原文作者:UPS Kylin项目小组
准备工作:
下载struts menu, 解压其中的示例包(struts-menu里面有些库没有提供,但示例里面有)
步骤
1,新建一个tomcat工程
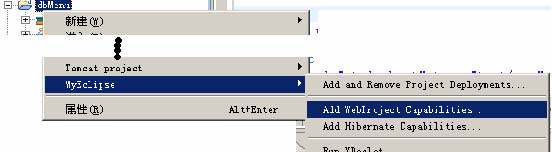
2,添加webProject支持

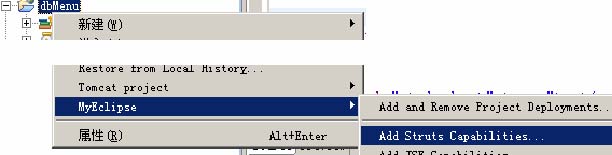
3,增加struts支持
4,增加jstl支持

5, 拷贝必要的jar库文件到dbMenu/WEB-INF/lib
log4j- 1.2.8 .jar
velocity-1.4.jar
velocity-tools-view-1.0.jar
struts-menu-2.3.jar
6,创建menu-config.xml文件在dbMenu/WEB-INF目录。内容如下:
<MenuConfig>
<Displayers>
<Displayer name="DropDown"
type ="net.sf.navigator.displayer.DropDownMenuDisplayer"/>
<Displayer name="Simple"
type ="net.sf.navigator.displayer.SimpleMenuDisplayer"/>
<Displayer name="CoolMenu"
type ="net.sf.navigator.displayer.CoolMenuDisplayer"/>
<Displayer name="CoolMenu4"
type ="net.sf.navigator.displayer.CoolMenuDisplayer4"/>
<Displayer name="MenuForm"
type ="net.sf.navigator.example.PermissionsFormMenuDisplayer"/>
<Displayer name="ListMenu"
type ="net.sf.navigator.displayer.ListMenuDisplayer"/>
<Displayer name="TabbedMenu"
type ="net.sf.navigator.displayer.TabbedMenuDisplayer"/>
<Displayer name="Velocity"
type ="net.sf.navigator.displayer.VelocityMenuDisplayer"/>
</Displayers>
</MenuConfig>
<set-property property="menuConfig"
value ="/WEB-INF/menu-config.xml"/>
</plug-in>
8,拷贝必要的文件
Images/*.*
Scripts/ menuExpandable.js xtree.js
Styles/ menuExpandable.css global.css xtree.css
Templates/xtree.html
dbMenu/WEB-INF/classes/globalMacros.vm (这个文件好像必须要最后拷贝,否则会自动没了why???)
10, 拷贝tld文件到dbMenu/WEB-INF
struts-menu.tld
struts-menu-el.tld
11, 不知道什么原因,需要修改web.xml文件中的version=2.3
<web-app version="2.3">
Web.xml中增加
 <context-param>
<context-param>
 <param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name>
<param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name>
 <param-value>TrackerRes</param-value>
<param-value>TrackerRes</param-value>
 </context-param>
</context-param>

