经过这4天的学习,对photoShop设计网页有了一点点的概念了,和之前学习前端时,对设计的理解有了很大的反差。(之前以为是大家一起讨论制作思路,一起来找素材,一起构建框架,一起用代码把效果页面等实现)。而现在是由产品部先设计出原型;再由设计部进行优化,创新;最后由技术部进行代码编程。
这四天中每天都在页面设计,每天都在挣扎中度过。要用心学习,沉着,冷静。
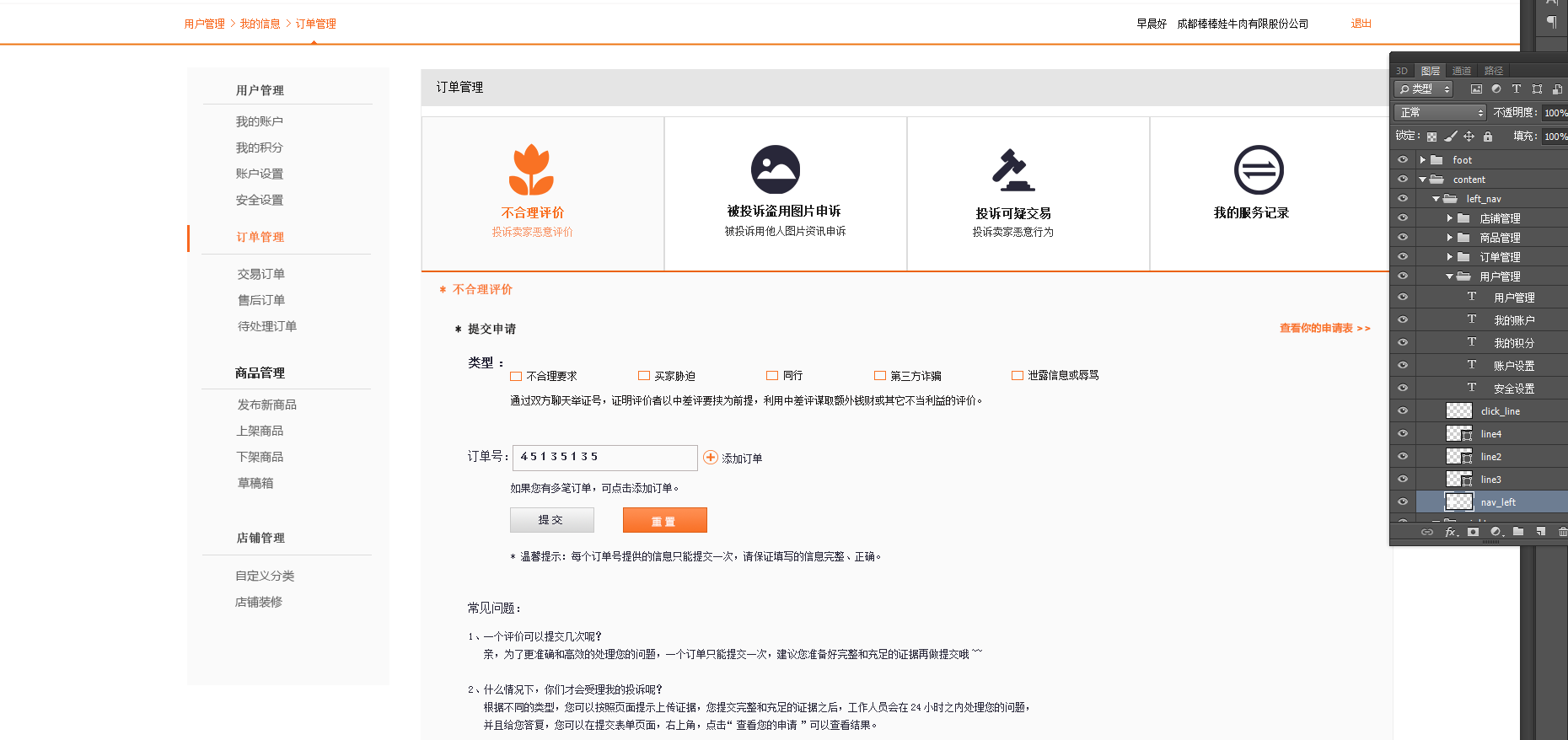
把写前端时的思想带入到设计中,两者结合。一步一步的进步,下面这张图片是这几天学习的成果。
还有很多的不足,例如字体还没有考虑周全,颜色,还有排版问题,出现了右边的空洞问题。进步的地方在于组和层的问题,这个能有利于后期的设计修改。
也要熟练用photoShop的快捷键,
例如在设计过程中发现画布有点小,可以用 ctrl+Alet+c 来改变画布的大小。








 通过4天的Photoshop学习,理解了设计流程:产品原型->设计优化->技术实现。在实践中遇到字体、颜色和排版等问题,但掌握了组和层的运用,提升了设计效率。熟悉了如Ctrl+Shift+N新建图层、快捷键操作等,对动态图和视频制作也有所了解。还需改进字体选择和整体布局。
通过4天的Photoshop学习,理解了设计流程:产品原型->设计优化->技术实现。在实践中遇到字体、颜色和排版等问题,但掌握了组和层的运用,提升了设计效率。熟悉了如Ctrl+Shift+N新建图层、快捷键操作等,对动态图和视频制作也有所了解。还需改进字体选择和整体布局。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 562
562

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








