5.SpringMVC的页面与后端数据传递方式.
5.1 简单模式
html页面信息:
<html>
<input id="name" name="name"/>
<input id="age" name="age"/>
</html>
- 1
- 2
- 3
- 4
UserController后端接收:
利用request对象的取值和赋值的方式实现操作
public xxxxx saveUser(String name,Integer age){
}
- 1
- 2
- 3
5.2 利用对象的方式封装
<html>
<input id="name" name="name"/>
<input id="age" name="age"/>
</html>
- 1
- 2
- 3
- 4
UserController后端接收:
1.利用request对象取赋值操作. 2.利用对象的set方法,为对象的属性赋值.
public xxxxx saveUser(User user){
}
- 1
- 2
- 3
5.3 为对象的引入赋值
说明:如果按照下列的方式提交.,则会出现重名提交的问题.
解决方案: 可以利用为对象的引用赋值的操作.
<html>
<input id="name" name="name"/>
<input id="age" name="age"/>
<input id="name" name="dog.name" value="哮天犬"/>
<input id="age" name="dog.age" value="3"/>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
UserController后端接收:
public class User{
private String name;
private Integer age;
private Dog dog; //对象的引用.
}
public class Dog{
private String name;
private Integer age;
}
//利用;User对象实现了User的数据与Dog的数据的获取.
public xxxxx saveUser(User user){
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
5.4 京淘项目的应用案例
1.页面HTML标记
2.标识POJO 对象封装方式.
6.订单提交
6.1 页面分析
1.页面url分析
2.参数分析
3.页面Html标识
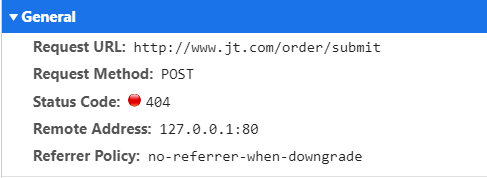
6.2 编辑OrderController
/**
* 1.url地址:http://www.jt.com/order/submit
* 2.参数 form表单提交
* 3.返回值 SysResult对象 并且包含orderId数据
* @return
*/
@RequestMapping("/submit")
@ResponseBody
public SysResult saveOrder(Order order,HttpServletRequest request) {
User user = (User) request.getAttribute("JT_USER");
Long userId = user.getId();
order.setUserId(userId); //将userId进行赋值操作.
String orderId = orderService.saveOrder(order);
if(StringUtils.isEmpty(orderId)) {
//说明:后端服务器异常
return SysResult.fail();
}
return SysResult.success(orderId);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
6.3 编辑OrderService
@Service
public class OrderServiceImpl implements DubboOrderService {
@Autowired
private OrderMapper orderMapper;
@Autowired
private OrderShippingMapper orderShippingMapper;
@Autowired
private OrderItemMapper orderItemMapper;
@Transactional //控制事务.
@Override
public String saveOrder(Order order) {
String orderId = ""+order.getUserId() + System.currentTimeMillis();
Date date = new Date();
//1.实现订单入库
order.setOrderId(orderId)
.setStatus(1) //未付款
.setCreated(date)
.setUpdated(date);
orderMapper.insert(order);
System.out.println("订单入库成功!!!");
//2.订单物流入库
OrderShipping orderShipping = order.getOrderShipping();
orderShipping.setOrderId(orderId)
.setCreated(date)
.setUpdated(date);
orderShippingMapper.insert(orderShipping);
System.out.println("订单物流入库成功!!!!");
//3.订单商品入库
List<OrderItem> list = order.getOrderItems();
for (OrderItem orderItem : list) {
orderItem.setOrderId(orderId)
.setCreated(date)
.setUpdated(date);
orderItemMapper.insert(orderItem);
}
System.out.println("订单商品入库成功!!!!");
return orderId;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
7 订单查询操作
7.1 业务说明
说明:当订单提交成功之后 需要展现订单成功页面
7.2 编辑OrderController
//http://www.jt.com/order/success.html?id=111595833611692
//获取order对象信息 ${order.orderId}
@RequestMapping("success")
public String findOrderById(String id,Model model) {
Order order = orderService.findOrderById(id);
model.addAttribute("order", order);
return "success";
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
7.3 编辑OrderService
@Override
public Order findOrderById(String orderId) {
Order order = orderMapper.selectById(orderId);
OrderShipping orderShipping = orderShippingMapper.selectById(orderId);
QueryWrapper<OrderItem> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("order_id", orderId);
List<OrderItem> orderItems = orderItemMapper.selectList(queryWrapper);
return order.setOrderShipping(orderShipping).setOrderItems(orderItems);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
7.4 页面效果展现

