引用官网的介绍:http://www.jeasyui.net/
easyui是一种基于jQuery的用户界面插件集合。
easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架。
easyui节省您网页开发的时间和规模。
easyui很简单但功能强大的。
1.使用easyui ,首先在easyui官网上下载;http://www.jeasyui.net/download/。
2.将下载好的zip压缩包解压之后,就可以放入项目中使用了。
3.在项目中需要引用
这四个文件。
4.首先写一个布局:
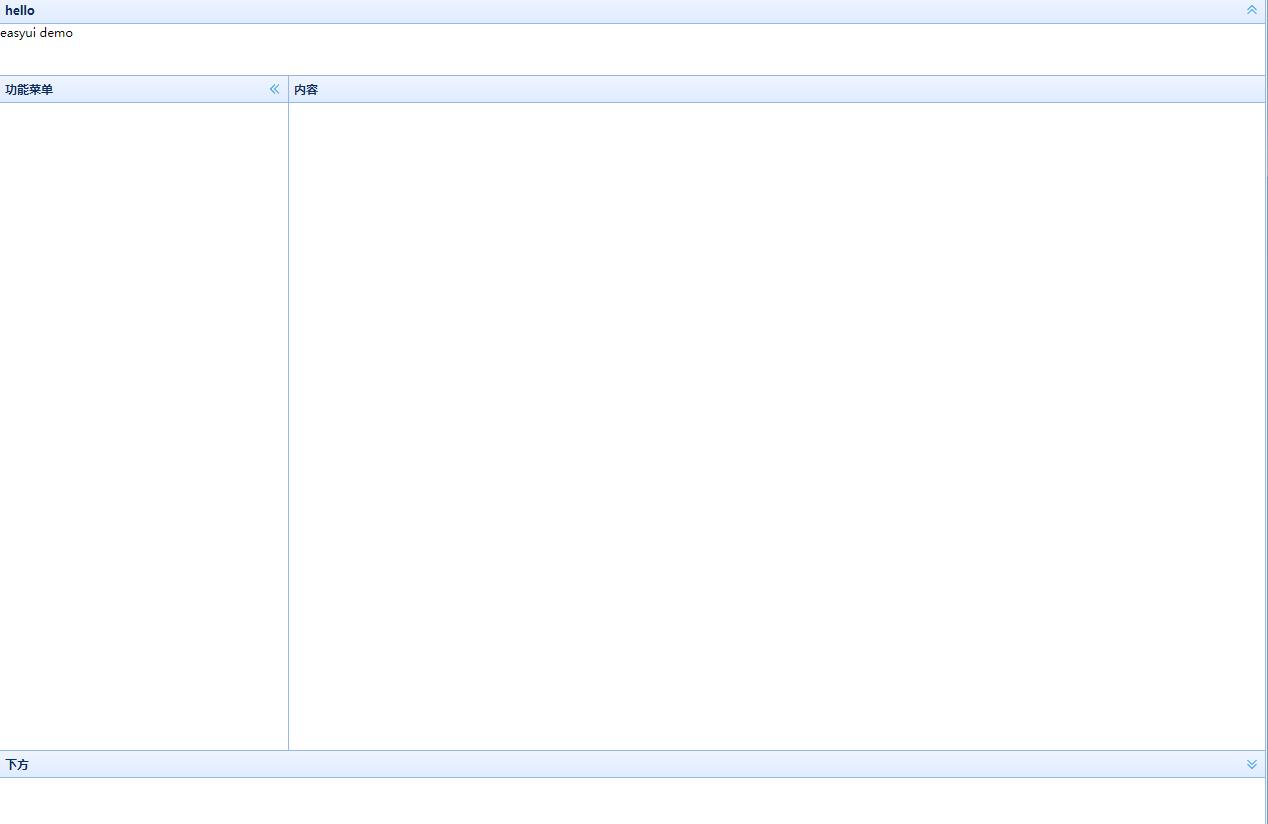
<body class="easyui-layout">
<div data-options="region:'north',title:'hello'" style="height: 80px;">
easyui demo
</div>
<div data-options="region:'west',title:'功能菜单'" style="width:290px"></div>
<div data-options="region:'center',title:'内容'"></div>
<div data-options="region:'south',title:'下方'" style="height: 80px;"></div>
</body>效果如下:
以后更多的内容,慢慢发掘。
第一次写,多多见谅
























 141
141

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








