload yourFolder ');
console.log(' ↑ 上传指定的文件夹到FTP服务器中,可以存在上下级关系的目录结构。请先配置sftp.js')
console.log('');
console.log(' gulp clean ');
console.log(' ↑ 删除dist目录,如果存在多个独立项目,请慎重使用');
console.log('');
console.log(' gulp test yourAppName 或 gulp test yourFireUrl ');
console.log(' ↑ 测试指定的项目或文件');
console.log('');
console.log('---参考命令 | 结束---------------------------------------------');
});

























 4281
4281

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








