此计时器实现的原理:
1.先写一个show()方法,实现当毫秒增加到100时,毫秒设置为0,秒增加1;当秒增加到60时,秒设置为0,分加1
2.开始计时:通过系统每隔10秒钟调用一次show()方法
3.暂停计时:清除时间间隔,show()方法不调用
4.重置计时:初始化参数
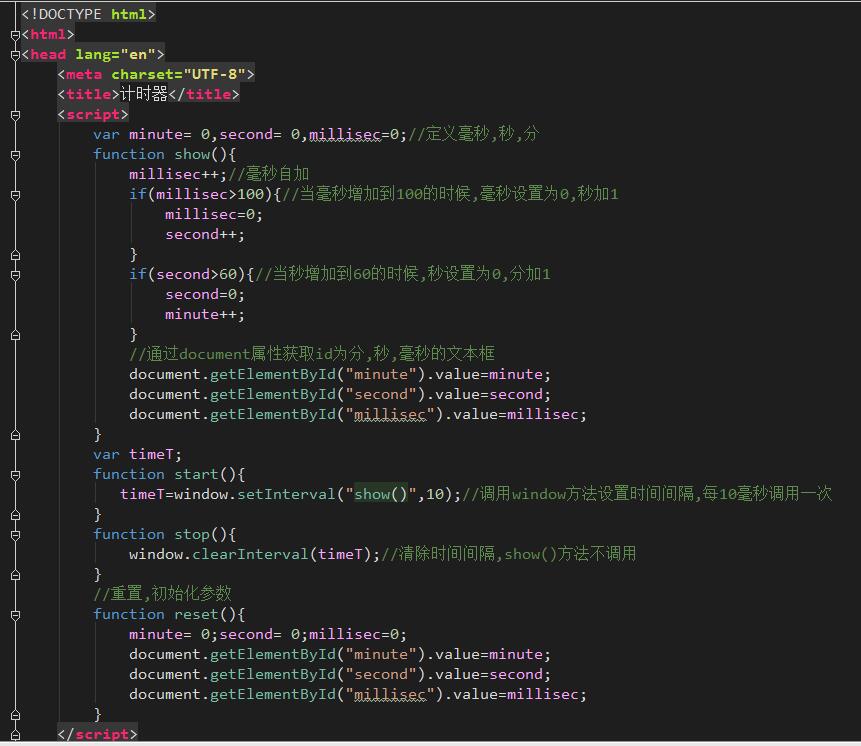
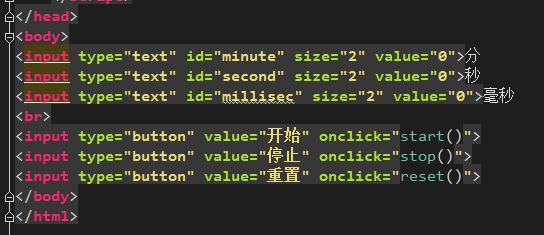
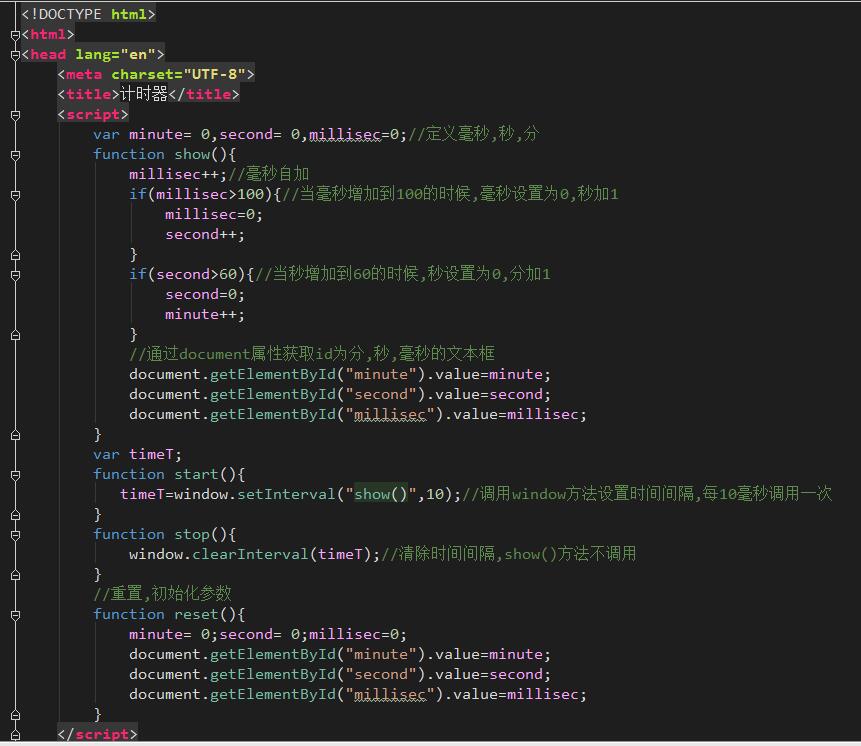
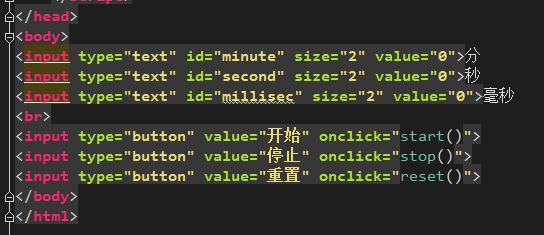
5.具体代码如下:


6.结果如下:
JavaScript实现简易计时器
最新推荐文章于 2022-07-14 19:40:13 发布
此计时器实现的原理:
1.先写一个show()方法,实现当毫秒增加到100时,毫秒设置为0,秒增加1;当秒增加到60时,秒设置为0,分加1
2.开始计时:通过系统每隔10秒钟调用一次show()方法
3.暂停计时:清除时间间隔,show()方法不调用
4.重置计时:初始化参数
5.具体代码如下:


6.结果如下:
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


