我们介绍使用 JFreeChart 生成柱状图,首先从一个最简单的例子开始。
一 最简单的例子 为了降低门槛,让大家心理有个底,先介绍一个简单的不能再简单的例子,图片中的各类属性都采用默认值。 <%@ page contentType="text/html;charset=GBK"%><BR>
<%@ page import="org.jfree.chart.ChartFactory,<BR>
org.jfree.chart.JFreeChart,<BR>
org.jfree.chart.plot.PlotOrientation,<BR>
org.jfree.chart.servlet.ServletUtilities,<BR>
org.jfree.data.DefaultCategoryDataset"%><BR>
<%
<BR>
DefaultCategoryDataset dataset = new DefaultCategoryDataset();<BR>
dataset.addValue(300, "广州", "苹果");<BR>
dataset.addValue(200, "广州", "梨子");<BR>
dataset.addValue(500, "广州", "葡萄");<BR>
dataset.addValue(340, "广州", "芒果");<BR>
dataset.addValue(280, "广州", "荔枝");<BR>
JFreeChart chart = ChartFactory.createBarChart3D("水果销量统计图","水果","销量",dataset,PlotOrientation.VERTICAL,false,false,false);<BR>
String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);<BR>
String graphURL = request.getContextPath() + "/servlet/DisplayChart?filename=" + filename;<BR>
%>
<IMG height=300 src="<%= graphURL %>" width=500 useMap="#<%= filename %>" border=0>
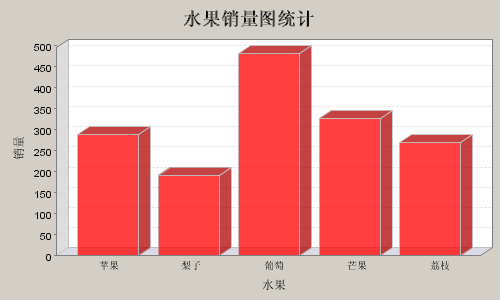
这个 JSP 程序运行的结果如下图

