CSS:元素显示模式与背景
元素显示模式
什么是元素显示模式
元素显示模式就是元素(标签)以上面方式进行显示,比如div标签独占一行,span标签可以在一行内与其他元素共存。
网页的标签非常多,都有各自的布局特点,但是总体而言,它们被分为三大类:行内元素,块级元素以及行内块元素。
块级元素 block
常见的块级元素有:<h1> -- <h6>,<p>,<ul>,<ol>,<li>,<div>等,其中div是最典型的块级元素。
块级元素的特点:
1.独占一行
2.可以控制宽高,内外边距
3.宽度默认值为父级元素的100%
4.内部可以放其它行内元素或块级元素
注意:文字类的块级元素,不能存放其它块级元素,否则会发生错误。
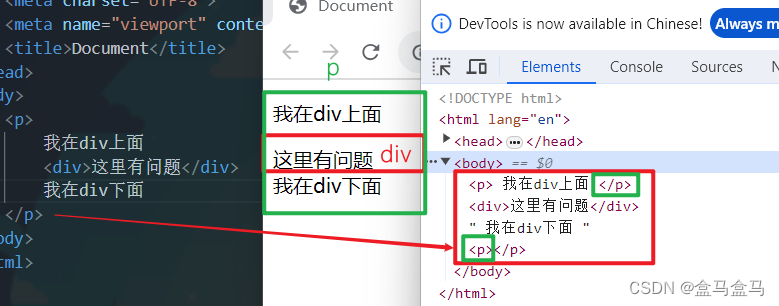
示例:

我们将一个div放在了p内部,在显示上,div独占一行,把上下的文字挤到两边,绿色的盒子是p,红色的区域是div,好像div在p的内部。
但是当我们打开调试会发现,浏览器自动为你的代码添加了两个p标签,即被我绿色框出来的p,这样div就在p的外面了。
所以这种文字类的块级元素内部不能存放块级元素。
