
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>显示更多</title>
<link rel="stylesheet" type="text/css" href="./css/default.css" />
</head>
<body>
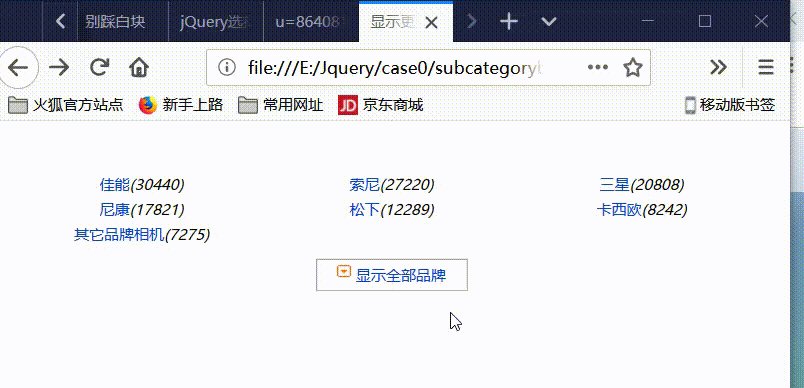
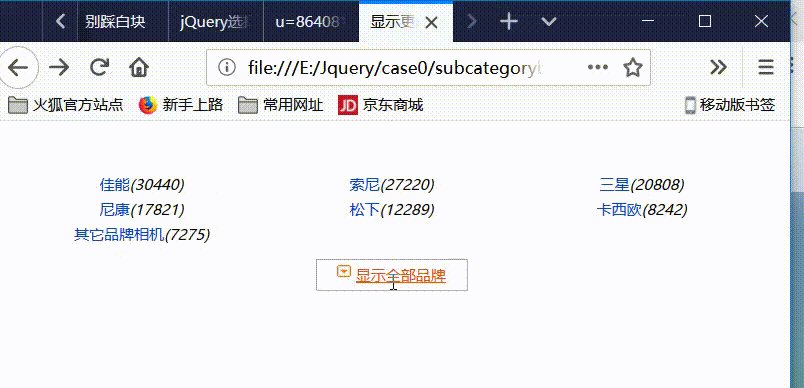
<div class="SubCategoryBox">
<ul>
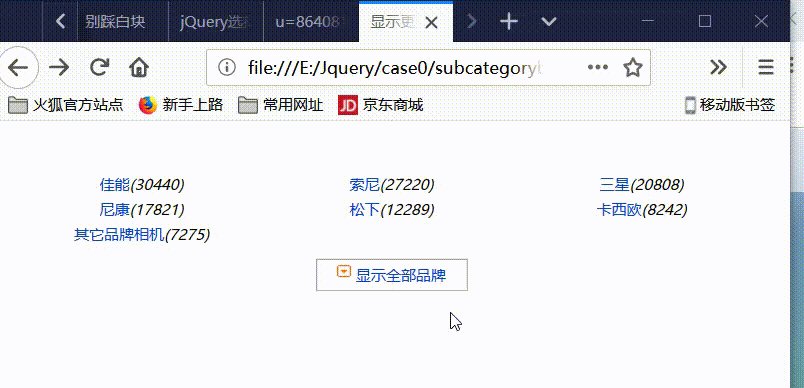
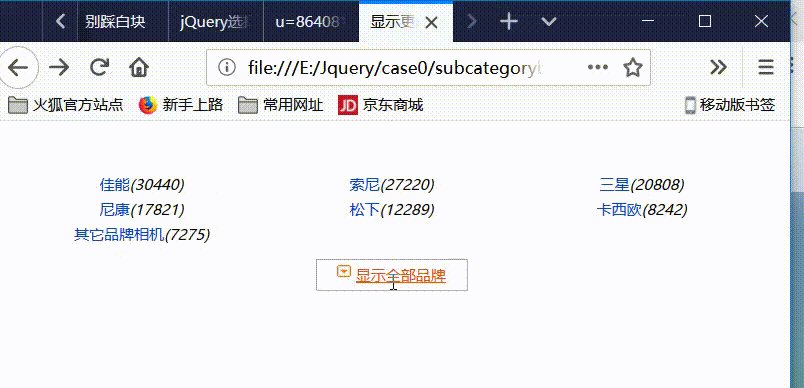
<li><a href="#">佳能</a><i>(30440) </i></li>
<li><a href="#">索尼</a><i>(27220) </i></li>
<li><a href="#">三星</a><i>(20808) </i></li>
<li><a href="#">尼康</a><i>(17821) </i></li>
<li><a href="#">松下</a><i>(12289) </i></li>
<li><a href="#">卡西欧</a><i>(8242) </i></li>
<li><a href="#">富士</a><i>(14894) </i></li>
<li><a href="#">柯达</a><i>(9520) </i></li>
<li><a href="#">宾得</a><i>(2195) </i></li>
<li><a href="#">理光</a><i>(4114) </i></li>
<li><a href="#">奥林巴斯</a><i>(12205) </i></li>
<li><a href="#">明基</a><i>(1466) </i></li>
<li><a href="#">爱国者</a><i>(3091) </i></li>
<li><a href="#">其它品牌相机</a><i>(7275) </i></li>
</ul>
