今天搭建的的项目遇到了这样一个问题:
问题描述:
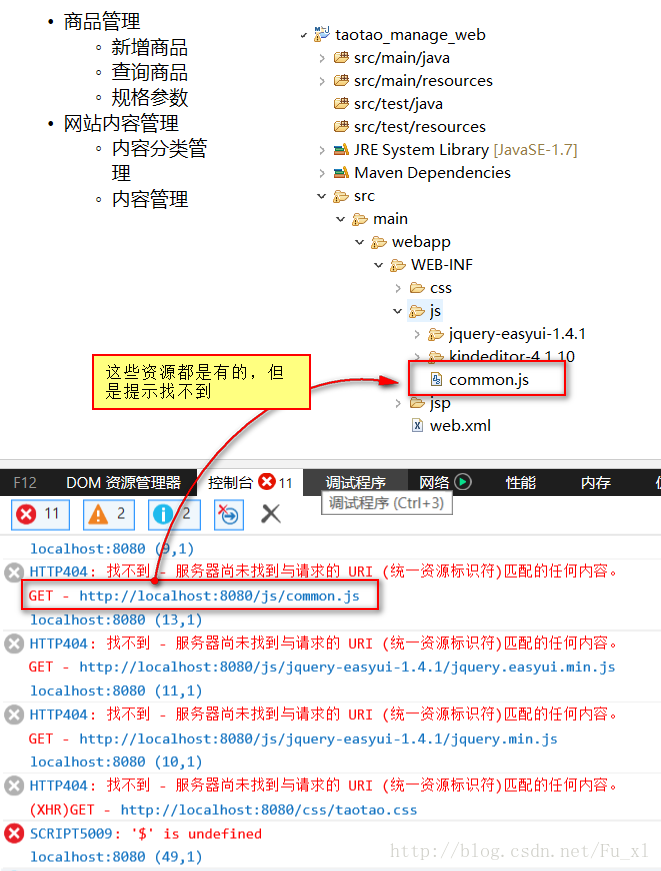
开发者工具提示找不到我的css样式
因为我的项目web.xml配置了拦截器
<!-- springmvc前台的控制器 -->
<servlet>
<servlet-name>taotao-manage</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!-- contextConfigLocation不是必须的, 如果不配置contextConfigLocation, springmvc的配置文件默认在:WEB-INF/servlet的name+"-servlet.xml" -->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring/springmvc.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>taotao-manage</servlet-name>
<!-- 拦截器“/” 是拦截所有请求,包括静态资源,所以在springmvc中添加静态资源映射 -->
<!-- <url-pattern>/</url-pattern> -->
<url-pattern>/</url-pattern>
</servlet-mapping>拦截器是拦截所有的请求,包括静态资源,所以我在spring.xml配置如下
<!-- 静态资源映射 让拦截器放开静态资源-->
<mvc:resources location="/WEB-INF/css" mapping="/css/**"/>
<mvc:resources location="/WEB-INF/js" mapping="/js/**"/>
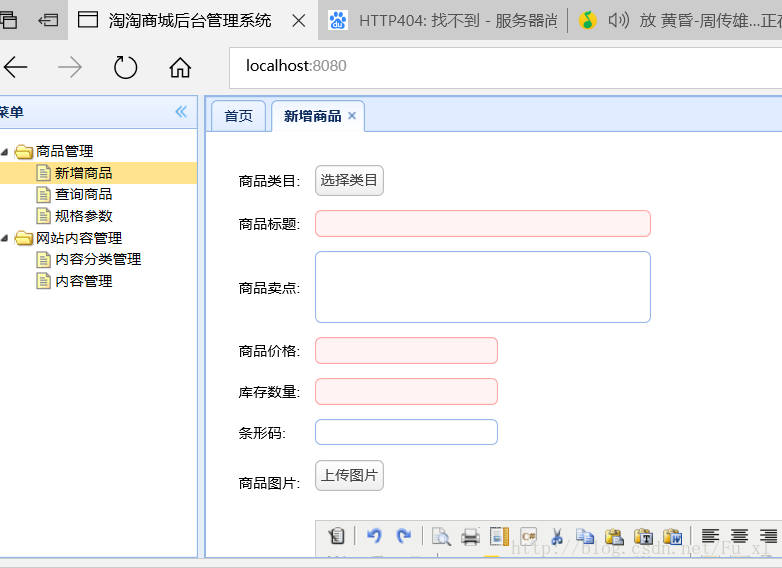
让它能够访问到我的静态资源
后来才发现“/WEB-INF/css”后面少配置了“/”,重新配置如下:
<!-- 静态资源映射 让拦截器放开静态资源-->
<mvc:resources location="/WEB-INF/css/" mapping="/css/**"/>
<mvc:resources location="/WEB-INF/js/" mapping="/js/**"/>再次访问:























 1174
1174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








