发展
- 早期table为主 简单
- 后来以技巧性布局为主(难)
- 现在推广flexbox/grid(偏简单)
常用布局方法
- table表格布局
- float浮动+margin
- inline-block布局
- flexbox布局
表格布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.left{
background:red;
}
.right{
background:blue;
}
table{
width:800px;
height:200px;
border-collapse: collapse;
}
.table{
margin-top:20px;
display: table;
width:800px;
height:200px;
}
.table-row{
display: table-row;
}
.table-cell{
vertical-align: center;
display: table-cell;
}
</style>
</head>
<body>
<table>
<tr>
<td class="left">左</td>
<td class="right">右</td>
</tr>
</table>
<!--模拟表格-->
<div class="table">
<div class="table-row">
<div class="left table-cell">
左
</div>
<div class="right table-cell">
右
</div>
</div>
</div>
</body>
</html>
布局基础
盒模型

display/position
- 确定元素的显示类型——block/inline/inlineblock
- 确定元素的位置——static/relative/absolute/fixed
flexbox
- 弹性盒子
- 盒子本来就是并列的
- 指定宽度即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.container{
width:800px;
height:200px;
display: flex;
border:1px solid black;
}
.flex{
background:red;
margin:5px;
flex:1
}
</style>
</head>
<body>
<div class="container">
<div class="flex">
flex
</div>
<div class="flex">
flex
</div>
<div class="flex" style="flex:2;">
flex
</div>
<div class="flex">
flex
</div>
<div class="flex">
flex
</div>
</div>
</body>
</html>
float布局
- 元素浮动
- 脱离文档流
- 但不脱离文本流
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.container{
background:red;
width:400px;
margin:20px;
}
.p1{
