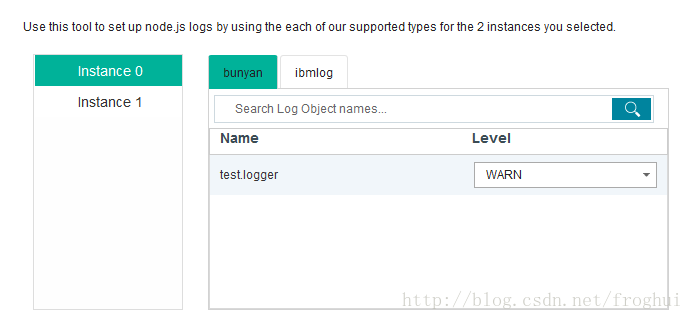
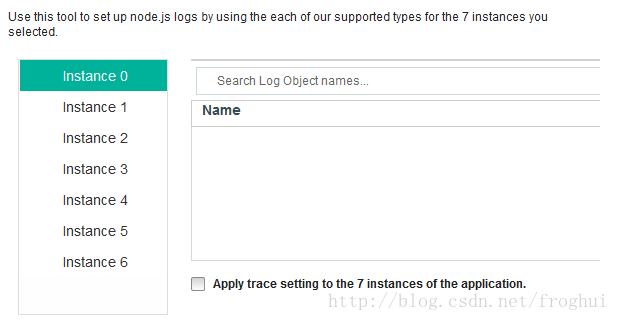
最近项目里使用dojo做界面,设想的界面大概是这个样子。
从整个界面layout来看,使用table来做是一个简单有效地方式:
<div title="${uiParams.tracePopupTitle}" data-dojo-type="dijit/TitlePane" data-dojo-props="toggleable: false" class="asc-container" style="margin: 0px 0px;">
<div class="button-area"></div>
<table class="traceTable">
<tr>
<div class="traceDescription">${uiParams.traceDescription}</div>
</tr>
<tr>
<td class="nodetrace">
<div data-dojo-props="" data-dojo-attach-point="instancesSelect"></div>
</td>
<td width="5px"> </td>
<td style="vertical-align: top">
<div class="plainGrid">
<div data-dojo-props="" data-dojo-attach-point="nodataDisplay">
</div>
<div class="asc-container" style="padding: 0px 30 0px 30px" data-dojo-type="dijit/layout/TabContainer"
data-dojo-attach-point="loggerTabContainer"
data-dojo-props="tabPosition:'top', useMenu: false,
useSlider: false, doLayout: false, class: 'firstLevelTab'" >
</div>
</div>
<div class="node-applyall" data-dojo-attach-point="nodeApplyAll">
<input id="applyToAll" name="applyToAll" data-dojo-type="dijit/form/CheckBox" data-dojo-attach-point="applyToAllCheckbox" value="${commonNls.applyToAll}" /> <label for="applyToAll">${uiParams.applyToAllInfo}</label>
</div>
</td>
</tr>
</table>
<div class="node-button-box">
<button type="button" class="btn btn-primary" data-dojo-attach-event="click:_onCancel" data-dojo-attach-point="cancelButton" title="${commonNls.cancelInfo}">
${commonNls.cancel}
</button>
<button type="button" class="btn btn-primary" data-dojo-attach-event="click:_onSubmit" data-dojo-attach-point="submitButton" title="${commonNls.saveInfo}">
${commonNls.save}
</button>
</div>
</div>
<div class="button-area">
<div class="button-box">
<div style="padding: 0px 30px">
<button type="button" class="btn btn-secondary" id="close" data-dojo-attach-event="click:_onClose">
${commonNls.close}
</button>
</div>
</div>
</div>
</div>这里右边的table里有两个重要的对像,其一是一个TabContainer用来显示真正的数据,id为loggerTabContainer; 另一个是没有数据时用来显示的GridX, 其id为nondataDisplay。
这里在buildRendering里面初始化左边的grid和nodatadisplay grid,并且发送rest request到server端请求数据,注册callback处理右边界面的显示。在server数据没有fetch完成之前,显示nodatadisplay。
</pre><pre name="code" class="javascript"> buildRendering: function() {
this.inherited(arguments);
var slef = this;
this._initInstanceSelect();
this._initNonDataTabs()
this._refreshLoggerInstanceFromServer();
} _initNonDataTabs: function() {
console.log("_initNonDataTabs start");
var slef = this;
var beanName = "nondata";
var loggerTabObj = new NodeTraceLoggerListTab({
beanName: beanName,
appName: slef.appName,
gridId: slef._getLoggerGridId(beanName)
}, slef.nls);
var loggerGrid = loggerTabObj.loggerGrid;
loggerGrid.title = "";
loggerTabObj.refreshList([]);
domConstruct.place(loggerGrid.domNode, this.nodataDisplay);
console.log("_initNonDataTabs done");
},这里_refreshPlianGrid方法是在callback里面调用的,也就是说根据server返回数据,如果该instace没有数据,对应的loggerData为空,就显示nodataDisplay这个grid,否则显示loggertabcontainer。
_refreshPlainGrid: function()