同理h1 - h6也不可以放块级元素。
行内元素 inline
常见的行内元素有:<a>,<strong>,<b>,<em>,<del>,<span>等,其中span是最典型的行内元素。
行内元素的特点:
1.一行内可以放下多个行内元素
2.无法设置宽高,设置了也无效
3.宽高由其内容撑开
4.只能容纳文本或者其它行内元素
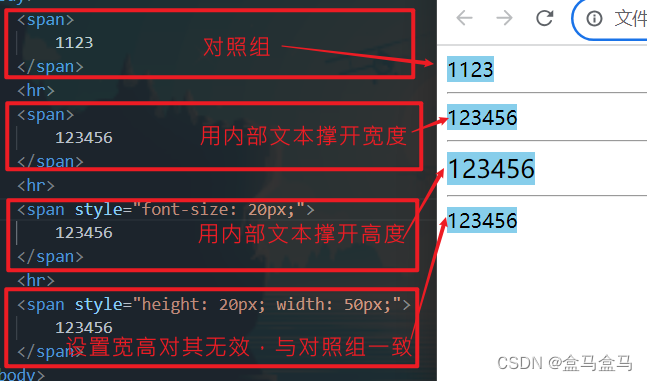
效果如下:

蓝色区域就是这个行内元素span的宽高,可以发现,直接设置的宽高是无效的,最终宽高由内容决定。
注意:a标签内部不能放a标签,但是a标签内可以放块级元素,是特殊的行内元素。
行内块元素 inline-block
行内块元素,是前两者的结合体,常见的行内块元素有:<img/>,<input/>,<td>等。
行内块元素特点:
1.一行内可以有多个行内块元素
2.默认宽度是其本身宽度(块级的默认快读是父亲的宽度)
3.可以控制宽高和内外边距
但是行内块元素的在同一行显示,和行内元素是略有区别的。
行内块元素在一行内时,两个元素之间会有一点空隙,而行内元素则是紧紧挨着的。
元素显示模式对比