background:green;
float:left;
width:200px;
height:50px;
}
</style>
</head>
<body>
<div class="container">
<span class="p1">
float
</span>
<div class="p2">
很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字
</div>
</div>
</body>
</html>
对自身的影响
- 形成“块”(BFC)
- 位置尽量靠上
- 位置尽量靠右(左)
对兄弟的影响
- 上面贴非float元素
- 旁边贴float元素
- 不影响其他跨级元素的位置(脱离文档流)
- 影响其他块级元素内部文本(不脱离文本流)
对父级元素的影响
- 从布局上‘消失’(脱离文档流)
- 高度塌陷(脱离文档流) 可以通过让父元素变成BFC解决高度塌陷=》如overflow:auto;或使用伪元素clear:both;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.container{
background:red;
width:400px;
margin:20px;
}
.p1{
background:green;
float:left;
width:200px;
height:50px;
}
.container2::after{
content: 'aaa';
clear:both;
display: block;
visibility: hidden;
height:0;
}
</style>
</head>
<body>
<div class="container container2">
<span>写几个字</span>
<span class="p1">
float
</span>
<span class="p1">
float
</span>
</div>
<div class="container" style="height:200px;background:blue;">
</div>
</body>
</html>
三栏布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.container{
width:800px;
height:200px;
}
.left{
background:red;
/* float:left; */
/* height:100%; */
width:200px;
position: absolute;
height:200px;
}
.right{
background:blue;
float:right;
width:200px;
height:100%;
}
.middle{
margin-left:200px;
margin-right:200px;
}
</style>
</head>
<body>
<div class="container">
<div class="left">
左
</div>
<div class="right">
右
</div>
<div class="middle">
中间
</div>
</div>
</body>
</html>