二 柱状图高级特性
上面的程序简单,但生成的柱状图也很简单。更多的时候,我们可能需要不同的效果。org.jfree.chart.ChartFactory 这个工厂类有createBarChart,createStackedBarChart,createBarChart3D,createStackedBarChart3D这几个工厂方法创建不同类型的柱状图。关于这四个方法的 JFreeChart 的 Java Doc API 文档有详细说明,比较重要的是 PlotOrientation.VERTICAL 让平行柱垂直显示,而 PlotOrientation.HORIZONTAL 则让平行柱水平显示。
几个对柱状图影响较大的几个类,它们分别是:
org.jfree.chart.axis.CategoryAxis
org.jfree.chart.axis.ValueAxis
org.jfree.chart.renderer.BarRenderer
org.jfree.chart.renderer.BarRenderer3D
我们还是以实例来说明这几个类,先来假设一个需要统计的数据表:
|
| 北京 | 上海 | 广州 | 成都 | 深圳 |
| 苹果 | 672 | 766 | 223 | 540 | 126 |
| 梨子 | 325 | 521 | 210 | 340 | 106 |
| 葡萄 | 332 | 256 | 523 | 240 | 526 |
根据上表数据,首先构造 CategoryDataset, 这里不再使用上面简单例子里面的 DefaultCategoryDataset 类,而是 DatasetUtilities 更有效的构造 CategoryDataset,如下列代码:
double[][] data = new double[][] {{672, 766, 223, 540, 126}, {325, 521, 210, 340, 106}, {332, 256, 523, 240, 526} };
String[] rowKeys = {"苹果","梨子","葡萄"};
String[] columnKeys = {"北京","上海","广州","成都","深圳"};
CategoryDataset dataset = DatasetUtilities.createCategoryDataset(rowKeys, columnKeys, data);
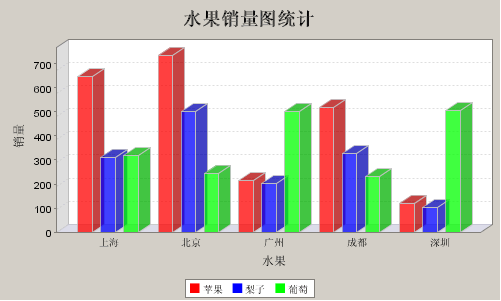
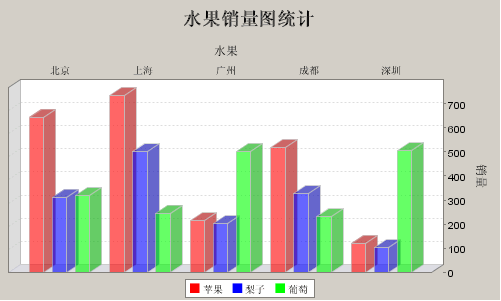
用上面的 dataset 生成的 3D 柱状图
org.jfree.chart.axis.CategoryAxis
CategoryAxis domainAxis = plot.getDomainAxis();
//设置 columnKey 是否垂直显示
domainAxis.setVerticalCategoryLabels(true);
//设置距离图片左端距离
domainAxis.setLowerMargin(0.1);
//设置距离图片右端距离
domainAxis.setUpperMargin(0.1);
//设置 columnKey 是否间隔显示
domainAxis.setSkipCategoryLabelsToFit(true);
plot.setDomainAxis(domainAxis);
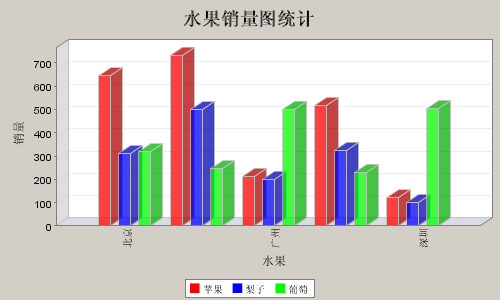
上面代码产生的效果如下图,注意与图二的区别。
org.jfree.chart.axis.ValueAxis
ValueAxis rangeAxis = plot.getRangeAxis();
//设置最高的一个柱与图片顶端的距离
rangeAxis.setUpperMargin(0.15);
//设置最低的一个柱与图片底端的距离
//rangeAxis.setLowerMargin(0.15);
plot.setRangeAxis(rangeAxis);
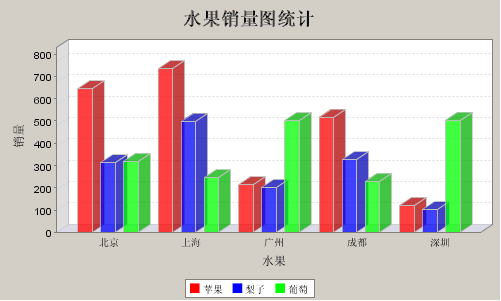
上面代码产生的效果如下图,注意与图二的区别。 
org.jfree.chart.renderer.BarRenderer3D
BarRenderer3D renderer = new BarRenderer3D();
renderer.setBaseOutlinePaint(Color.BLACK);
//设置 Wall 的颜色
renderer.setWallPaint(Color.gray);
//设置每种水果代表的柱的颜色
renderer.setSeriesPaint(0, new Color(0, 0, 255));
renderer.setSeriesPaint(1, new Color(0, 100, 255));
renderer.setSeriesPaint(2, Color.GREEN);
//设置每种水果代表的柱的 Outline 颜色
renderer.setSeriesOutlinePaint(0, Color.BLACK);
renderer.setSeriesOutlinePaint(1, Color.BLACK);
renderer.setSeriesOutlinePaint(2, Color.BLACK);
//设置每个地区所包含的平行柱的之间距离
renderer.setItemMargin(0.1);
//显示每个柱的数值,并修改该数值的字体属性
renderer.setItemLabelGenerator(new StandardCategoryItemLabelGenerator());
renderer.setItemLabelFont(new Font("黑体",Font.PLAIN,12));
renderer.setItemLabelsVisible(true);
上面代码产生的效果如下图,注意与图二的区别。 
图 五
补充两个有用的方法
补充 org.jfree.chart.plot.CategoryPlot 的两个方法,这两个方法对所有类型的图表都有作用,因为在前面没有介绍,这里补充一下。
//设置地区、销量的显示位置
plot.setDomainAxisLocation(AxisLocation.TOP_OR_RIGHT);
plot.setRangeAxisLocation(AxisLocation.BOTTOM_OR_RIGHT);
上面代码产生的效果如下图,注意与图二的区别。