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽高 | 父级容器的100% | 可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽高 | 由内容撑开 | 只能容纳文本或者其它行内元素 |
| 行内块元素 | 一行可以放多个行内块元素 | 可以设置宽高 | 由内容撑开 | ---- |
元素显示模式转换 display
CSS提供了一个属性display,用于转换元素的显示模式:
| 属性值 | 对应元素 |
|---|---|
| block | 转化为块级元素 |
| inline | 转化为行内元素 |
| inline-block | 转化为行内块元素 |
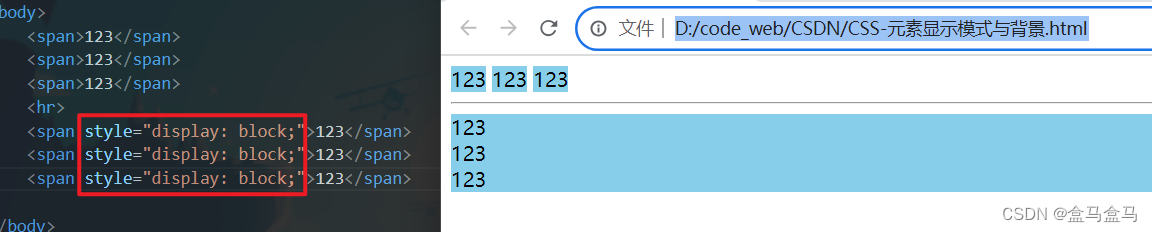
示例:

可以看到,经过转化后,span也可以独占一行了。
背景
背景颜色 background-color
background-color定义了元素的背景颜色,其一般情况下是默认值:background-color: transparent;此属性值代表透明。