inline-block布局
- 像文本一样排block元素
- 没有清除浮动等问题
- 需要处理间隙
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.container{
width:800px;
height:200px;
font-size:0;
}
.left{
font-size:14px;
background:red;
display: inline-block;
width:200px;
height:200px;
}
.right{
font-size:14px;
background:blue;
display: inline-block;
width:600px;
height:200px;
}
</style>
</head>
<body>
<div class="container">
<div class="left">
左
</div>
<div class="right">
右
</div>
</div>
</body>
</html>
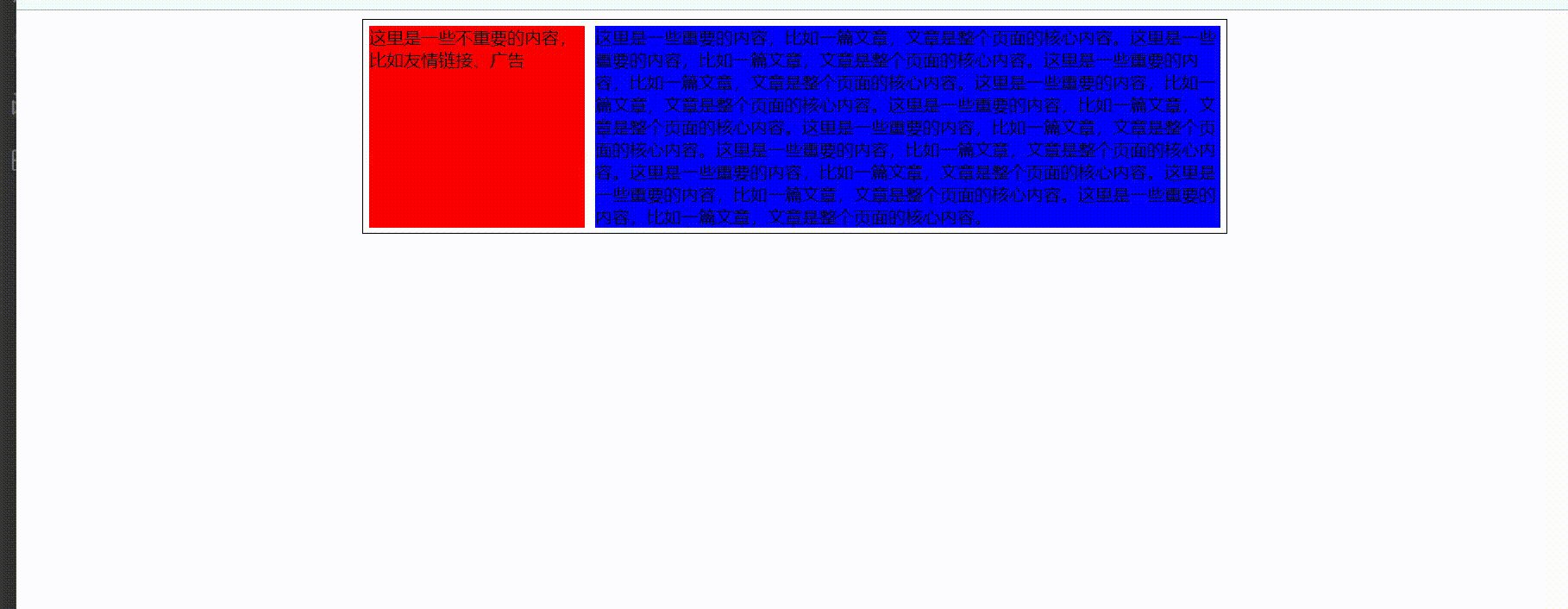
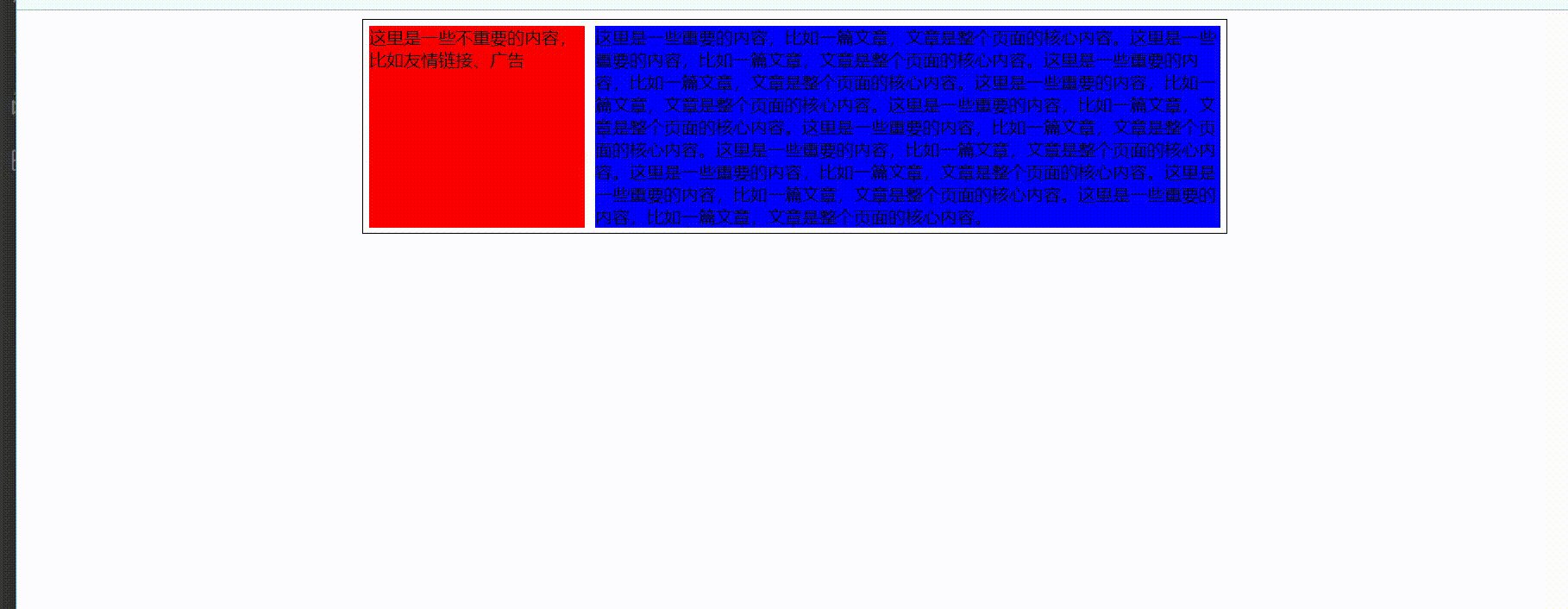
响应式设计和布局
- 在不同设备上正常使用
- 一般主要处理屏幕大小问题
- 主要方法:
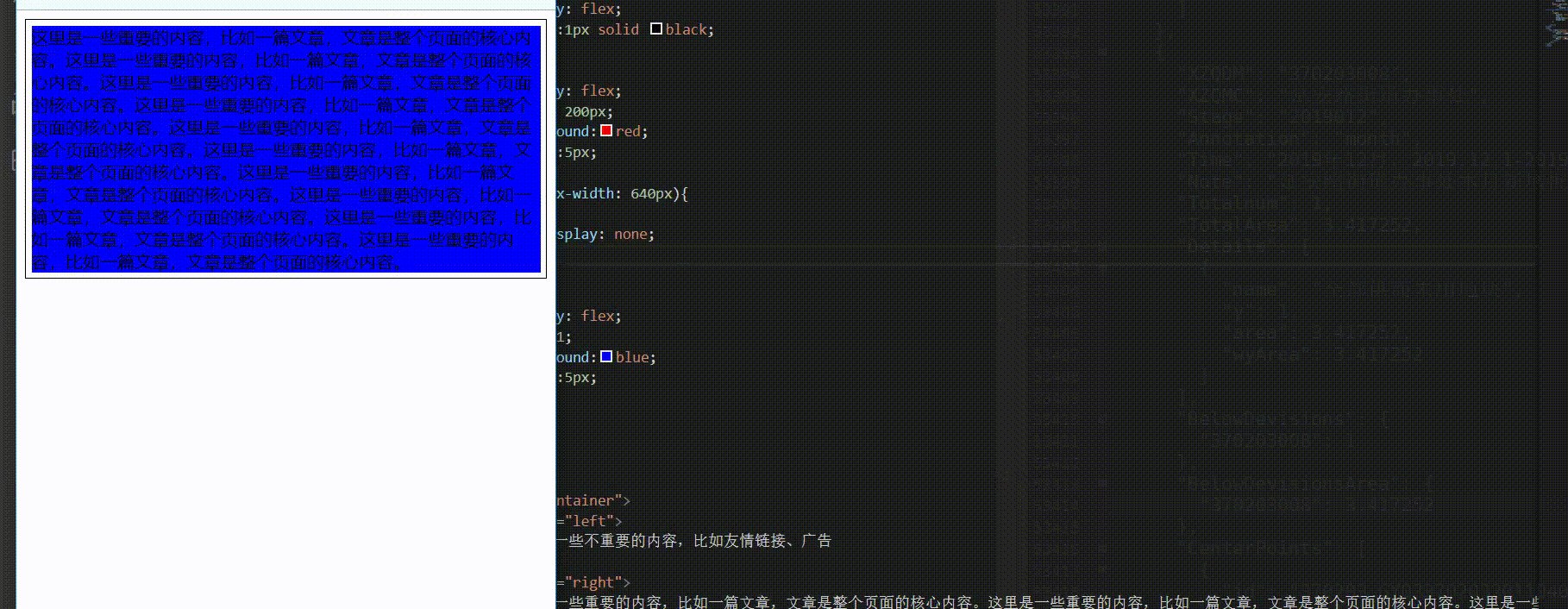
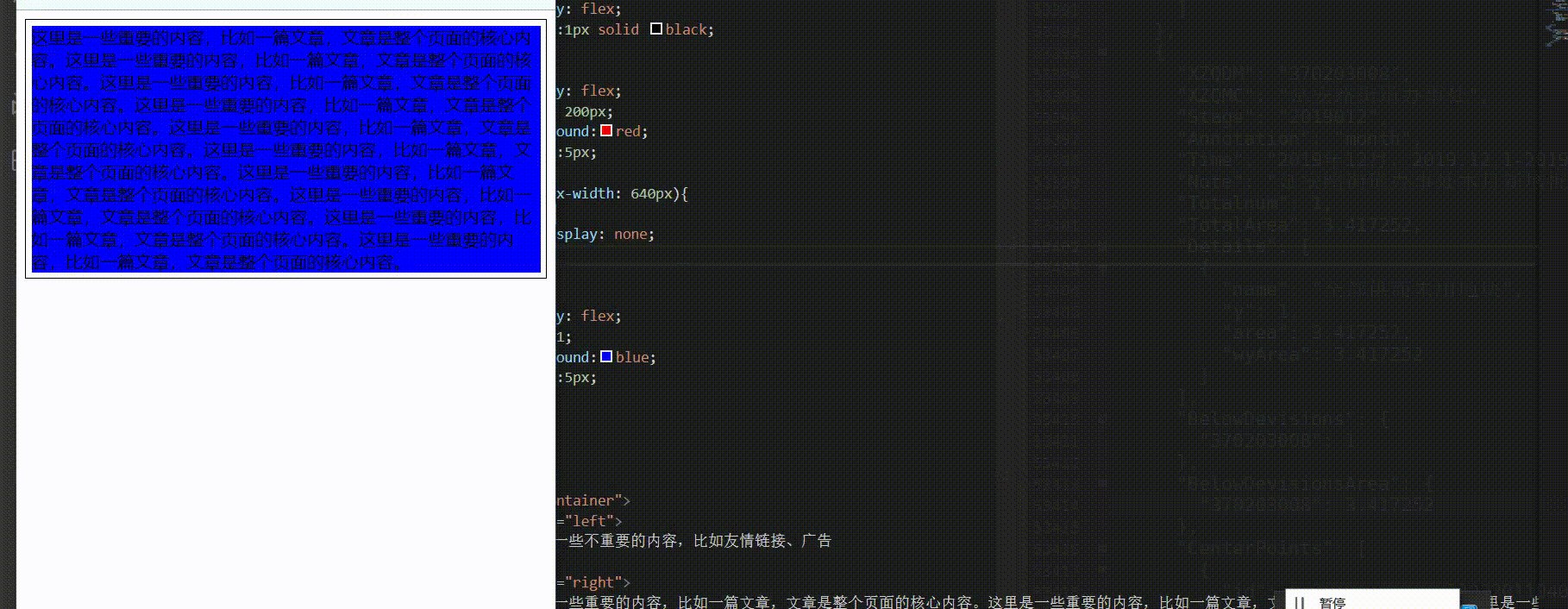
(1)隐藏+折行+自适应空间
(2)rem/viewport/media query
