程序跑起来
在Tomcat的Webapps中自带有Tomcat的很多小例子。本文选取其中的关于WebSocket的例子,来进行学习。首先先将程序跑起来。
开发环境eclipse+tomcat8
1、新建项目名称为examples(自取名字也可以,但是在程序中也要更改,这里避免麻烦,就不该了)
2、将websocket文件夹拷贝到WebContent目录下
3、将WEB-INF/classes文件夹中websocket和util包拷贝到src目录下
4、导入必要的包,我缺的是juli.jar包,右键-》build path-》configure build path-》add External JARs,juli包在tomcat的bin目录下。
配置Tomcat步骤省略了,运行项目,在浏览器中输入
http://localhost:8080/examples/websocket/chat.xhtml
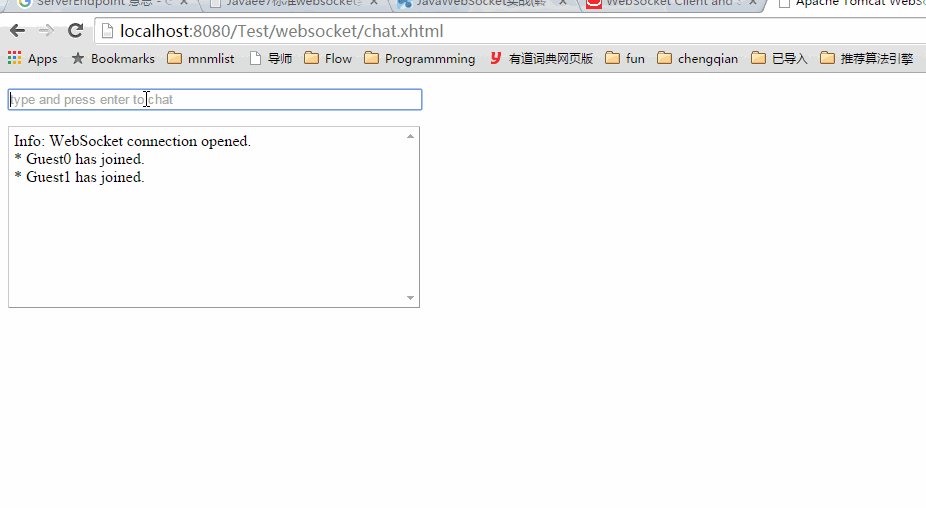
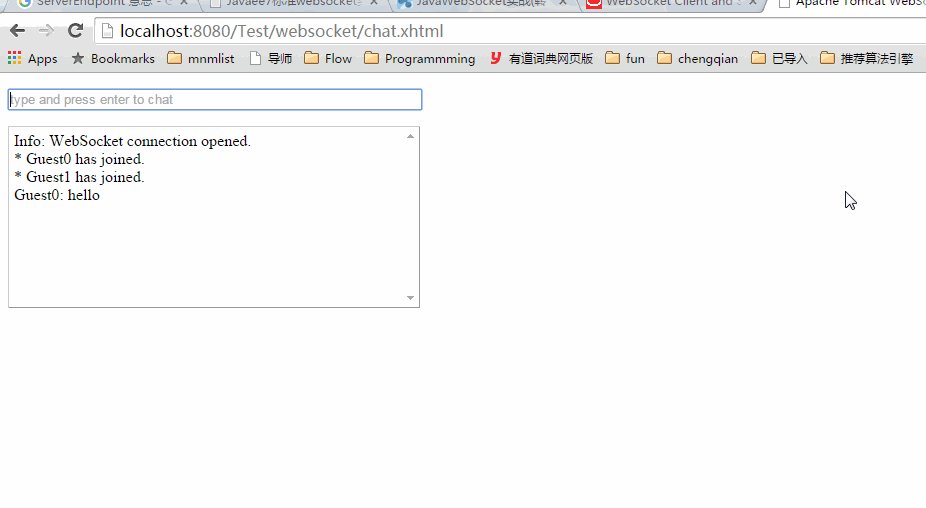
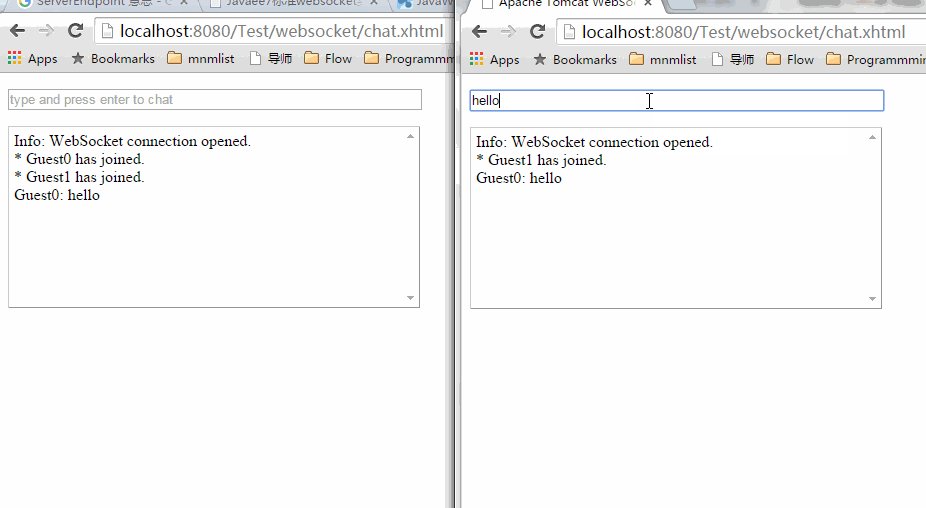
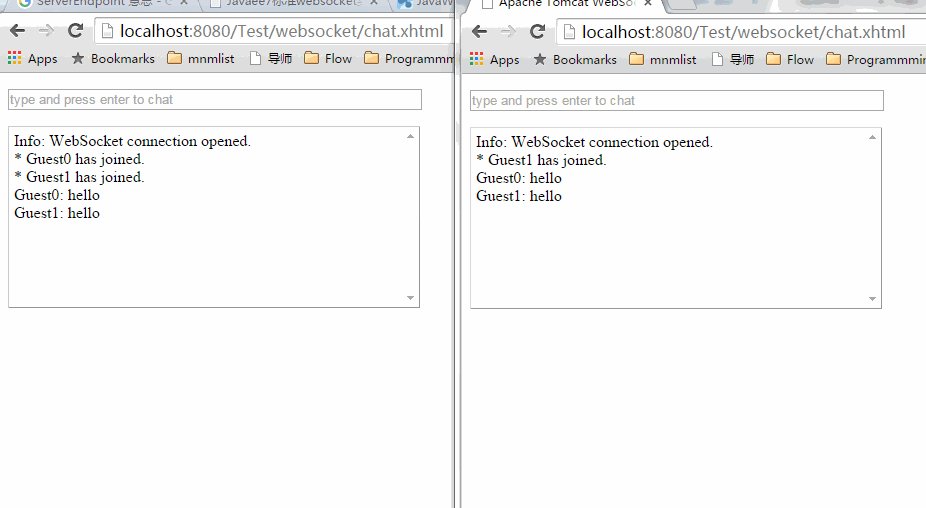
即能实现浏览器之间的对话。
运行如下所示:(注意我这里面改变了项目名,程序中也做了相应的改变)
程序分析
这样就实现了初级的聊天程序,我们再来分析一下源代码。
我们发现该段代码是基于注解的实现。注解是元数据,对代码进行说明。但是不影响代码的逻辑功能。我们先看一下这段代码大概实现了一个什么样的逻辑。
1、定义一下基本的变量信息,表示在线客户端的信息。定义了一个Set来保存会话连接。
2、当连接打开时,保存连接,并广播连接加入信息。
3、当服务器端接收到客户端的信息时,将信息进行广播。
4、当连接关闭时,广播连接关闭信息
5、对错误的处理。
然后,我们发现最核心的功能就是,
建立连接-》将连接保存在set中-》广播信息-》连接断开-》将连接从set中移除
服务器端
@ServerEndpoint(value = "/websocket/chat")
public class ChatAnnotation {
private static final Log log = LogFactory.getLog(ChatAnnotation.class);
private static final String GUEST_PREFIX = "Guest";
private static final AtomicInteger connectionIds = new AtomicInteger(0);
private static final Set<ChatAnnotation> connections =
new CopyOnWriteArraySet<>();
private final String nickname;
private Session session;









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1792
1792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








