配色 (Color)是另一个核心的基础元素。
配色不仅用于体现品牌或产品的特点,也用于表达某种情绪,为用户的使用带来便利,最重要的是,它使我们的界面生动和富有层次感。
UI 中的配色应该是舒适并醒目的,且遵循规律。杂乱无章的配色会使界面的观感混乱,层次不清,带来不好的使用体验。当然,配色方案也是相对的,它会因为设计风格的不同,呈现出各种各样的搭配方式。
我们的设计系统提供的配色方案,属于相对通用的稳健方案,它也能良好的和前端开发进行融合。
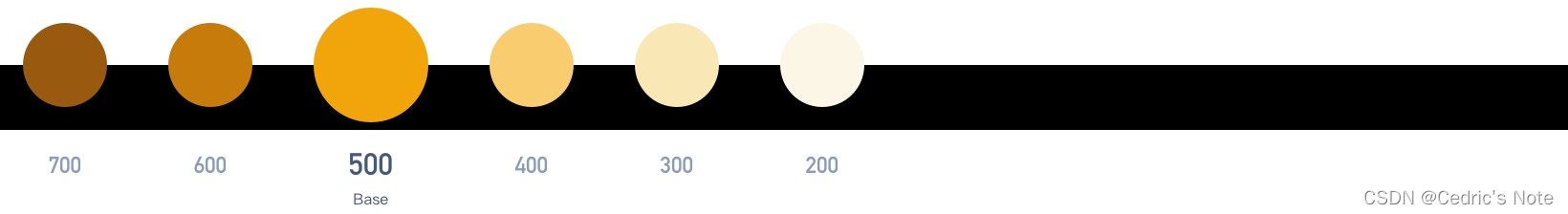
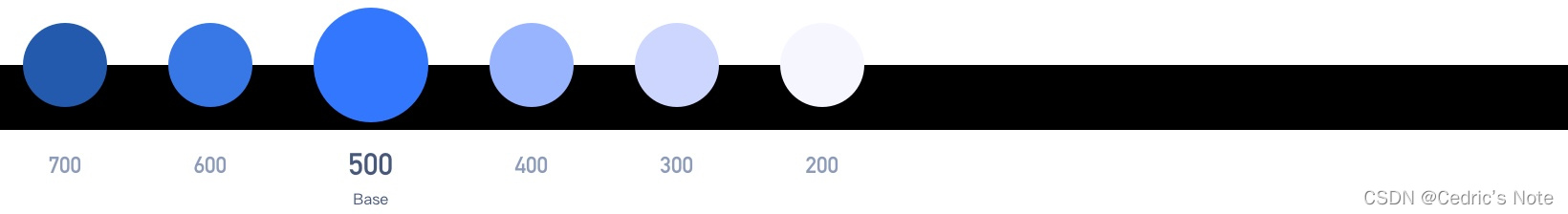
同时,我们为每一种配色都提供了丰富的 梯度色(Step Color),以便进行搭配使用。除 中性色(Neutral Color)外,标号为 500 的颜色,就是当前配色的 基础色(Base Color)。
选取配色时,我们使用的是 HSB(Hues - Saturation - Brightness) 模式,这种模式相较于绘图软件及程序开发中常用的的 RGB(Red - Green - Blue)模式,更符合人类的理解和记忆方式,也更方便阅读和理解颜色信息。不过进行标注时,我们依然提供的是 Hex & RGB 模式。
Part 1
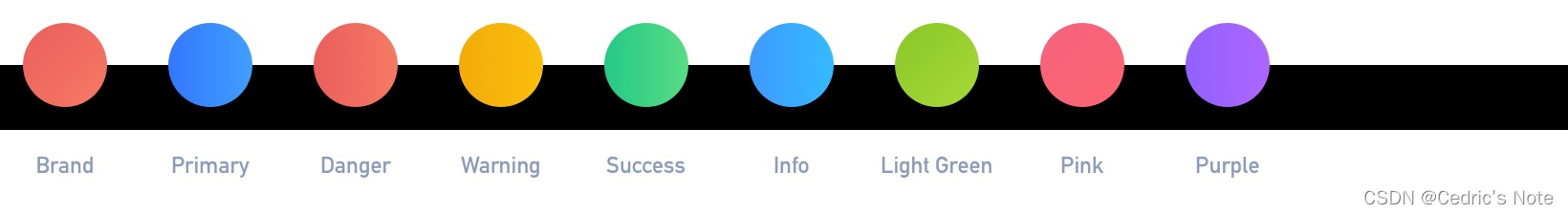
品牌色 - Brand Color
越来越多的企业开始注重自己的品牌建设,所以自身的项目中,也会大量体现自己的品牌特点,而颜色 则是最具象征意义的元素。
品牌色 通常来源于企业或产品的 VI(Visual Identity),在自身的产品或项目中,它也常被作为 主题色(Primary Color)进行使用。
基于产品自身的要求,是否使用品牌色也并不确定,但并不妨碍我们把品牌色放在第一个来进行说明。
品牌色通常会选用 VI 中最主要的颜色( VI 实际可能由多个颜色组成,而不是单一的颜色),并有可能会对其进行一定的调整,但是依然会保持在同一色系内。
Part 2
主题色 - Primary Color
每一款 UI 产品,都会有至少一个(多数情况下是一个,但是也有些产品会进行扩展,比如不同模块下的不同主题色切换时比较常见的情况) 主题色。
主题色 可能被用于进行 界面框架 (UI Frame)的背景填充,也可能被用作内部显示元素的基本颜色。
在含有品牌元素在内的产品中,主题色 往往与 品牌色 相同,既二者合一。
主题色 的选择也应该尽量区别于 品牌色 及 情绪色。
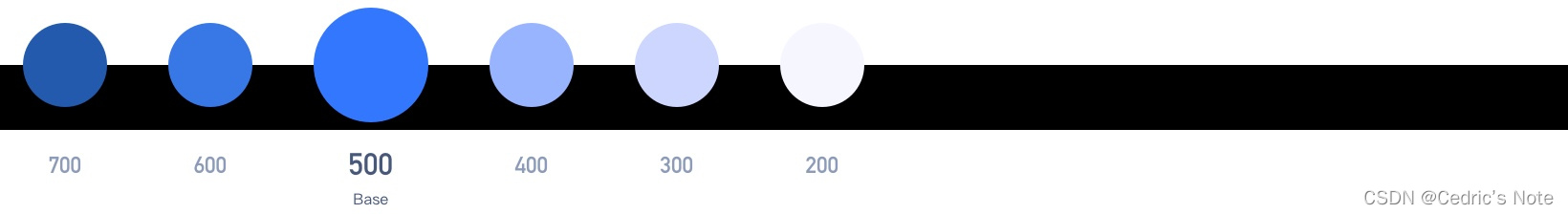
我们提供了一款蓝色系的 主题色。

/* Primary Color */
/* 700 */
--cp700: #235AAD;
--cp700R: 35;
--cp700G: 90;
--cp700B: 173;
/* 600 */
--cp600: #3777E6;
--cp600R: 55;
--cp600G: 119;
--cp600B: 230;
/* 500 Base */
--cp500: #3377FF;
--cp500R: 51;
--cp500G: 119;
--cp500B: 255;
/* 400 */
--cp400: #99B4FF;
--cp400R: 153;
--cp400G: 180;
--cp400B: 255;
/* 300 */
--cp300: #CCD6FF;
