一、CEF简介
Chromium Embedded Framework (CEF)是个基于Google Chromium项目的开源Web browser控件(所以cef的纯源码编译需要chromium源码),支持Windows,Linux,Mac平台。
简单说就是Chrome的开源版,目前很多所谓的双核浏览器,实质就是chrome+IE的双核。基于HTML5的支持,以及v8引擎的效率,在软件中嵌入chromium是个不错的选择,而且目前市面上应用及其广泛,如:tx系软件。spy++一抓就知道了。
cef主页:Bitbucket(含cef源码)
1、二进制发行版下载
下载地址:CEF Automated Builds
这里将各个系统的文件都有分类,选择自己需要的下载就行。
我下的是Windows 32-bit Builds这个版本,只下载Standard Distribution就行(直接解压到指定目录,我的目录是E:\cef3\cef_binary_3.3071.1634.g9cc59c8_windows32,下面以CEFDIR代替),
Minimal Distribution是精简版,
Sample Application是cefclient编译后的包,
Debug Symbols是Debug符号文件,
Release Symbols是Release符号文件
2、示例编译
下载后的目录中默认是不带vs工程文件的,需要自己使用cmake生成。
下载cmake:Download | CMake
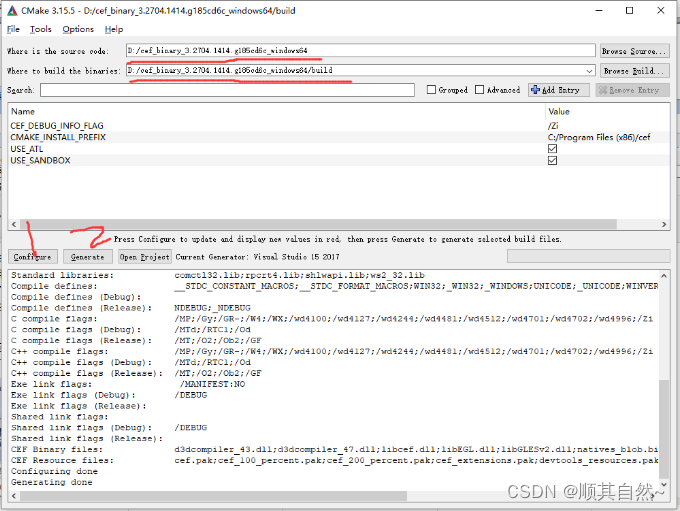
选择cmake-3.9.0-rc2-win32-x86.zip,下载后直接解压就行,在bin目录中以管理员运行cmake-gui.exe,
在Where is the source code编辑框中填入CEFDIR,
在Where to build the binaries编辑框中填入CEFDIR\build,如图:

第一次点击Configure会提示选择生成的vs项目版本,确定后会在列表框中罗列项目的一些可配置的宏及其它信息,如果不需要修改就直接点击Generate生成,完成后,就会在CEFDIR\build中看到cef.sln了,打开解决方案就可以编译了。
也可以在命令行中,先切换到CEFDIR目录中,输入:
cmake --build="build" -G "Visual Studio 12 2013"
具体可以参考:cmake --help为cefclient和cefsimple项目是依赖libcef_dll_wrapper项目,所以需要先编译libcef_dll_wrapper生成libcef_dll_wrapper.lib,然后再编译其它两个。
3、报错解决办法
1、browser_window_std_win.cc的如下代码(VS2019下没有该错误)
const bool no_activate =
GetWindowLongPtr(parent_handle, GWL_EXSTYLE) & WS_EX_NOACTIVATE;真是神经 不能转为bool类型 建议改成这样
const bool no_activate =
(GetWindowLongPtr(parent_handle, GWL_EXSTYLE) & WS_EX_NOACTIVATE)?true:false;2、全解决方案查找替换CefString markedText("か");为CefString markedText("demo");
3、TestHandler::CompletionState completion_state(count);改为TestHandler::CompletionState completion_state((int)count);
到目前为止就能愉快的编译通过了 我要基于cefsimple开发程序 先把默认打开链接改一下全程序替换www.google.com为www.doututuan.com
上面的警告也可以直接用代码屏蔽 利润#pragma warning(disable:4463)
4、目录结构
文件目录结构在此做下说明,很是重要。笔者在此花费了很多时间。
1、首先建议先阅读Readme.txt,该文件对项目结构做了简要说明。当然看一遍肯定不可能完全理解。但随着对项目的熟悉了解,发现该文件说的还是挺清晰的。
2、licence.txt没啥说的,就是关于版权的说明。
几个gyp/gypi文件是不能手动修改的,是GYP(Generate Your Projects)工具自动生成的相当于工程配置文件。插入一段GYP说明:
GYP结构
GYP的输入是.gyp和.gypi文件,.gypi文件是用于.gyp文件include使用的。.gyp文件就是符合特定格式的json文件。
gyp文件中包含target,Visual C++下,gyp生成sln,target生成vcproj或vxcproj。
chromium中GYP结构是,通过命令行统一使用build/common.gypi的公共文件,工程的配置,选项的处理,编译选项的使用,都是在这个文件中配置。