仿造如下代码创建数据库
CREATE TABLE menu_item (
id BIGINT not null ,
parent_name VARCHAR(30 ),
name VARCHAR(30 ),
title VARCHAR(30 ),
description VARCHAR(50 ),
location VARCHAR(255 ),
target VARCHAR(10 ),
onclick VARCHAR(100 ),
onmouseover VARCHAR(100 ),
onmouseout VARCHAR(100 ),
image VARCHAR(50 ),
altImage VARCHAR(30 ),
tooltip VARCHAR(100 ),
roles VARCHAR(100 ),
page VARCHAR(255 ),
width VARCHAR(5 ),
height VARCHAR(5 ),
forward VARCHAR(50 ),
action VARCHAR(50 ),
primary key (id)
)
</sql:update>
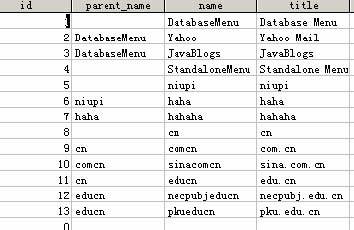
12,填写数据库
13,创建index.jsp文件
<%@ taglib uri="/WEB-INF/struts-menu.tld" prefix="menu" %>
<%@ taglib uri="/WEB-INF/struts-menu-el.tld" prefix="menu-el" %>
<%@ taglib uri="/WEB-INF/c.tld" prefix="c" %>
<%@ taglib uri="/WEB-INF/fmt.tld" prefix="fmt" %>
<%@ taglib uri="/WEB-INF/sql.tld" prefix="sql" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<%@ page import="java.util.Map,
javax.servlet.jsp.jstl.sql.Result,
net.sf.navigator.menu.MenuComponent,
net.sf.navigator.menu.MenuRepository"%>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>menu test</title>
<link rel="stylesheet" type="text/css" media="screen" href="styles/global.css" />
<link rel="stylesheet" type="text/css" media="screen" href="styles/menuExpandable.css"/>
<script type="text/javascript" src="scripts/menuExpandable.js"></script>
<link rel="stylesheet" type="text/css" media="all" href="styles/xtree.css"/>
<script type="text/javascript" src="scripts/xtree.js"></script>
<script type="text/javascript">
/* Function for showing and hiding elements that use 'display:none' to hide */
function toggleDisplay(targetId) {
if (document.getElementById) {
target = document.getElementById(targetId);
if (target.style.display == "none" ){
target.style.display = "" ;
} else {
target.style.display = "none" ;
}
}
}
</script>
</head>
<body>
<sql:setDataSource driver="sun.jdbc.odbc.JdbcOdbcDriver" user="" password=""
url ="jdbc:odbc:driver={Microsoft Access Driver (*.mdb)};DBQ=D://Program Files//eclipse302//workspace/dbMenu//dm.mdb"
var ="mydb" />
<sql:transaction dataSource="${mydb}">
<sql:query var="menus">
SELECT * FROM dm order by id;
</sql:query>
</sql:transaction>
<%
// I had issues using the existing repository - creating a new one
// seems to solve the problem. If you figure out how to use the default
// Repository and keep your menus from duplicating themselves - please
// let me know!
MenuRepository repository = new MenuRepository();
// Get the repository from the application scope - and copy the
// DisplayerMappings from it.
MenuRepository defaultRepository = (MenuRepository)
application.getAttribute(MenuRepository.MENU_REPOSITORY_KEY);
repository.setDisplayers(defaultRepository.getDisplayers());
Result result = (Result) pageContext.getAttribute("menus" );
Map[] rows = result.getRows();
for (int i=0; i < rows.length; i++ ) {
MenuComponent mc = new MenuComponent();
Map row = rows[i];
String name = (String) row.get("name" );
mc.setName(name);
String parent = (String) row.get("parent_name" );
System.out.println(name + ", parent is: " + parent);
if (parent != null ) {
MenuComponent parentMenu = repository.getMenu(parent);
if (parentMenu == null ) {
System.out.println("parentMenu '" + parent + "' doesn't exist!" );
// create a temporary parentMenu
parentMenu = new MenuComponent();
parentMenu.setName(parent);
repository.addMenu(parentMenu);
}
mc.setParent(parentMenu);
}
String title = (String) row.get("title" );
mc.setTitle(title);
String location = (String) row.get("location" );
mc.setLocation(location);
repository.addMenu(mc);
}
pageContext.setAttribute("repository" , repository);
%>
menu test
<hr>
<a href="tabbedMenu.jsp?home">static Tab Menu </a>
<hr>
<a href="dbtabbedMenu.jsp?home"> Database Driven Tab Menu </a>
<hr>
<a href="xmlForm.jsp"> static Xml Roles Menu </a>
<hr>
<a href="myRolesForm.jsp"> dababase driven Roles Menu </a>
<hr>
<h1>Database Driven Menu</h1>
<hr>
<div class="dynamicMenu">
<menu:useMenuDisplayer name="ListMenu" repository="repository">
<menu:displayMenu name="DatabaseMenu"/>
<menu:displayMenu name="StandaloneMenu"/>
<menu:displayMenu name="niupi"/>
</menu:useMenuDisplayer>
</div>
<hr>
<div class="dynamicMenu tree">
<script type="text/javascript">
<menu:useMenuDisplayer name="Velocity" config="/templates/xtree.html"
repository ="repository">
<c:forEach var="menu" items="${repository.topMenus}">
<menu-el:displayMenu name="${menu.name}"/>
</c:forEach>
</menu:useMenuDisplayer>
</script>
</div>
<hr>
</body>
</html>
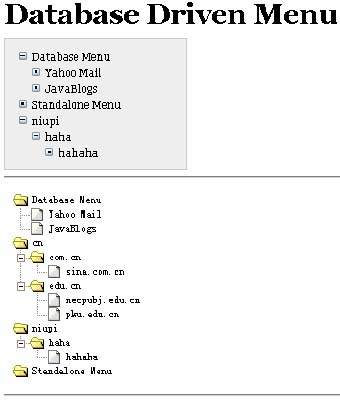
14,效果图:
上边部分是listview样式显示的效果
下边部分是xtree样式显示的效果
==================================
关于其中遇到的问题,如果你知道答案的话一定要告诉我哦^_^先谢谢啦






















 3669
3669











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