function isEmpty(obj) {
for (var i in obj) {
return false;
}
return true;
}
if (isEmpty(this.loggersData)) {
style.set(this.nodataDisplay, "display", "block");
style.set(this.loggerTabContainer.domNode, "display", "none");
style.set(this.nodeApplyAll, "display", "none");
} else {
style.set(this.nodataDisplay, "display", "none");
style.set(this.loggerTabContainer.domNode, "display", "block");
if (this.loggersData["bunyan"]) {
this.applyToAllCheckbox.set("disabled", true);
this.applyToAllCheckbox.set("title",this.nls.disableApplyAllExplaination);
}
style.set(this.nodeApplyAll, "display", "block");
this.loggerTabContainer.layout();
}
},
对这个定制的widget我们命名为MyPopup,当我们实际使用时,发现一个奇怪的现象,nondataDisplay这个GridX的宽度总是50000px。这个界面右边一直延伸出来。经研究发现这个50000px的宽度是在loggerTabContainer初始化的html代码片段里面设置的。
</pre><pre name="code" class="html"><div class="nowrapTabStrip dijitTabContainerTop-tabs dijitTabNoLayout" data-dojo-attach-point="containerNode" data-dojo-attach-event="onkeydown:onkeydown" role="tablist"></div>
.nowrapTabStrip {
display: block;
position: relative;
text-align: left;
width: 50000px;
z-index: 1;
}
问题是,为什么loggerTabContainer的设置会影响到另一个widget GridX的宽度呢?inspect loggerTabContainer发现其因为display=none已经为0x0大小。
而且,如果把初始化nondataDisplay GridX这个对象的初始化放到callback里面去做,而不是再buildRendering()里面,nondataDisplay GridX的宽度又会变得正常。
//buildRendering不再初始化nondataDisplay Grid,而是由callback函数在server端数据fetch完以后再生成。 buildRendering: function() {
this.inherited(arguments);
var slef = this;
this._initInstanceSelect();
this._refreshLoggerInstanceFromServer();
} _refreshPlainGrid: function() {
function isEmpty(obj) {
for (var i in obj) {
return false;
}
return true;
}
self._initNonDataTabs()
if (isEmpty(this.loggersData)) {
style.set(this.nodataDisplay, "display", "block");
style.set(this.loggerTabContainer.domNode, "display", "none");
style.set(this.nodeApplyAll, "display", "none");
} else {
style.set(this.nodataDisplay, "display", "none");
style.set(this.loggerTabContainer.domNode, "display", "block");
if (this.loggersData["bunyan"]) {
this.applyToAllCheckbox.set("disabled", true);
this.applyToAllCheckbox.set("title",this.nls.disableApplyAllExplaination);
}
style.set(this.nodeApplyAll, "display", "block");
this.loggerTabContainer.layout();
}
},
要回答这个问题,有两个比较重要的知识点需要牢牢把握:
1. css的块级元素,行内元素和表元素。
我们知道,<div>是块级元素,<span>是行内元素,<tr>是表元素。每种元素在界面上UI rendering的时候,盒模型的计算方式是有很大差别的。对于块级元素,有最大的儿子节点决定,对于行内元素,由其文字图像等显示内容决定,特别的,对于表元素,由于要保持每个儿子节点都是统一的宽度或者高度,每个孩子节点都会受到约束;
2.dojo widget的生命周期。
dojo widget的生命周期大致分为create(包括postMixInProperties, buildRendering, postCreate等)和startup,前者初始化该widget,包括所有孩子widget的创建,html代码片段的实例化和装配,dom节点的生成等。而startup方法会计算widget的一些layout,显示正确的外观。
基于这两点基础知识,让我们回头看看我们这个的Mypopup widget的生命周期,
能正确显示宽度的代码(后面修改过的)
Mypopup startup阶段: 初始化左边的Data grid并startup (instance select),初始化右边的tabcontainer并startup,
<div class="plainGrid">
<div class="asc-container" style="padding: 0px 30 0px 30px" data-dojo-type="dijit/layout/TabContainer"
data-dojo-attach-point="loggerTabContainer"
data-dojo-props="tabPosition:'top', useMenu: false,