属性值:背景颜色的属性值有四种形式,分别为关键字形式,rgb形式,rgba形式,十六进制形式:
| 表示方式 | 属性值 |
|---|---|
| 关键字 | red,green,blue等,直接指定颜色 |
| rbg | rgb(255,255,255) 或 rgb(100%,100%,100%) |
| rbga | rgba(255,255,255,0.5) |
| 十六进制形式 | #ffaabb |
rgb形式
此处的rgb分别代表red,green,blue三种颜色,每个颜色的取值为0-255。然后将三种颜色按照比例混合,就得到了你的目标颜色。比如rgb(50,100,150),就是将红色,绿色,蓝色按照50 : 100 :150的比例混合得到的颜色。
rgba形式
相比于rgb形式,rgba形式多了一个a属性,这里的a代表透明度,取值范围为0-1。当a取值为1,代表不透明;当取值为0,代表完全透明。a值可以省略,省略是就是rgb形式,此时a默认值为1。
十六进制形式
16进制,其实也是和rgb形式一致的,十六进制的表示形式有六位值,其中每两位表示一个颜色。比如#112233中,11代表red的比例,22代表green的比例,33代表blue的比例。
为什么可以这样做呢?在rgb形式中,每个颜色的取值范围是0-255,而两位16进制数字可以代表0-255的十进制数字,所以从十六进制的00-ff,刚好对应0-255。所以十六进制表示形式和rgb形式本质上是一致的。
背景图片 background-image
background-image属性描述了背景图像,实际开发常见于logo或者一些装饰性的小图片,以及超大的背景图片,优点是非常便于控制位置,而且不占用空间。
属性值:
| 属性值 | 作用 |
|---|---|
| none | 无背景图片 |
| url | 指定背景图片的路径 |
背景平铺 background-repeat
如果要在HTML页面上对背景图像进行平铺,可以用background-repeat属性。
属性值:
| 属性值 | 作用 |
|---|---|
| repeat | 背景图片在横向和纵向平铺(默认值) |
| no-repeat | 背景图像不平铺,只显示一次 |
| repeat-x | 只在横向平铺 |
| repeat-y | 只在纵向平铺 |