生成一个总工程all.gyp,这个工程依赖于其他所有的工程,这个工程生成,所有工程都生成完成。而且有一个总工程也方便开发。
如果要使用GYP,建议依照chromium的结构,common.gypi也用chromium的进行裁剪,毕竟各种选项的选择也是需要经验的。
使用GYP
chromium工程中的方法是使用build/gyp_chromium这个Python脚本来调用,这个脚本实现添加公共配置,侦测附加配置,添加需要的编译选项。
3、然后就是介绍CMakeList.txt文件了,该文件非常重要。这里要引入CMake的一些知识。
CMake是一个跨平台的安装(编译)工具,可以用简单的语句来描述所有平台的安装(目前很多开源跨平台库都使用此方式如:ProtoBuf,cef)。
CMake脚本本文不做介绍,由于当前用的win平台所以直接下载免安装版解压运行cmake-gui.exe,(说句废话,这是一个qt程序,跨平台还是选择了qt,呵呵)。
需要注意的就是源代码目录和生成工程文件的目录了,configue没错误就Generate生成相应vs版本工程文件,然后OpenProject,正常情况就是所有的项目(包括库和测试程序)都包含在这个工程中。
libcef_dll_wrapper会生成一个库,cefclient和cefsimple则会生成测试程序。
4、文件夹介绍
(1)cmake,该文件夹包含Cmake的一些宏定义,配置信息。
(2)include,使用该库的所有头文件
(3)libcef_dll,库的源代码
(4)tests,测试程序demo源代码
(5)Resource,资源文件,该资源文件是程序运行需要依赖的资源文件,含语言包,unicode支持等
(6)Debug/Release,程序依赖的动态库/静态库。但不包括C++库:libcef_dll_wrapper.lib。
1、必须文件,缺少任意一个CEF将无法运行:
libcef.dll
这个不用多说,CEF的核心库文件,js引擎、网页加载渲染逻辑等都在其中,也是size最大的一个文件(Release版将近50M,Debug版超过500M)。
icudtl.dat
用来支持unicode,缺少这些文件虽然编译能通过,但是执行CefInitialize();的时候就会崩溃,在这个坑趴了很久还以为是代码问题。
natives_blob.bin
snapshot_blob.bin
V8引擎快照数据。
2、可选文件:
locales/
该目录包含CEF,Chromium和Blink使用的本地化资源。 CefSettings.locale指定需要加载的.pak文件。 只需要发布配置的区域对应的.pak文件。
如果没有区域设置将配置默认语言环境“en-US”。如果没有这些文件任意Web组件可能显示不正确。
cef.pak
cef_100_percent.pak
cef_200_percent.pak
这些文件包含了供CEF使用的区域无关资源,缺少这些文件任意Web组件可能显示不正确。(笔者当时缺少cef_100_percent.pak,cef_200_percent.pak两文件,导致视频控件不显示音量和最大化按钮)。
cef_extensions.pak
此文件包含扩展加载所需的非本地化资源传递`--disable-extensions`命令行标志来禁止使用文件。没有这个文件,依赖于扩展系统的组件将不起作用,如PDF查看器。
devtools_resources.pak
此文件包含Chrome开发者工具所需的非本地化资源,缺少这个文件,Chrome开发者工具将无法运行。
d3dcompiler_43.dll (Windows XP需要该文件)
d3dcompiler_47.dll (Windows Vista和更高版本的系统需要该文件)
libEGL.dll
libGLESv2.dll
Direct3D支持文件,如果缺少这些文件,HTML5在渲染2D画布,3D CSS,WebGL时将不起作用。
wow_helper.exe
用来支持Windows Vista 64位沙箱。如果没有这个文件,32位的CEF将无法在开启了沙箱的64位的Vista机器上运行。
附MFC使用CEF3简单Demo代码
BOOL CMFCDlgCefTestDlg::OnInitDialog()
{
CDialogEx::OnInitDialog();
// TODO: 在此添加额外的初始化代码
CefRefPtr<CSimpleClient> client(new CSimpleClient());
m_simpleClient = client;
CefSettings settings;
CefSettingsTraits::init(&settings);
settings.multi_threaded_message_loop = true;
CefMainArgs mainArgs;
CefRefPtr<CefApp> cefApp;
CefInitialize(mainArgs, settings, cefApp, NULL);
RECT rect;