useSlider: false, doLayout: false, class: 'firstLevelTab'" >
</div>
<div data-dojo-props="" data-dojo-attach-point="nodataDisplay">
</div>
</div>一个简单的html例子可以展示这一点:
<head>
</head>
<body>
<div id="parent">
<div style="width:100px;height:60px">
this is first div
</div>
<div style="width:50000px;height:40px">
this is second div
</div>
</div>
<table id="parent2">
<tr>
<td style="width:50px">
</td>
<td>
<div style="width:100px;height:60px">
this is first div
</div>
<div style="width:50000px;height:40px">
this is second div
</div>
</td>
</tr>
</table>
</body><div class="management">
<div class="container" data-dojo-type="dijit/layout/BorderContainer" data-dojo-props='style: "width:1300px; height:600px; border: 2px solid blue;"'>
<!-- top view: title -->
<div title="${uiParams.tracePopupTitle}" data-dojo-type="dijit/TitlePane" data-dojo-props='toggleable: false,region:"top",style:"margin:0px 0px"' class="asc-container">
<div class="traceDescription">${uiParams.traceDescription}</div>
</div>
<!-- left view: instance select table-->
<div data-dojo-type="dijit/layout/ContentPane" class="nodetrace traceTable" data-dojo-props='region:"leading",splitter:true, style:"margin:0px 0px;width:150px;height:200px"'>
<div data-dojo-props="" data-dojo-attach-point="instancesSelect"></div>
</div>
<!-- right view: logger data table-->
<div data-dojo-type="dijit/layout/ContentPane" class="plainGrid" data-dojo-props='region:"center",splitter:true, style:"margin:0px 0px"'>
<div class="asc-container" style="padding: 0px 30 0px 30px" data-dojo-type="dijit/layout/TabContainer"
data-dojo-attach-point="loggerTabContainer"
data-dojo-props="tabPosition:'top', useMenu: false,
useSlider: false, doLayout: false, class: 'firstLevelTab'" >
</div>
<div data-dojo-props="" data-dojo-attach-point="nodataDisplay"></div>
<div class="node-applyall" data-dojo-attach-point="nodeApplyAll">
<input id="applyToAll" name="applyToAll" data-dojo-type="dijit/form/CheckBox" data-dojo-attach-point="applyToAllCheckbox" value="${commonNls.applyToAll}" /> <label for="applyToAll">${uiParams.applyToAllInfo}</label>
</div>
<div class="node-button-box">
<button type="button" class="btn btn-primary" data-dojo-attach-event="click:_onCancel" data-dojo-attach-point="cancelButton" title="${commonNls.cancelInfo}">
${commonNls.cancel}
</button>
<button type="button" class="btn btn-primary" data-dojo-attach-event="click:_onSubmit" data-dojo-attach-point="submitButton" title="${commonNls.saveInfo}">
${commonNls.save}
</button>
</div>
</div>
<!-- bottom view: close -->
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props='region:"bottom", splitter:true, style:"margin:0px 0px;height:50px"'>
<div class="button-area">
<div class="button-box">
<div style="padding: 0px 30px">
<button type="button" class="btn btn-secondary" id="close" data-dojo-attach-event="click:_onClose">
${commonNls.close}
</button>
</div>
</div>
</div>
</div>
</div>
</div>























 2439
2439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








