基础类:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>CanvasLayer</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=密钥"></script>
<style type="text/css">
body, html,#container {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>
<script src="tm1.json"></script>
<script type="text/javascript">
//以下三步即可创建一个地图 , 官方文档:http://lbsyun.baidu.com/index.php?title=jspopular3.0
var map = new BMap.Map("container");
var point = new BMap.Point(108.970,34.225);
map.centerAndZoom(point, 15);
//部分常用功能, 详细参考:http://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference_3_0.html#a0b0
//开启鼠标滚轮缩放
map.enableScrollWheelZoom(true);
//默认在左上方的可平移,可缩略的控件
map.addControl(new BMap.NavigationControl({
anchor:BMAP_ANCHOR_BOTTOM_RIGHT, //改变默认位置到右下方
offset:new BMap.Size(20, 50), //位置偏移,水平向左20像素, 垂直向上50像素
type:BMAP_NAVIGATION_CONTROL_ZOOM //默认显示控件的全部,这里调整为只显示缩放
}));
//默认在左下方,显示地图与真实道路的比率
map.addControl(new BMap.ScaleControl());
//设置地图样式,具体参考:http://lbsyun.baidu.com/index.php?title=jspopular3.0/guide/custom
map.setMapStyleV2({styleJson:styleJson});
</script>
如图:

定位:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#m1 {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
/*#m1 {width: 100%;height: 800px;overflow: hidden;margin-top:10px;font-family:"微软雅黑";}*/
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=密钥"></script>
<title>demo</title>
</head>
<body>
<div id="m1"></div>
</body>
</html>
<script type="text/javascript">
var map = new BMap.Map("m1");
//定位
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
console.log('您的位置:'+r.point.lng+','+r.point.lat);
//开启鼠标滚轮缩放
map.enableScrollWheelZoom(true);
point=new BMap.Point(r.point.lng, r.point.lat);
map.centerAndZoom(point, 18);
//标注:http://lbsyun.baidu.com/index.php?title=jspopular3.0/guide/mark
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker);
setTimeout(()=>{
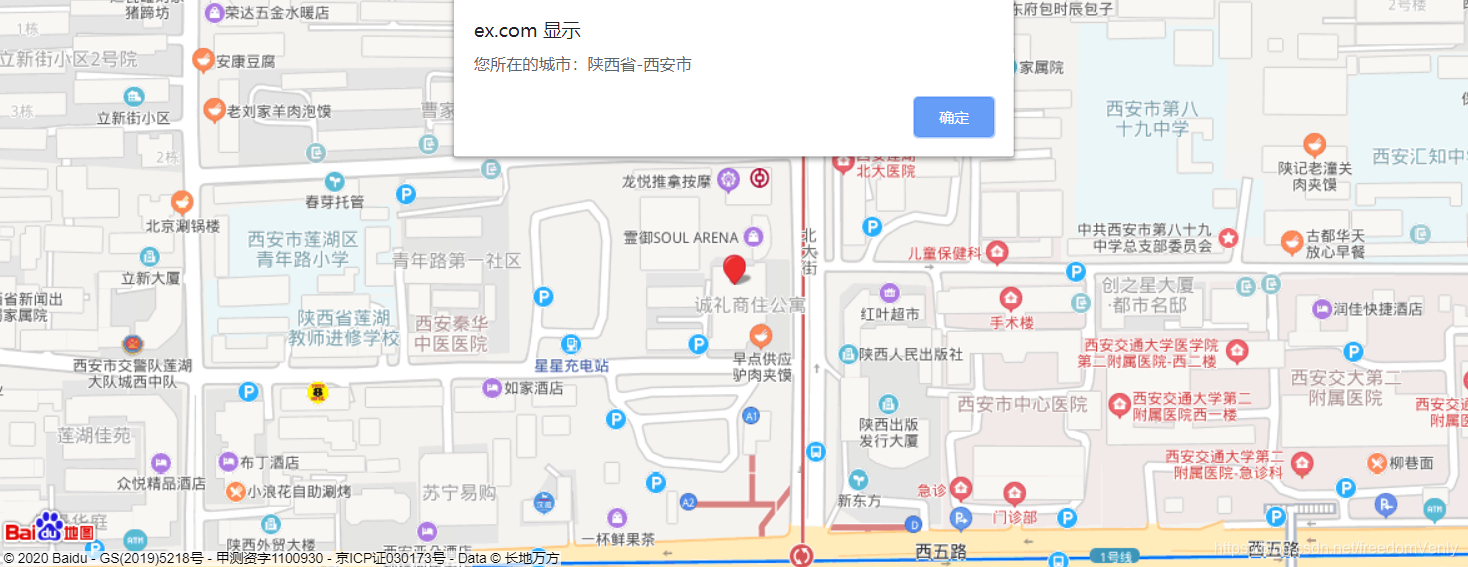
alert("您所在的城市:"+r.address.province +"-"+ r.address.city);
},1000)
}
else {
console.log('failed'+this.getStatus());
}
},{enableHighAccuracy: true});
</script>
效果图:






















 1829
1829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