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>responsive</title>
<style>
.container{
margin:0 auto;
max-width:800px;
display: flex;
border:1px solid black;
}
.left{
display: flex;
width: 200px;
background:red;
margin:5px;
}
@media (max-width: 640px){
.left{
display: none;
}
}
.right{
display: flex;
flex: 1;
background:blue;
margin:5px;
}
</style>
</head>
<body>
<div class="container">
<div class="left">
这里是一些不重要的内容,比如友情链接、广告
</div>
<div class="right">
这里是一些重要的内容,比如一篇文章,文章是整个页面的核心内容。这里是一些重要的内容,比如一篇文章,文章是整个页面的核心内容。这里是一些重要的内容,比如一篇文章,文章是整个页面的核心内容。这里是一些重要的内容,比如一篇文章,文章是整个页面的核心内容。这里是一些重要的内容,比如一篇文章,文章是整个页面的核心内容。这里是一些重要的内容,比如一篇文章,文章是整个页面的核心内容。这里是一些重要的内容,比如一篇文章,文章是整个页面的核心内容。这里是一些重要的内容,比如一篇文章,文章是整个页面的核心内容。这里是一些重要的内容,比如一篇文章,文章是整个页面的核心内容。这里是一些重要的内容,比如一篇文章,文章是整个页面的核心内容。
