备忘记录:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
/*--------------只在Chrome下有效---------------------*/
/*滚动条整体部分,必须要设置*/
::-webkit-scrollbar{
width: 10px;
height: 10px;
background-color: #333;
}
/*滚动条的轨道*/
::-webkit-scrollbar-track{
box-shadow: inset 0 0 5px rgba(0,0,0,.3);
background-color: #7E7EA0;
}
/*滚动条的滑块按钮*/
::-webkit-scrollbar-thumb{
border-radius: 10px;
background-color: #0AD0F0;
box-shadow: inset 0 0 5px #000;
}
/*滚动条的上下两端的按钮*/
::-webkit-scrollbar-button{
height: 10px;
background-color: #B0AEDA;
}
div{
margin: 100px auto;
border: 1px solid #ccc;
}
#c_div{width: 200px;height: 100px;overflow: auto;padding: 20px;}
/*---------只在IE下有效-----------IE下职能改变颜色,不能改变宽高-----------*/
#e_div{
width: 200px;
height: 100px;
padding: 20px;
overflow: auto;
/*三角箭头的颜色*/
scrollbar-arrow-color: #ff0;
/*滚动条滑块按钮的颜色*/
scrollbar-face-color: #A264FF;
/*滚动条整体颜色*/
scrollbar-highlight-color: #00f;
/*滚动条阴影*/
scrollbar-shadow-color: #ffa;
/*滚动条轨道颜色*/
scrollbar-track-color: #95F0FF;
}
</style>
</head>
<body>
<div id="c_div">
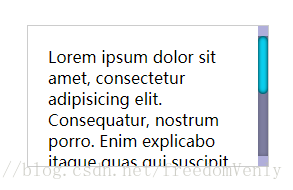
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequatur, nostrum porro. Enim explicabo itaque quas qui suscipit, tempora! Aliquid deleniti distinctio esse eveniet mollitia odit quisquam quos recusandae repudiandae sunt.
</div>
<div id="e_div">
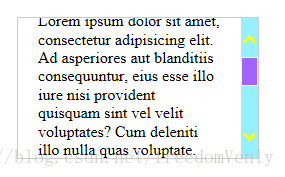
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ad asperiores aut blanditiis consequuntur, eius esse illo iure nisi provident quisquam sint vel velit voluptates? Cum deleniti illo nulla quas voluptate.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias animi atque dolorem doloremque dolores doloribus, eius fugiat iusto laudantium necessitatibus pariatur possimus praesentium, quasi rem sit, velit veniam veritatis voluptatem.
</div>
</body>
</html>
Chrome下效果:
IE下效果:


























 3071
3071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








