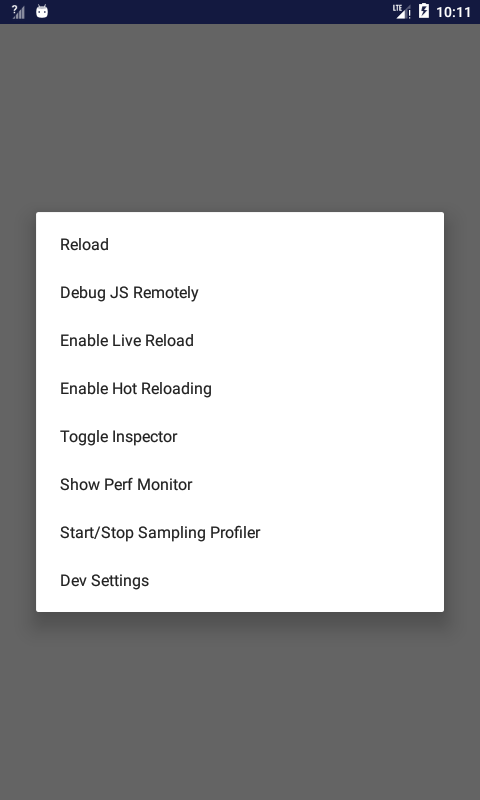
在Android Studio中的原生态Android项目嵌入React Native混合开发环境搭建好后(Win7系统+Android Studio 3.1.2版本),build和运行OK,但是当修改入口文件“index.android.js”简单字符串时,Reload出现模拟器红屏情况,需要进入React Native的开发者菜单中的“Dev Settings”设置“Debug server host &port for device”,真机调试时可以通过手机摇一摇调出开发者菜单,但模拟器中未发现模拟摇一摇功能的地方,查询相关资料后,模拟器可以通过如下方式调出开发者菜单:
在Android Studio的Terminal或者命令行运行:
adb shell input keyevent 82
(若提示“‘adb’不是内部或外部命令,也不是可运行的程序或批处理文件”,请找到Android SDK的下载目录,将里面的platform-tools路径加入环境变量中)
再看模拟器后,就出现开发者菜单了,这时就可以点击“Dev Settings”来对“Debug server host &port for device”进行设置
补:如果设置后,还出现红屏现象,可以考虑通过 adb reverse tcp:8081 tcp:8081 命令来将电脑上的端口映射到Android系统,让模拟器可以访问电脑上启动的服务(关于adb reverse更详细的说明参考这里)























 659
659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