</div>
</div>
</body>
</html>
折行和rem
rem为单位font-size
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>responsive</title>
<style>
html{
font-size: 20px;
}
.container{
margin:0 auto;
max-width:800px;
border:1px solid black;
}
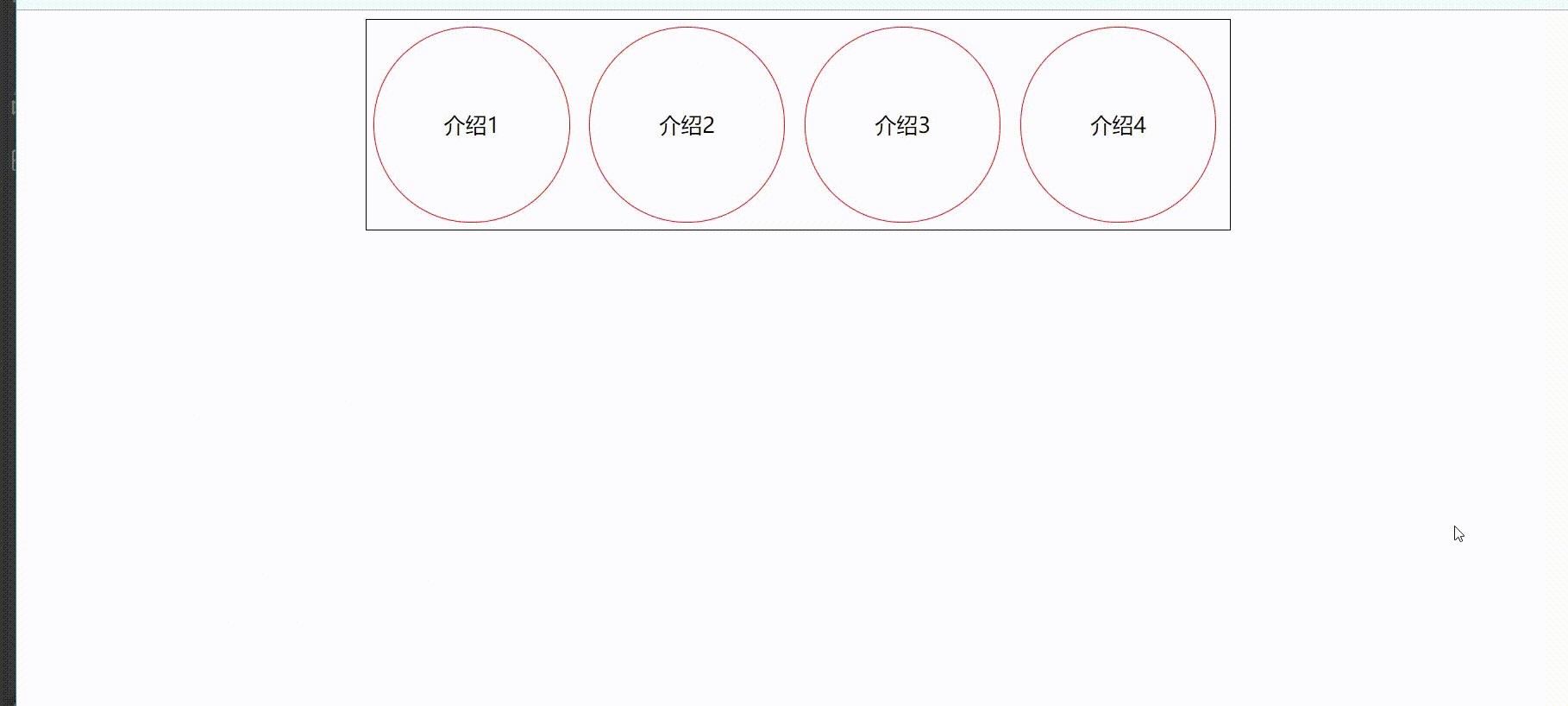
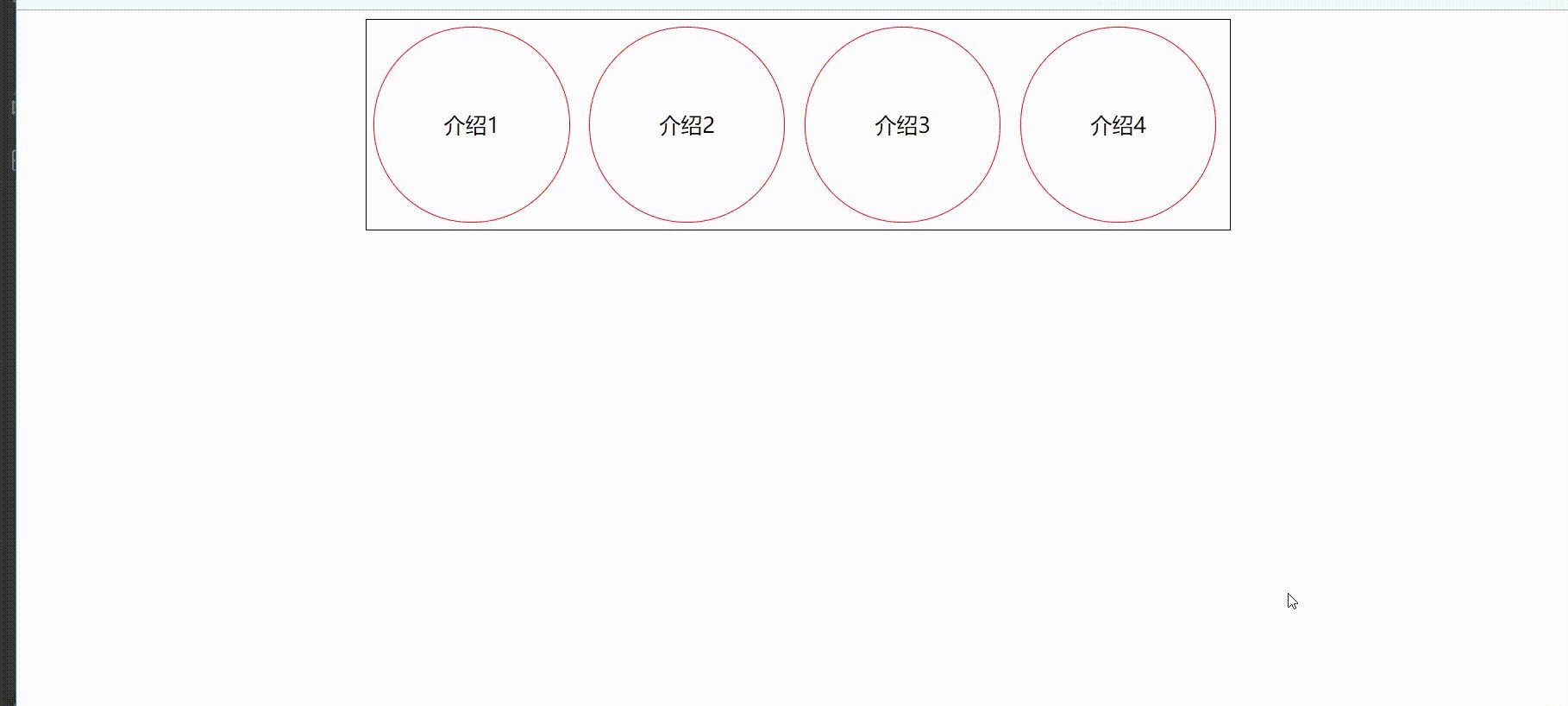
.intro{
display: inline-block;
width:9rem;
height:9rem;
line-height: 9rem;
text-align: center;
border-radius: 4.5rem;
border:1px solid red;
margin:.3rem;
}
@media (max-width: 375px){
html{
font-size:24px;
}
}
@media (max-width: 320px){
html{
font-size:20px;
}
}
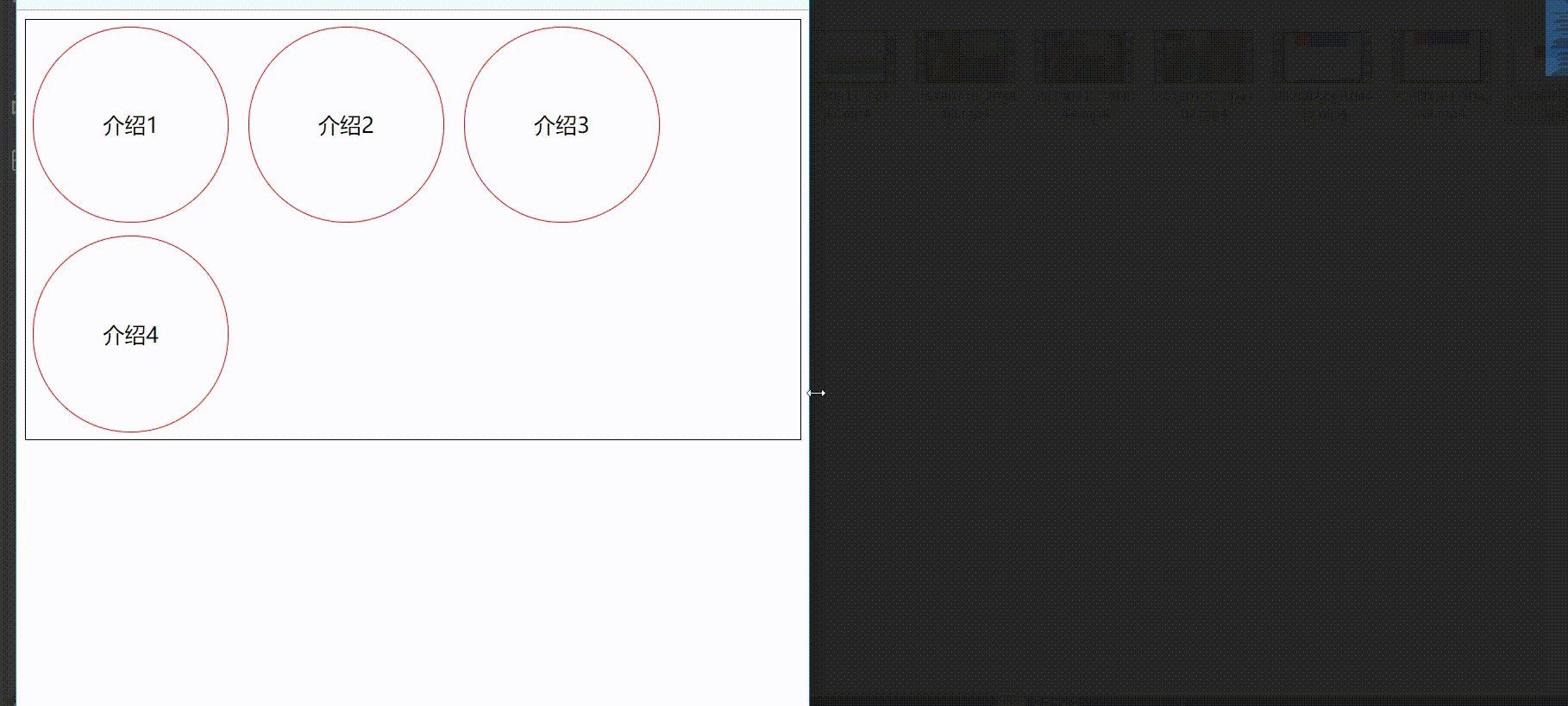
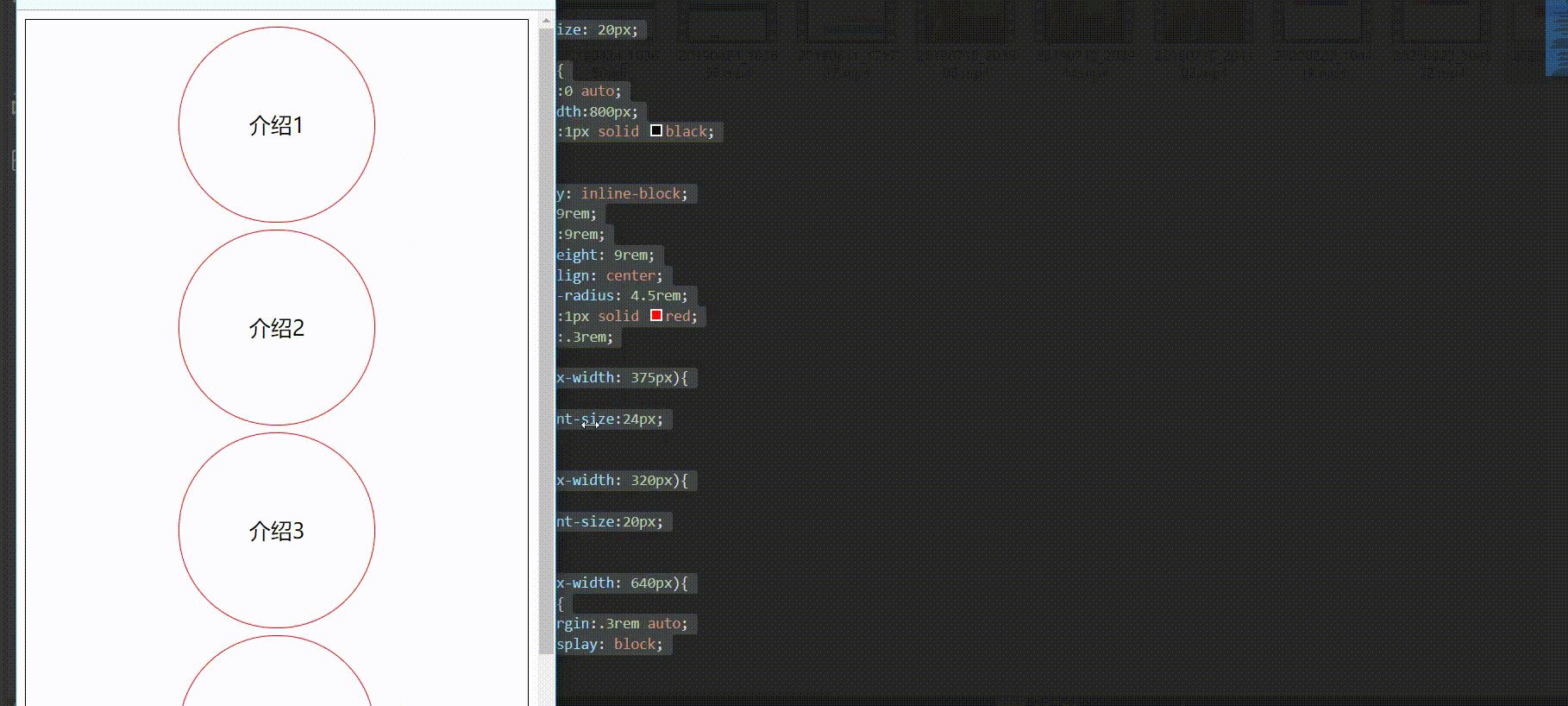
@media (max-width: 640px){
.intro{
margin:.3rem auto;
display: block;
}
}
</style>
</head>
<body>
<div class="container">
<div class="intro">
介绍1
</div>
<div class="intro">
介绍2
</div>
<div class="intro">
介绍3
</div>
<div class="intro">
介绍4
</div>
</div>
</body>
</html>
补充
1.实现两栏(三栏)布局的方法
- 表格布局
- float+margin布局
- inline-block布局
- flexbox布局
2.position:absolute/fixed有什么区别?
- absolute相对于最近的absolute/relative元素进行定位
- fixed相对于屏幕定位(viewport)
3.dispaly:inline-block的间隙
- 原因:字符间距
- 解决:消灭字符或者消灭间距
4.如何清除浮动
- 让盒子负责自己的布局
- overflow:hidden(auto)
- ::after{clear:both;}
5.如何适配移动端的页面
- viewport
- rem/viewport/media query
- 设计上:隐藏 折行 自适应
























 2735
2735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








