1.前言
在学习vue的时候,动词更改img图片路径的时候,遇到很多问题,记录下来以供参考
2.一般情况
直接写路径没有问题:
<template>
<div>
<img src="../static/upload/slyline.jpg" alt="" />
</div>
</template>
<script>
export default {
data() {
return {
imgSrc: "../static/upload/slyline.jpg",
};
},
};
</script>
<style>
</style>

但是更多时候是根据图片路径动态渲染图片,所以要用动态的方法。
3.问题
1、直接绑定
代码如下:
<template>
<img :src="imgSrc" alt="" />
</template>
<script>
export default {
data() {
return {
imgSrc: "../static/upload/slyline.jpg",
};
}
};
</script>
<style>
</style>
结果(直接拿赋值):

所以这方法不行
2.require引入
代码如下:
<template>
<div>
<img :src="imgSrc" alt="" />
</div>
</template>
<script>
export default {
data() {
return {
imgSrc: "",
};
},
mounted() {
var src = "../static/upload/slyline.jpg";
this.imgSrc = require(src);
},
};
</script>
<style>
</style>
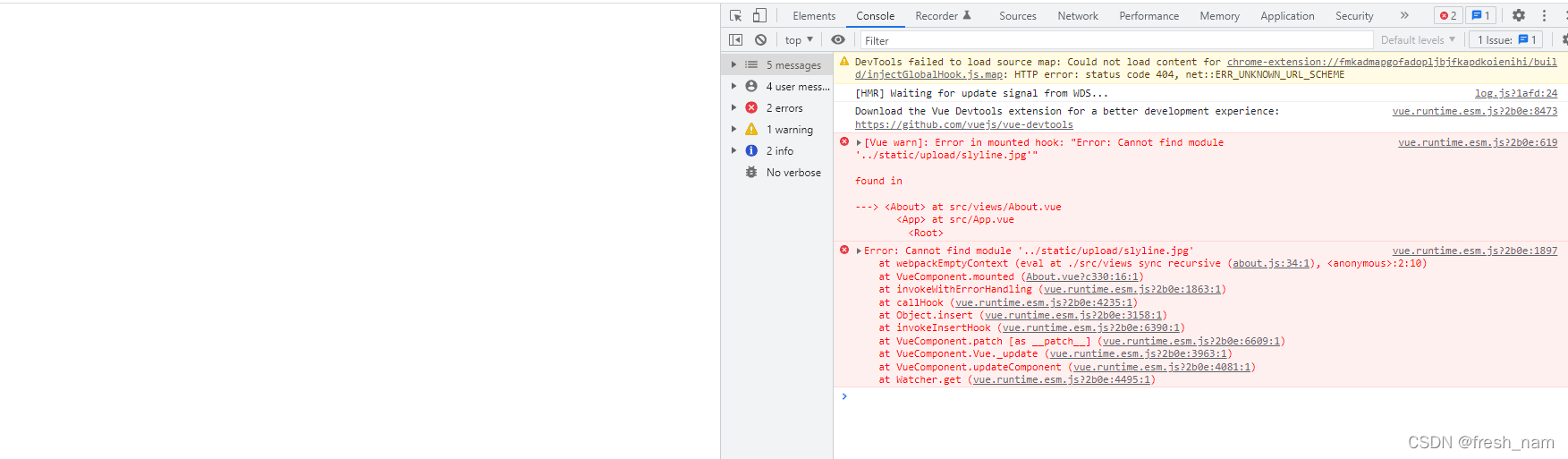
但这样会报错:

必须这样写引入:
<template>
<div>
<img :src="imgSrc" alt="" />
</div>
</template>
<script>
export default {
data() {
return {
imgSrc: "",
};
},
mounted() {
var src = "slyline.jpg";
this.imgSrc = require("../static/upload/" + src);
},
};
</script>
<style>
</style>
结果:

引入同样的字符,但必须要绕一下,真奇怪。懂的在评论区留言。
我的文件路径






















 4356
4356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