--cp300R: 204;
--cp300G: 214;
--cp300B: 255;
/* 200 */
--cp200: #F5F6FF;
--cp200R: 245;
--cp200G: 246;
--cp200B: 255;Part 3
中性色 - Neutral Color
中性色 是 UI 界面中使用最为广泛的颜色,绝大多数 文本 及 数值 都由它填充,甚至很多时候,它也被用于作为框架的背景色进行使用,因此,我们提供了较多的梯度以供使用。
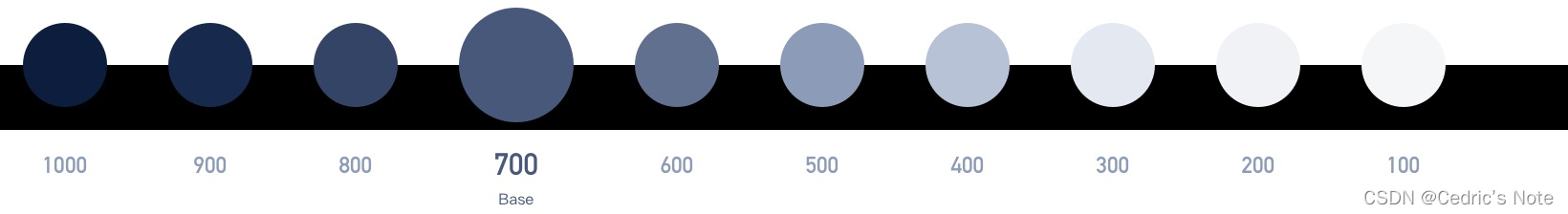
我们提供的中性色是 冷灰色,它相较于 纯灰色(色调为 0,与色相无关) 更有高级感。

/* Neutral Color */
/* 1000 */
--cn1000: #0C1D3D;
--cn1000R: 12;
--cn1000G: 29;
--cn1000B: 61;
/* 900 */
--cn900: #17294D;
--cn900R: 24;
--cn900G: 41;
--cn900B: 77;
/* 800 */
--cn800: #334466;
--cn800R: 51;
--cn800G: 68;
--cn800B: 102;
/* 700 Base */
--cn700: #47587A;
--cn700R: 71;
--cn700G: 88;
--cn700B: 122;
/* 600 */
--cn600: #61708F;
--cn600R: 97;
--cn600G: 112;
--cn600B: 143;
/* 500 */
--cn500: #8C9BB8;
--cn500R: 140;
--cn500G: 155;
--cn500B: 184;
/* 400 */
--cn400: #B8C2D6;
--cn400R: 184;
--cn400G: 194;
--cn400B: 214;
/* 300 */
--cn300: #E4E8F0;
--cn300R: 184;
--cn300G: 194;
--cn300B: 214;
/* 200 */
--cn200: #F0F2F5;
--cn200R: 240;
--cn200G: 242;
--cn200B: 245;
/* 100 */
--cn100: #F5F6F8;
--cn100R: 245;
--cn100G: 246;
--cn100B: 248;
/* 0 */
--cn0: #FFFFFF;
--cn0R: 255;
--cn0G: 255;
--cn0B: 255;
Part 4
情绪色 - Emotional Color
信息类产品中,会有大量的 状态(State),我们往往希望这些状态能更好的被关注到,并提示及引导用户去进行相应的操作。
情绪色 提取了最常见的几种情绪,它们使用频繁且有共性。
Type 1
危险 - Danger
这是需要被用户知晓会带来严重后果的操作类型或信息类型,它往往需要用户立刻关注到并尽快被处理。这类信息包括 严重的问题(错误 或 异常 等)、失败信息(审核未通过 或 操作失败 等)及 可能带来严重后果的操作(禁用 或 删除 等)。
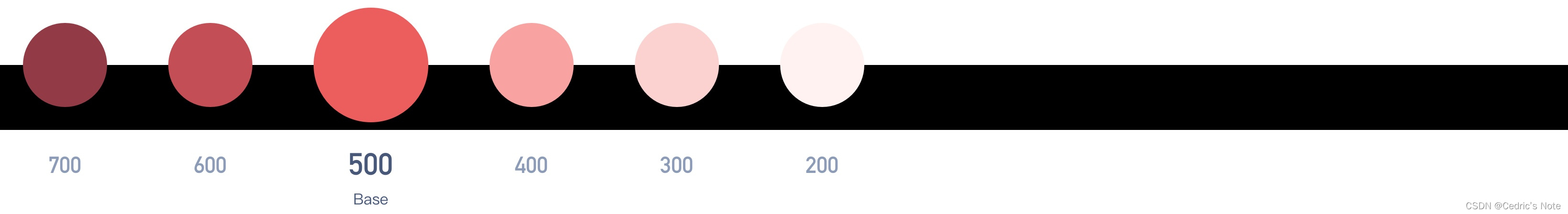
红色 通常被用来表达这一类情绪(标示这一类信息元素),它是强烈的,非常醒目并容易被关注到,同时带来紧迫感。
纯粹的红色过于刺眼,我们通常会将它进行调和,使其更融洽。

