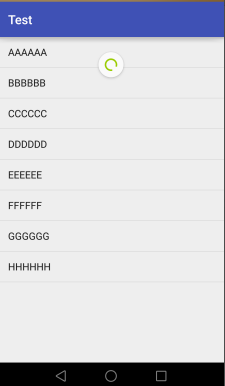
SwipeRefreshLayout是Google自己的下拉刷新控件,使用很简单,只要将SwipeRefreshLayout包裹在需要刷新的控件上就行,例如,ListView,ScrollView。
布局文件
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.SwipeRefreshLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/swipe_swipe">
<ListView
android:id="@+id/swipe_listView"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ListView>
</android.support.v4.widget.SwipeRefreshLayout>Activity代码
public class SwipeActivity extends AppCompatActivity {
private SwipeRefreshLayout mSwipe;
private ListView mListView;
private List<String> mDatas;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_swipe);
mSwipe= (SwipeRefreshLayout) findViewById(R.id.swipe_swipe);
mListView= (ListView) findViewById(R.id.swipe_listView);
initData();
final ArrayAdapter<String> mAdapter=new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,mDatas);
mListView.setAdapter(mAdapter);
mSwipe.setColorSchemeResources(android.R.color.holo_blue_bright
,android.R.color.holo_green_light
,android.R.color.holo_orange_light
,android.R.color.holo_red_light);
mSwipe.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
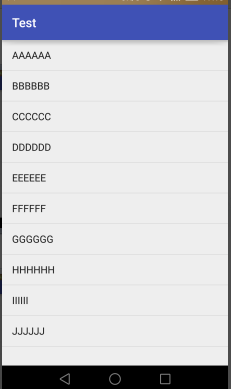
mDatas.add("IIIIII");
mDatas.add("JJJJJJ");
mAdapter.notifyDataSetChanged();
mSwipe.setRefreshing(false);
}
},3000);
}
});
}
public void initData(){
mDatas=new ArrayList<>();
mDatas.add("AAAAAA");
mDatas.add("BBBBBB");
mDatas.add("CCCCCC");
mDatas.add("DDDDDD");
mDatas.add("EEEEEE");
mDatas.add("FFFFFF");
mDatas.add("GGGGGG");
mDatas.add("HHHHHH");
}
}主要有以下方法
- setColorSchemeResources:设置刷新循环显示的颜色
- setRefreshing :设置刷新是否可用
- setOnRefreshListener :实现刷新监听器,里面为刷新时实现的代码(在这里我新添加了两项,并且调用adapter 的notifyDataSetChanged方法对listView进行更新,调用handler的postDelayed方法设置延迟三秒发送停止刷新)
- mSwipeLayout.setProgressBackgroundColor(): 设定下拉圆圈的背景
- mSwipeLayout.setSize(): 设置圆圈的大小
























 1323
1323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