8 定时任务实现
8.1 业务说明
如果用户下单之后,30分钟之后如果还没有完成支付功能.则应该将订单的state 由1改为6
如何实现:
思路1: 在订单成功页面添加时钟. 规定三十分钟之后订单超时,之后发起ajax请求 设定订单状态!!! (表象) 糊弄鬼的 除非引入消息队列机制.
思路2: 在数据库中添加一个超时事件 如果数据库发现时间已经到了超时时间,则触发sql语句. 更新!!!
思路3: 准备一个单独的线程 该线程每隔1分钟 查询一次数据库是否有超时记录.如果有则批量修改.
8.2 Quartz介绍
Quartz是OpenSymphony开源组织在Job scheduling领域又一个开源项目,它可以与J2EE与J2SE应用程序相结合也可以单独使用。Quartz可以用来创建简单或为运行十个,百个,甚至是好几万个Jobs这样复杂的程序。Jobs可以做成标准的Java组件或 EJBs。Quartz的最新版本为Quartz 2.3.2。
理解: Quartz 可以开启线程周期性的执行某个任务.
组件3大部分
1.调度器 2.负责管理/运行任务的组件
2.触发器 3. 当调度器发现程序要执行时,则通过触发器去实现页面调用.
3.job/jobDetail 1.自定义任务,之后需要设定任务的执行时间,需要将job封装为jobDetail.主要的目的提供 API.
8.3 导入jar包
<!--添加Quartz的支持 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-quartz</artifactId>
</dependency>
- 1
- 2
- 3
- 4
- 5
8.4 编辑配置类
@Configuration
public class OrderQuartzConfig {
//定义任务详情 JobDetail封装job任务.
@Bean
public JobDetail orderjobDetail() {
//指定job的名称和持久化保存任务
return JobBuilder
.newJob(OrderQuartz.class) //1.任务的类型
.withIdentity("orderQuartz") //2.任务名称
.storeDurably()
.build();
}
//springBoot会实现对象的自动装配 开箱即用的功能.
//定义触发器 告知将来执行的任务是谁?
@Bean
public Trigger orderTrigger() {
/*SimpleScheduleBuilder builder = SimpleScheduleBuilder.simpleSchedule()
.withIntervalInMinutes(1) //定义时间周期
.repeatForever();*/
//设定程序1分钟执行一次...
CronScheduleBuilder scheduleBuilder
= CronScheduleBuilder.cronSchedule("0 0/1 * * * ?");
return TriggerBuilder
.newTrigger()
.forJob(orderjobDetail()) //执行什么样的任务 *
.withIdentity("orderQuartz") //任务名称 *
.withSchedule(scheduleBuilder).build(); //什么时候执行
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
8.5 编辑定时任务处理类
//准备订单定时任务
@Component
public class OrderQuartz extends QuartzJobBean{
@Autowired
private OrderMapper orderMapper;
/**
* 删除30分钟之后没有支付的订单,将状态由1改为6
* 业务实现:
* 如何判断超时: create < now -30分钟
* 1.sql update tb_order set status=6,updated=now() where status = 1 and
*/
@Override
@Transactional
protected void executeInternal(JobExecutionContext context) throws JobExecutionException {
//1.计算超时时间
Calendar calendar = Calendar.getInstance(); //获取当前时间
calendar.add(Calendar.MINUTE, -30);
Date timeOut = calendar.getTime(); //获取时间
//2.实现数据库更新
orderMapper.updateStatus(timeOut);
System.out.println("定时任务执行成!!!!!!"); //1分钟执行一次
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
9.京淘项目发布

9.1 服务器部署规划
- Linux 129 NGINX/ZK/REDIS/MYCAT/MYSQL-M/JT-MANAGE(图片回显)
- LINUX 130 JT-WEB/JT-SSO/JT-CART/JT-ORDER
注意事项:将jt-common先打包处理
9.2 部署jt-manage
1.修改数据库连接地址
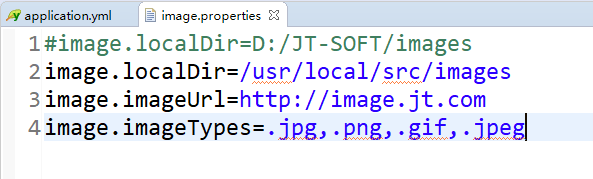
2.修改图片地址
3.修改Linux中的nginx配置 之后重启服务器
4.修改HOSTS文件
说明:nginx服务器部署在129的服务器.所以需要都指向129
5.启动jt-manage nohup java -jar jt-manage.war -> jt-manage.log &
6.效果测试
9.3 部署JT-SSO
1).修改数据库连接地址
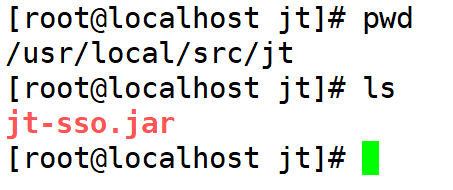
2).打包发布 上传到130服务中. 位置如下
3).部署JDK
4).启动jt-sso项目
5).项目访问测试
6).nginx反向代理配置 修改完成之后重启nginx
#配置图片服务器
server {
listen 80;
server_name image.jt.com;
location / {
#配置反向代理的路径
root /usr/local/src/images;
}
}
#配置域名代理
server {
listen 80;
server_name manage.jt.com;
location / {
#代理tomcat服务器
proxy_pass http://tomcats;
}
}
#配置tomcat集群 默认是轮询策略
upstream tomcats {
proxy_pass http://192.168.126.129:8091;
#server localhost:8082;
#server localhost:8083;
}
server {
listen 80;
server_name sso.jt.com;
location / {
#代理tomcat服务器
proxy_pass http://192.168.126.130:8093;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
7).nginx测试
9.4 部署JT-CART/JT-ORDER
1.修改数据源配置
2.项目打包部署
9.5 部署JT-WEB
打包之后,直接部署即可.
命令: java -jar jt-web.war





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