/* Danger Color */
/* 700 */
--cd700: #923B46;
--cd700R: 146;
--cd700G: 59;
--cd700B: 70;
/* 600 */
--cd600: #C34E56;
--cd600R: 195;
--cd600G: 78;
--cd600B: 86;
/* 500 Base */
--cd500: #EB5E5E;
--cd500R: 235;
--cd500G: 94;
--cd500B: 94;
/* 400 */
--cd400: #F8A3A1;
--cd400R: 248;
--cd400G: 163;
--cd400B: 161;
/* 300 */
--cd300: #FBD2CF;
--cd300R: 251;
--cd300G: 210;
--cd300B: 207;
/* 200 */
--cd200: #FFF2F0;
--cd200R: 255;
--cd200G: 242;
--cd200B: 240;Type 2
成功 - Success
成功 是令人喜悦的正向的情绪。一项操作的成功,一个功能的启用(运行),一个流程的完成,都经常被定义为 成功。
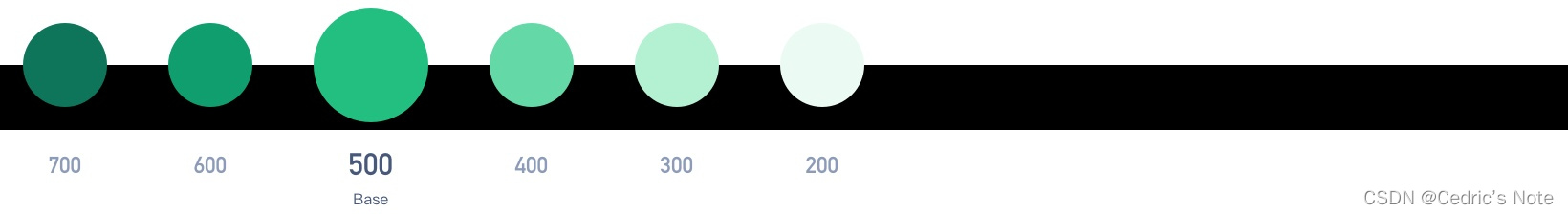
绿色 常被用来表示这一情绪。它体现了 安全 及 活力。

/* Success Color */
/* 700 */
--cs700: #0E755A;
--cs700R: 14;
--cs700G: 117;
--cs700B: 90;
/* 600 */
--cs600: #109E6F;
--cs600R: 16;
--cs600G: 158;
--cs600B: 111;
/* 500 Base */
--cs500: #22BF81;
--cs500R: 34;
--cs500G: 191;
--cs500B: 129;
/* 400 */
--cs400: #64D9A7;
--cs400R: 100;
--cs400G: 217;
--cs400B: 167;
/* 300 */
--cs300: #B4F0D2;
--cs300R: 180;
--cs300G: 240;
--cs300B: 210;
/* 200 */
--cs200: #EBFAF2;
--cs200R: 235;
--cs200G: 250;
--cs200B: 242;Type 3
警示 - Warning
警示 同样是需要被用户关注到的信息,但是相对于 危险,它的紧急程度要低一些,也不像 危险 那样会带来很严重的后果。
橙色 通常被用来表达这一类情绪(标示这一类信息元素),同时它也是介于 红色 及 绿色 之间的颜色,当一项操作或一项信息具有像两侧变化的特征时(如 成功 或 失败),我们会使用它来表示这一中间过程(如 进行中)。

/* Warning Color */
/* 700 */
--cw700: #99590F;
--cw700R: 153;
--cw700G: 89;
--cw700B: 15;
/* 600 */
--cw600: #C77B0A;
--cw600R: 199;
--cw600G: 123;
--cw600B: 10;
/* 500 Base */
--cw500: #F2A50A;
--cw500R: 242;
--cw500G: 165;
--cw500B: 10;