<div class="showmore">
<a><span>显示全部品牌</span></a>
</div>
</div>
</body>
<script src="../script/jquery-1.7.1.js"></script>
<script>
$(function(){
var $category = $('ul li:gt(5):not(:last)');
$category.hide();
var $toggleBtn = $('div.showmore > a');
$toggleBtn.click(function(){
if($category.is(":visible")){
$category.hide();
$(this).find('span')
.css("background","url(img/down.gif) no-repeat 0 0")
.text("显示全部");
$('ul li').removeClass("promoted");
}else{
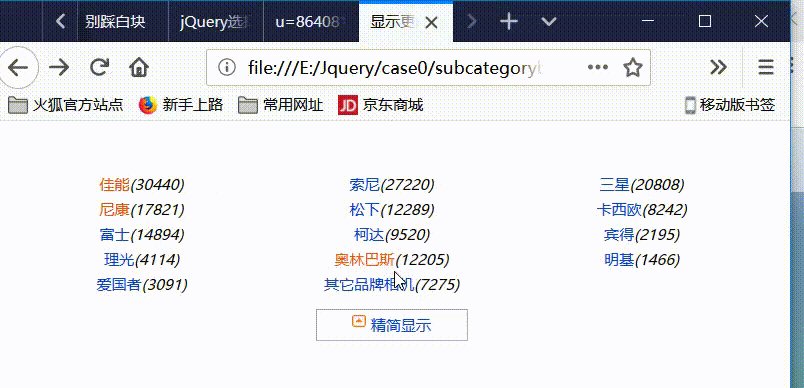
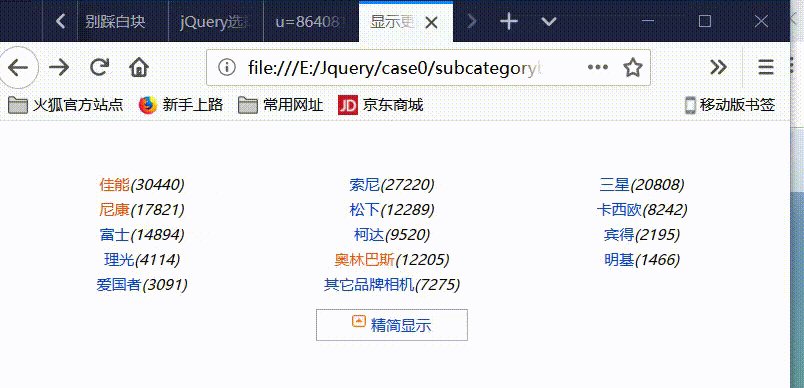
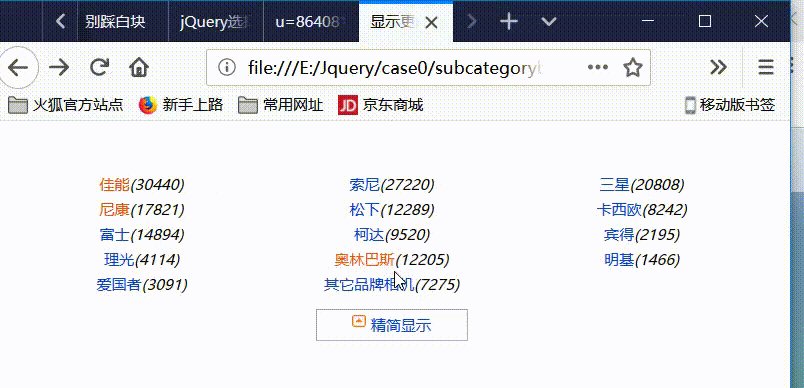
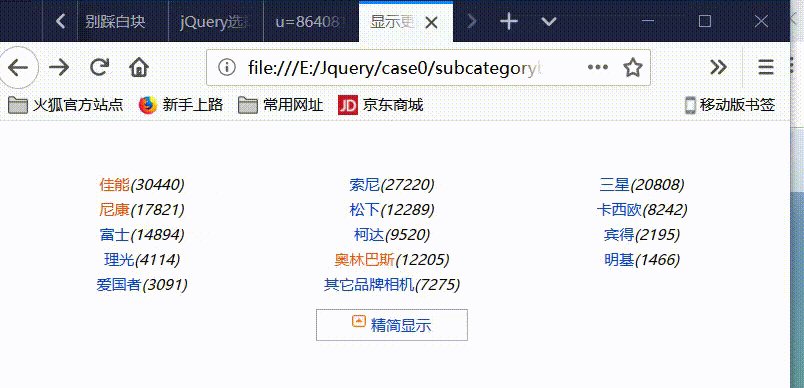
$category.show();
$(this).find('span')
.css("background","url(img/up.gif) no-repeat 0 0")
.text("精简显示");
$('ul li').filter(":contains('佳能'),:contains('尼康'),:contains('奥林巴斯')").addClass("promoted");
}
return false;
})
})
</script>
</html>


























 372
372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








