1、问题
使用 moment.js 格式化本地时间戳时多出了 8 小时问题,这 8 小时是本地时间与格林威治标准时间 (GMT) 的时差
* 例如:moment(5 * 60 * 1000),将 5 分钟的本地时间戳转为日期,结果会多出 8 小时,就是解决此问题。
2、解决方案
fixTimezoneOffset = () => {
const date = new Date()
// 当前时间 = 包含时差的当前时间 + 时差时间,getTimezoneOffset() 获取时差(以分钟为单位),转为小时需要除以 60
date.setHours(date.getHours() - date.getTimezoneOffset() / 60)
return date
}使用时,再调用fixTimezoneOffset()方法,因为return了date返回值,所以currTime.playBegin可以进行赋值。
// 判断按钮播放,开始记录
playBtn = () =>{
const {currTime} =this.props;
currTime.playBegin = this.fixTimezoneOffset();//new Date(Date.parse(currentTime));
this.handleVis();
}3、知识拓展
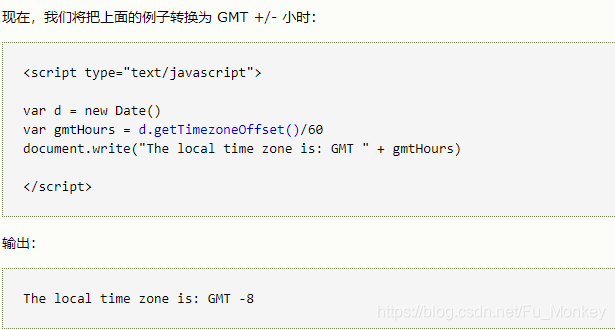
getTimezoneOffset() 方法可返回格林威治时间和本地时间之间的时差,以分钟为单位。返回之所以以分钟计,而不是以小时计,原因是某些国家所占有的时区甚至不到一个小时的间隔。
该方法总是结合一个 Date 对象来使用。


(需要获取字符串,使用setHours方法)
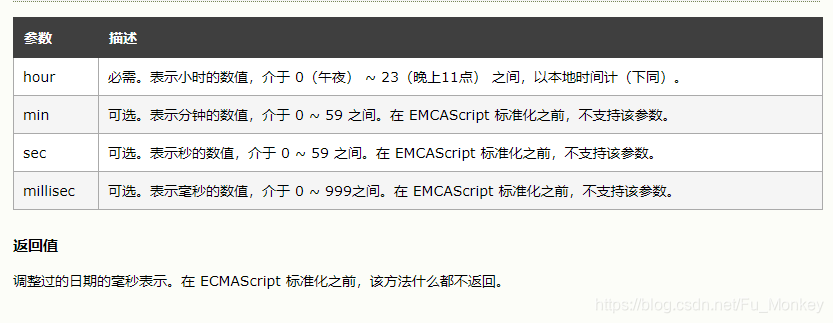
dateObject.setHours(hour,min,sec,millisec)
























 433
433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








