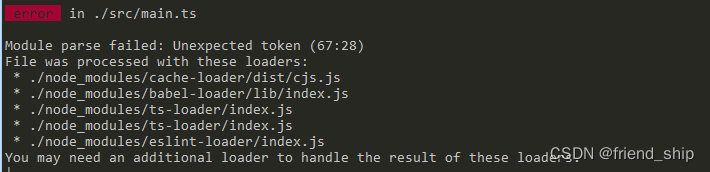
背景:vue2+composition-api打包时,除ts环境之外,其他环境打包正常

解决方案:替换掉ts环境上的package.json和package-lock.json文件
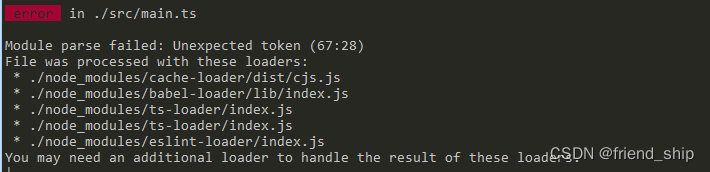
背景:vue2+composition-api打包时,除ts环境之外,其他环境打包正常

解决方案:替换掉ts环境上的package.json和package-lock.json文件
 2169
2169
 1万+
1万+
 1205
1205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