GetClientRect(&rect);
RECT rectnew = rect;
CefWindowInfo winInfo;
winInfo.SetAsChild(GetSafeHwnd(), rectnew);
CefBrowserSettings browserSettings;
CefBrowserHost::CreateBrowser(winInfo, client, _T("http://www.lofter.com"), browserSettings, NULL);
return TRUE; // 除非将焦点设置到控件,否则返回 TRUE
}
void CMFCDlgCefTestDlg::OnClose()
{
// TODO: 在此添加消息处理程序代码和/或调用默认值
m_simpleClient->Release();
CefShutdown();//其实这行代码如果没有设置cefApp的话,是会崩溃的,测试完全可以注释。但切记,该函数只能在主线程中调用。后续深入学习后,还需解一下惑
CDialogEx::OnClose();
}CEF的完整DEMO工程中,cefclient还需要GTK。
这不是必须的,后续我们会讲到SDL2配合CEF做透明效果,因此我们就只需要cefsimple能够正常运行,就算OK了。
备注:
常用参数
关闭GPU使用
--disable-gpu --disable-gpu-compositing
单进程
--single-process
关闭沙盒
--no-sandbox
如果单进程模式,强烈建议开启,否则Render层日志无法输出
开启离屏渲染(OSR)
--transparent-painting-enabled --off-screen-rendering-enabled
同时,初始化的时候,按照推荐需要进行如下配置
CefSettings settings;
settings.windowless_rendering_enabled = true;
……
CefInitialize(main_args, settings, app.get(), NULL);创建窗口(CreateBrowser)时,需要指定说明是OSR模式
CefWindowInfo window_info;
window_info.width = 1920;
window_info.height = 1080;
window_info.SetAsWindowless(0);
// Create the first browser window.
CefBrowserHost::CreateBrowser(window_info, handler, url, browser_settings, NULL);远程调试
--remote-debugging-port=50000
如上则表示开启的是 http://127.0.0.1:50000的远程调试,网页中打开即可
默认监听本地回环,需要远程可以自己起一个端口转发,按需打开
新版本(69)发现多了可以远程直接键盘界面控制的功能(需要鼠标悬停在界面窗口),很方便
日志
--log-severity=info --log-file=cef.log
可以使用如下的方法达到日志分文件的目的
\cp cef.log cef_$(date +%Y%m%d%H%M%S).log
cat /dev/null > cef.log
常见问题
流媒体支持
H5中很重要的特性。因为授权问题,所以默认是不支持H264文件播放的,除非自己重新编译整个CEF。简单的解决办法就是使用VP8,有很多H264转webm的工具,比方说这个Miro Video Convertor
OSR性能问题
很遗憾的测试发现,使用硬件加速时,OSR显示效果相对较差,明显的感觉不流畅、闪屏,特别是跑马灯marquee标签的展现效果,反而是使用软绘制效果还差强人意;怀疑是因为GPU->CPU的搬运引起的。
此外,必须要根据onPaint返回的dirtyRect进行区域绘制,否则绘制效率非常低下。
SDL2如果使用硬件加速绘制1080P的显示区域,那么周期一般在20ms以内,如果使用软绘制,那么平均在30+ms;也就是建议帧率在30帧(系统默认值),不建议设置成60帧。如果分辨率到达4K,那么硬软绘制的差距将肉眼可见。
当然,效果最好的还是不使用OSR,直接硬加速绘制,但是我们需要部分透明/半透明效果显示下层的视频层,目前来看也就OSR这一条路了。
使用QT的QWebEngineView可以到达全程硬加速+透明,效果较好。但是我们的部分机型由于其他图形计算,GPU已经使用吃紧,需要纯软绘制,没有找到完全关闭GPU使用绘制的开关,因此没法使用。(disable-gpu-compositing参数有效,disable-gpu 无效)
注:我们使用Qt5.7配套的QWebEngineView,发现长时间运行存在内存泄露问题,以及子进程被OOM后父进程未重新拉取的问题,因此建议慎用。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