/* 400 */
--cw400: #FACC70;
--cw400R: 250;
--cw400G: 204;
--cw400B: 112;
/* 300 */
--cw300: #FAE7B6;
--cw300R: 250;
--cw300G: 231;
--cw300B: 182;
/* 200 */
--cw200: #FCF6E6;
--cw200R: 252;
--cw200G: 246;
--cw200B: 230;Type 4
信息 - Info
信息 相较于其他三个情绪比较缓和,它通常用来作为操作提示等出现,提醒人阅读或给出一些建议及指引。
蓝色 通常被用来表达这一类情绪(标示这一类信息元素),它体现了 冷静。

/* Info Color */
/* 700 */
--ci700: #235AAD;
--ci700R: 35;
--ci700G: 90;
--ci700B: 173;
/* 600 */
--ci600: #3777E6;
--ci600R: 55;
--ci600G: 119;
--ci600B: 230;
/* 500 Base */
--ci500: #3377FF;
--ci500R: 51;
--ci500G: 119;
--ci500B: 255;
/* 400 */
--ci400: #99B4FF;
--ci400R: 153;
--ci400G: 180;
--ci400B: 255;
/* 300 */
--ci300: #CCD6FF;
--ci300R: 204;
--ci300G: 214;
--ci300B: 255;
/* 200 */
--ci200: #F5F6FF;
--ci200R: 245;
--ci200G: 246;
--ci200B: 255;Part 5
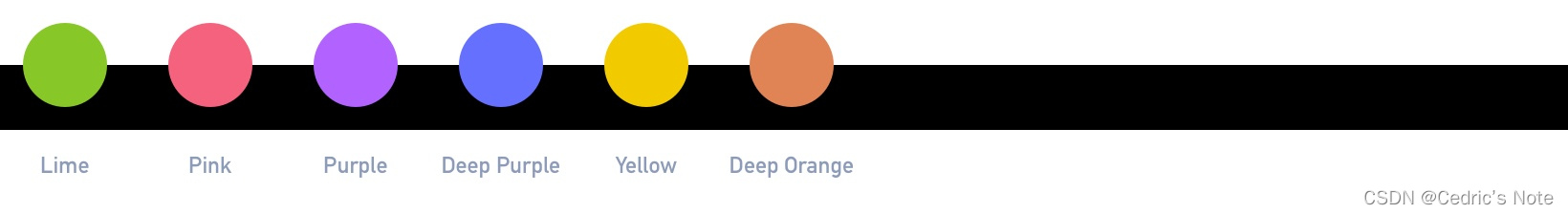
补充配色 - More Color
在设计到 仪表盘(Dashboard) 等包含 图表(Charts)的界面时,我们可能需要很多颜色的储备。因此我们也提供了几种额外的补充配色,但仅仅提供了不含梯度的单色。

/* More Color */
/* Lime */
--cmLime: #87C728;
--cmLimeR: 135;
--cmLimeG: 199;
--cmLimeB: 40;
/* Pink */
--cmPink: #F5627D;
--cmPinkR: 245;
--cmPinkG: 98;
--cmPinkB: 125;
/* Purple */
--cmPurple: #F5627D;
--cmPurpleR: 177;
--cmPurpleG: 98;
--cmPurpleB: 255;
/* Indigo */
--cmIndigo: #6670FF;
--cmIndigoR: 102;
--cmIndigoG: 122;
--cmIndigoB: 255;
/* Yellow */
--cmYellow: #F2CA00;
--cmYellowR: 242;
--cmYellowG: 202;
--cmYellowB: 0;
/* Deep Orange */
--cmYellow: #E08456;
--cmYellowR: 224;
--cmYellowG: 132;
--cmYellowB: 86;Part 6
渐变色 - Gradient Color
渐变色 通常由一个主要单色,向 同色系 或 相近色系 的其它颜色进行过渡。