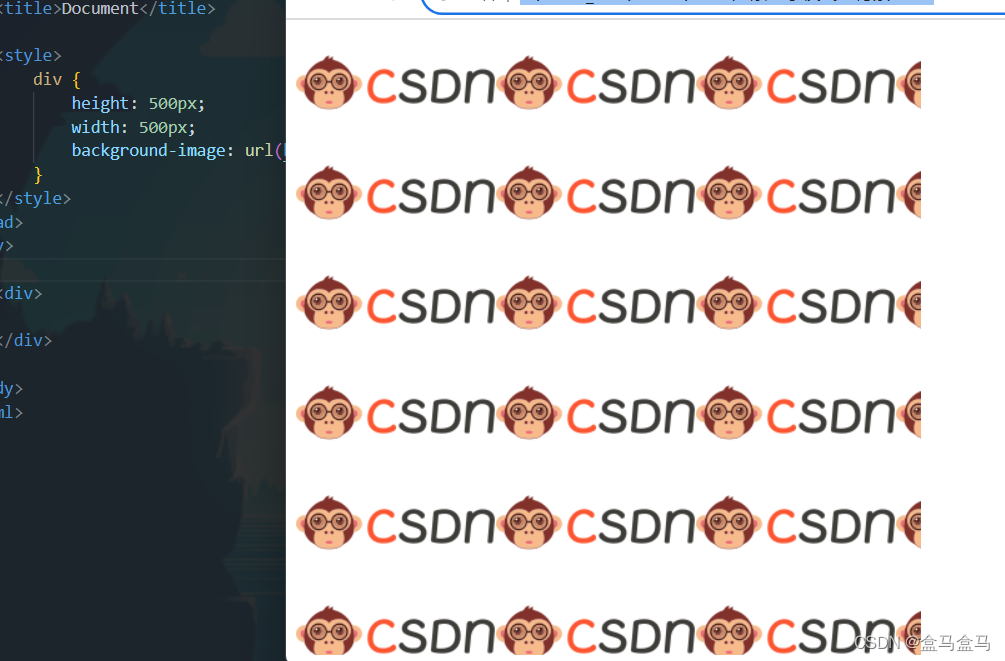
示例:
这是默认情况下,在横向和纵向同时平铺:

这是no-repeat情况下,背景图片只重复一次:

这是repeat-x,只在横向平铺:

这是repeat-y,只在纵向平铺:

背景图片位置 background-position
background-position可以改变图片在背景中的位置,其有两种参数模式:x轴和y轴的坐标,方位名词。
方位名词包括:center,top,bottom,left,right。
参数是方位名词情况下:
1.如果设置一个方位名词,则第二个方位默认居中
2.如果设置俩个方位名词,则前后两个值的顺序无关,比如left top和top left的含义相同
3.top和bottom最多设置一个,left和right也最多显示一个
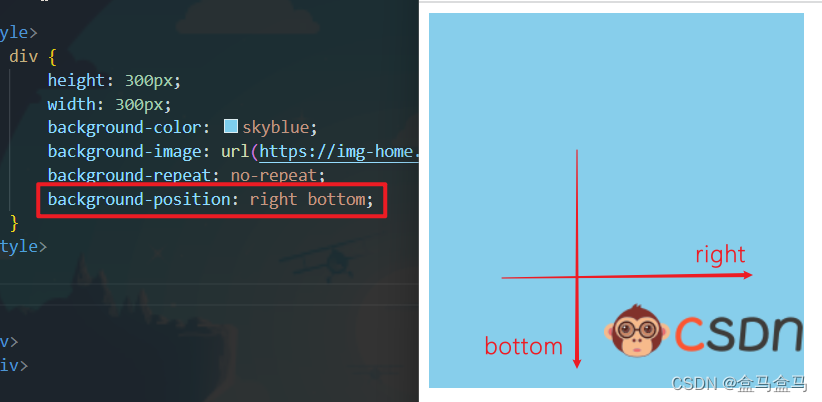
示例:

如果参数是精确单位:
1.如果参数是精确坐标,第一个属性值一定是x坐标,第二个一定是y坐标
2.如果只指定一个坐标值,则该值默认为x坐标,y值默认居中。
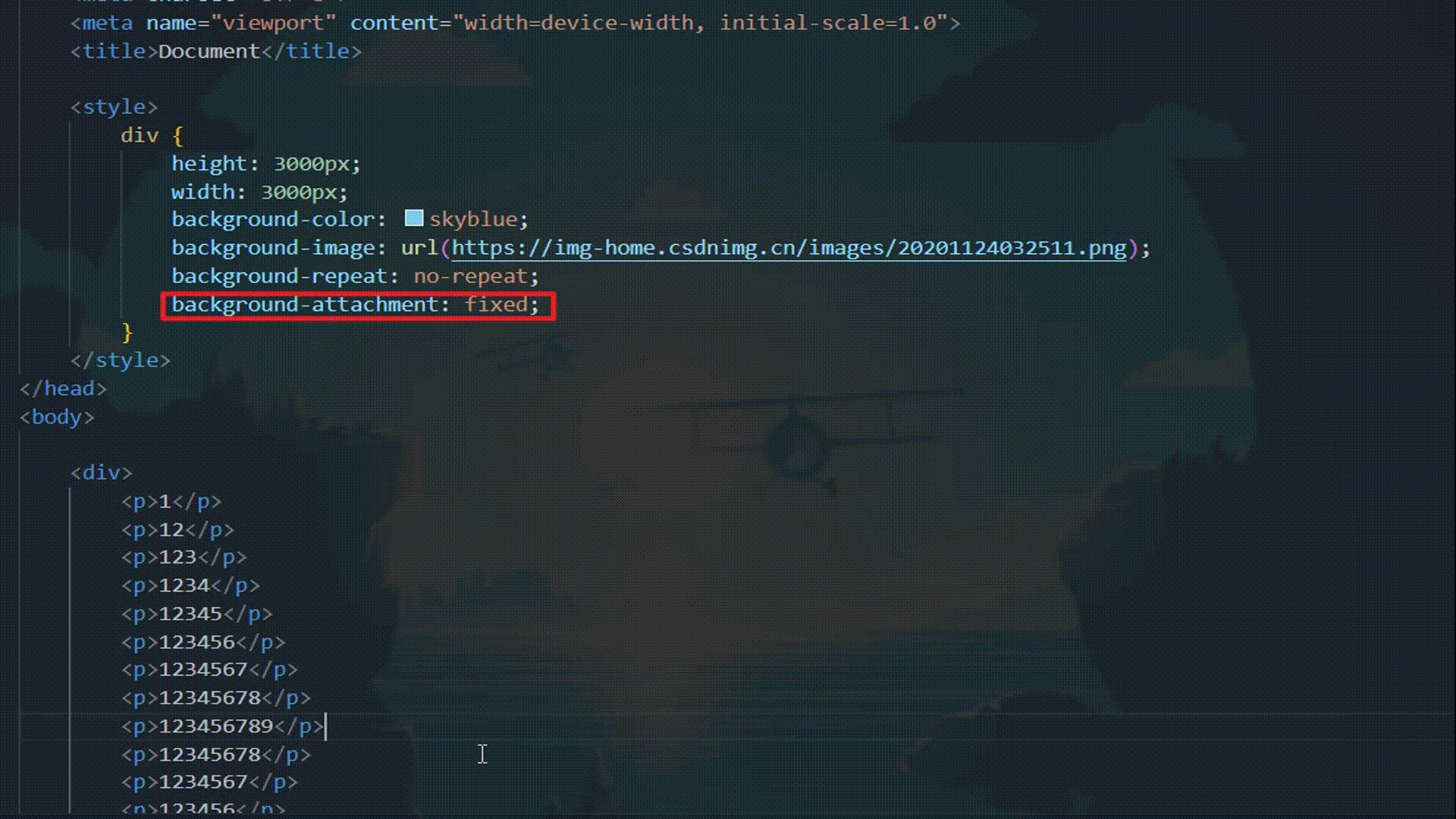
