在Asp.Net MVC程序中,路由(Route)是一个非常核心的概念,可以说是MVC程序的入口,因为每一个Http请求都要经过路由计算,然后匹配到相应的Controller和Action。通常我们的路由都会注册在Global.asax.cs文件中的RegisterRoutes方法中,路由会从上往下依次匹配,因此自定义的(优先级高)的路由需要放在默认(通用)路由的前面。但是,如何确保所有的路由都是正确的,或者是没有重复的呢?RouteDebugger就是这样一个分析工具。
安装
可以使用NuGet很方便的安装RouteDebugger,在项目上面右键-"Manage NuGet Packages"-"Online"输入"RouteDebugger"然后"Install",或者在"Package Manager Console"中输入:"Install-Package routedebugger"安装即可。由于NuGet有时会莫名其妙被墙,我上传了一个压缩文件:RouteDebugger 2.1.3
注意:RouteDebugger 2.x版本对应.NET4.0和MVC3,旧版本请参考Phil Haack的ASP.NET Routing Debugger
使用
当你成功安装后,可以看到项目引用了"RouteDebugger",然后?然后按F5运行程序你就可以看到效果了。是的,你甚至都不需要配置任何一行代码!这是因为.NET4.0新增的程序集Microsoft.Web.Infrastructure允许动态注册HttpModule,RouteDebugger将格式化的路由调试信息追加(append)到每一个request里。对于.NET3.5和MVC3之前的项目,如果要使用RouteDebugger,还需要在Application_Start中注册:
protected
void
Application_Start(
object
sender, EventArgs e)
{
RegisterRoutes(RouteTable.Routes);
RouteDebug.RouteDebugger.RewriteRoutesForTesting(RouteTable.Routes);
}
|
从浏览器的输出我们可以看到详细的Route匹配信息,当前请求可以成功匹配哪些路由。
注意:{*catchall}路由是RoutDebugger自动添加的,这样即使没有任何一个路由匹配成功,也会显示相应的路由信息,而不是404(不过我本地测试发现非法url还是返回了404,有人在Phil Haack的博客提出了这个问题但是没有得到回答)。
禁用RouteDebugger
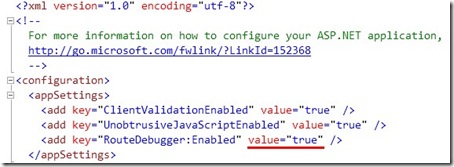
当使用了RouteDebugger后,你会发现每一个页面的后面都会附带路由信息。如果你需要禁用这个功能,打开Web.config:
将RouteDebugger:Enabled后面的value="false"即可关闭RouteDebugger模式。

























 75
75











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








