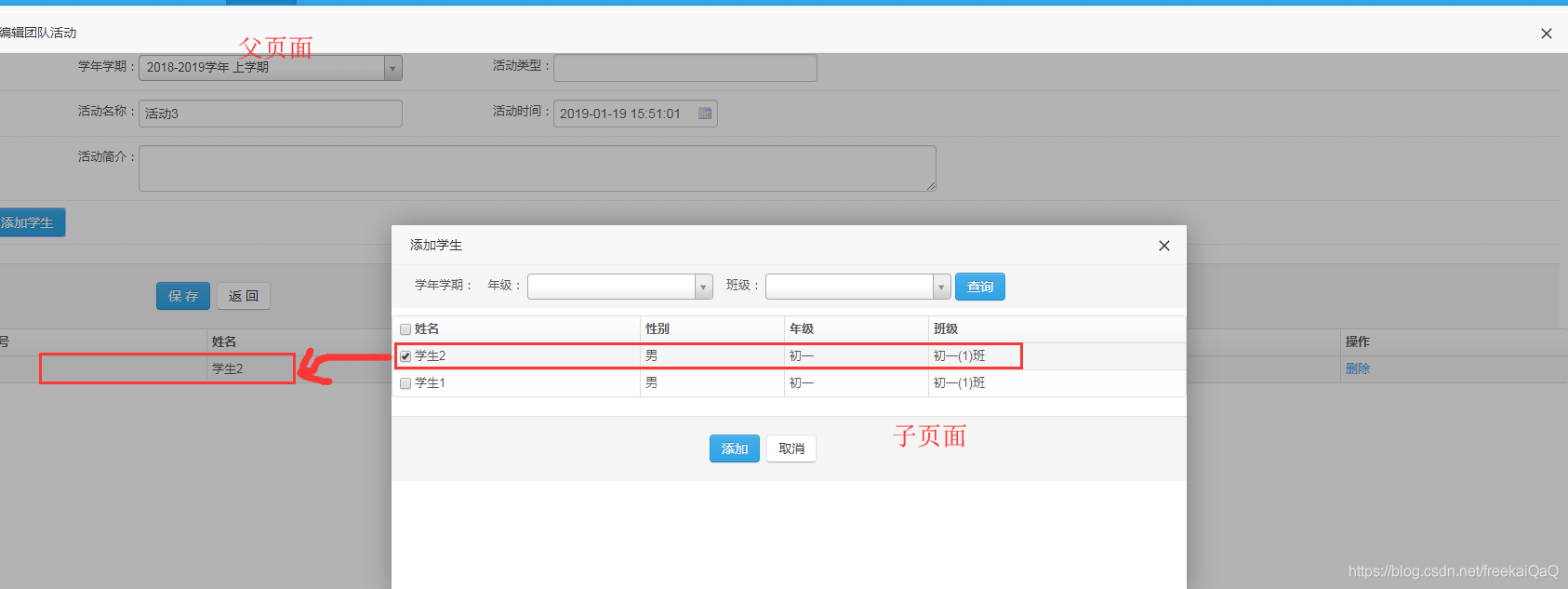
问题描述: layer弹框A(父页面) 里面再次弹出layer B (子页面) ;子页面js 拼接html 赋值给父页面(即子页面操作父页面元素)。 参考--https://www.cnblogs.com/foreverfendou/p/6183889.html(谢谢)

//父页面 layer中 弹出子layer 的代码
var index = layer.open({
type : 2,
title : '添加学生',
area : [ '50%', '50%' ],
maxmin : true,
content : "${ctx}/awardchasten/groupActivity/addStudent?semester="+$("#semester").val()+"&arr="+arr,
end : function() {
//location.reload();
}
});
// layer.full(index);//全屏打开
$(".layui-layer-max").hide();//隐藏最大化按钮
$(".layui-layer-min").hide();//隐藏最小化按钮
}
//子页面的代码片段 【需要注意的是最后一行 parent.$("#contentTable2 tbody").append(htm)
取得父页面parent 之后就可以操作父页面元素了。
】
var htm='<tr><td></td><td>'+stuName+'</td><td>'
+stuSex+'</td><td>'
+stuGrade+'</td><td>'
+stuClbum+'</td><td>'
+'<a href="javaScript:void(0)" onclick="delHtml('+stuId2+',this)">删除</a>'
+'</td><td name="stuId" style="display:none">'
+stuId +'</td></tr>';
parent.$("#contentTable2 tbody").append(htm);






















 606
606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