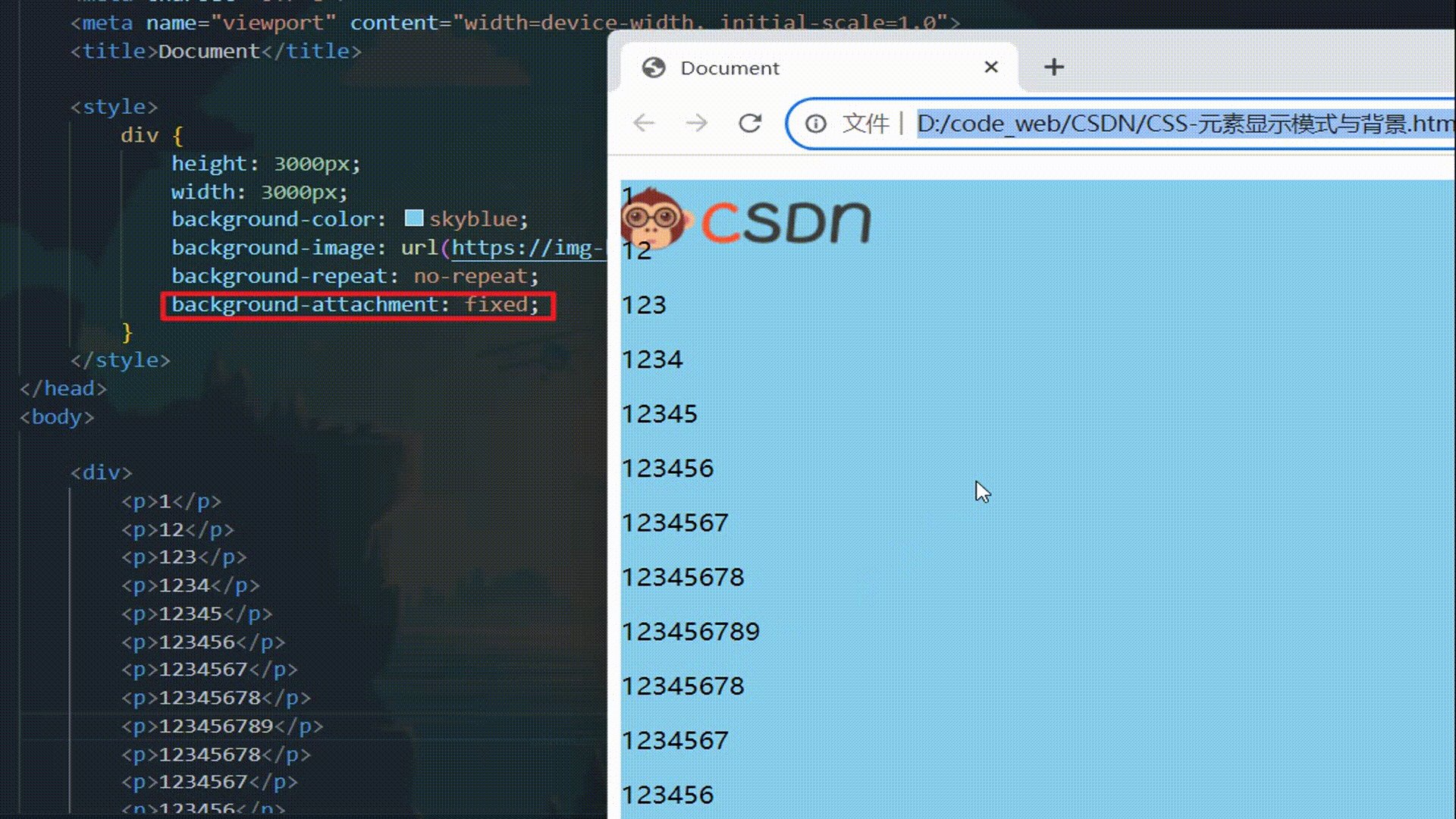
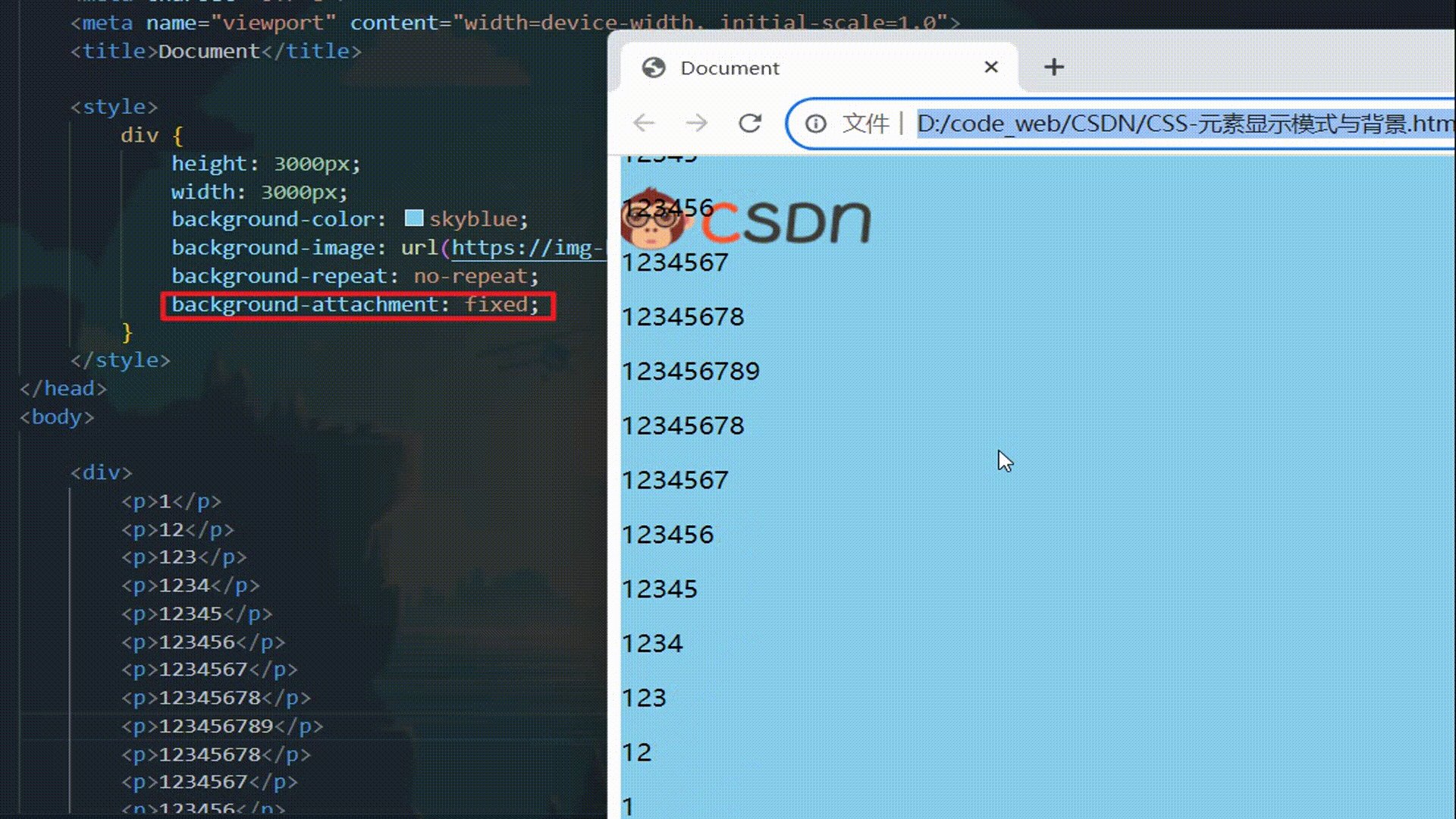
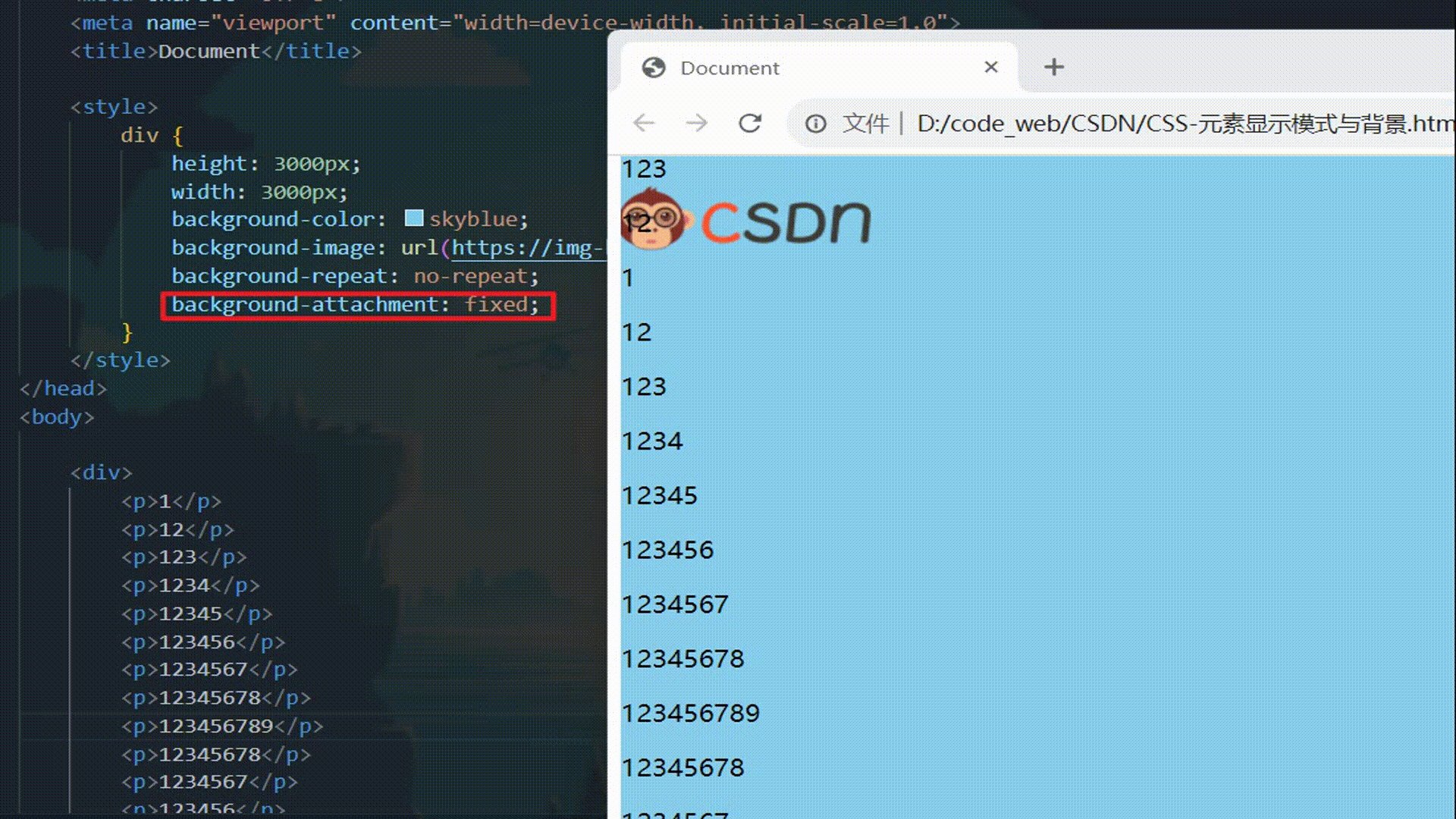
背景附着 background-attachment
background-attachment可以设置背景图像是否随着页面滚动。
属性值:
| 属性值 | 作用 |
|---|---|
| scroll | 背景图像随页面滚动 |
| fixed | 背景图像固定,不随页面滚动 |
fixed的效果如下:

背景复合写法 background
为了简化背景属性的代码,我们可以将这些属性简写在同一个属性background上。
当使用简写属性时,没有固定的顺序,但是一般习惯约定顺序为:
background: 背景颜色 背景图片 背景平铺 背景附着 背景位置;























 9161
9161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