图 六
三 完整范例
前面都是一些代码片段,现在把这些片段组合成一个完整范例。
<DIV class=code>
<%@ page contentType="text/html;charset=GBK"%>
<%@ page import="java.awt.Color,
java.awt.Font,
org.jfree.chart.ChartFactory,
org.jfree.chart.JFreeChart,
org.jfree.chart.plot.PlotOrientation,
org.jfree.chart.servlet.ServletUtilities,
org.jfree.data.CategoryDataset,
org.jfree.data.DatasetUtilities,
org.jfree.chart.plot.CategoryPlot,
org.jfree.chart.axis.CategoryAxis,
org.jfree.chart.axis.ValueAxis,
org.jfree.chart.renderer.BarRenderer3D,
org.jfree.chart.labels.StandardCategoryItemLabelGenerator,
org.jfree.chart.axis.AxisLocation"%>
<%
double[][] data = new double[][] {
{672, 766, 223, 540, 126},
{325, 521, 210, 340, 106},
{332, 256, 523, 240, 526}
};
String[] rowKeys = {"苹果","梨子","葡萄"};
String[] columnKeys = {"北京","上海","广州","成都","深圳"};
CategoryDataset dataset = DatasetUtilities.createCategoryDataset(rowKeys, columnKeys, data);
JFreeChart chart = ChartFactory.createBarChart3D("水果销量图统计",null,null,dataset,
PlotOrientation.VERTICAL,true,false,false);
chart.setBackgroundPaint(Color.WHITE);
CategoryPlot plot = chart.getCategoryPlot();
CategoryAxis domainAxis = plot.getDomainAxis();
domainAxis.setVerticalCategoryLabels(false);
plot.setDomainAxis(domainAxis);
ValueAxis rangeAxis = plot.getRangeAxis();
//设置最高的一个 Item 与图片顶端的距离
rangeAxis.setUpperMargin(0.15);
//设置最低的一个 Item 与图片底端的距离
rangeAxis.setLowerMargin(0.15);
<BR>plot.setRangeAxis(rangeAxis);
BarRenderer3D renderer = new BarRenderer3D();
renderer.setBaseOutlinePaint(Color.BLACK);
//设置 Wall 的颜色<BR>
renderer.setWallPaint(Color.gray);
//设置每种水果代表的柱的颜色
renderer.setSeriesPaint(0, new Color(0, 0, 255));
renderer.setSeriesPaint(1, new Color(0, 100, 255));
renderer.setSeriesPaint(2, Color.GREEN);
//设置每个地区所包含的平行柱的之间距离
renderer.setItemMargin(0.1);
//显示每个柱的数值,并修改该数值的字体属性<BR>
renderer.setItemLabelGenerator(new StandardCategoryItemLabelGenerator());
renderer.setItemLabelsVisible(true);
plot.setRenderer(renderer);
//设置柱的透明度<BR>
plot.setForegroundAlpha(0.6f);
//设置地区、销量的显示位置<BR>
plot.setDomainAxisLocation(AxisLocation.TOP_OR_RIGHT);
plot.setRangeAxisLocation(AxisLocation.BOTTOM_OR_RIGHT);
String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
String graphURL = request.getContextPath() + "/servlet/DisplayChart?filename=" + filename;
%s>
<img src="<%= graphURL %>" width=500 height=300 border=0 usemap="#<%= filename %>">
</DIV>
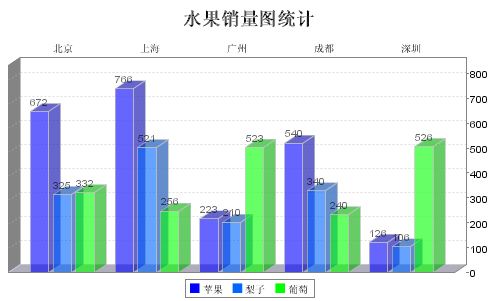
看看程序运行的结果吧:

图 七
三 总结
我只介绍了少量的方法,更多的请参考 JFreeChart 的 Java Doc API 文档和 Sample Code。






















 722
722

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