渐变色 经常被用来进行填充(Fill)。

/* Gradient Color */
/* Primary */
--cgPrimaryStart: var(--cp500);
--cgpStartR: var(--cp500R);
--cgpStartG: var(--cp500G);
--cgpStartB: var(--cp500B);
--cgpEnd: #409FFF;
--cgpEndR: 64;
--cgpEndG: 159;
--cgpEndB: 255;
/* Danger */
--cgDangerStart: var(--cd500);
--cgDangerStartR: var(--cd500R);
--cgDangerStartG: var(--cd500G);
--cgDangerStartB: var(--cd500B);
--cgDangerEnd: #F57A62;
--cgDangerEndR: 245;
--cgDangerEndG: 122;
--cgDangerEndB: 98;
/* Success */
--cgSuccessStart: var(--cs500);
--cgSuccessStartR: var(--cs500R);
--cgSuccessStartG: var(--cs500G);
--cgSuccessStartB: var(--cs500B);
--cgSuccessEnd: #58DC84;
--cgSuccessEndR: 88;
--cgSuccessEndG: 220;
--cgSuccessEndB: 132;
/* Warning */
--cgWarningStart: var(--cw500);
--cgWarningStartR: var(--cw500R);
--cgWarningStartG: var(--cw500G);
--cgWarningStartB: var(--cw500B);
--cgWarningEnd: #FABF0C;
--cgWarningEndR: 250;
--cgWarningEndG: 191;
--cgWarningEndB: 12;
/* Info */
--cgInfoStart: var(--ci500);
--cgInfoStartR: var(--ci500R);
--cgInfoStartG: var(--ci500G);
--cgInfoStartB: var(--ci500B);
--cgInfoEnd: #33BBFF;
--cgInfoEndR: 51;
--cgInfoEndG: 187;
--cgInfoEndB: 255;
/* Lime */
--cgLimeStart: var(--cmLime);
--cgLimeStartR: var(--cmLimeR);
--cgLimeStartG: var(--cmLimeG);
--cgLimeStartB: var(--cmLimeB);
--cgLimeEnd: #A8D936;
--cgLimeEndR: 168;
--cgLimeEndG: 217;
--cgLimeEndB: 54;
/* Pink */
--cgPinkStart: var(--cmPink);
--cgPinkStartR: var(--cmPinkR);
--cgPinkStartG: var(--cmPinkG);
--cgPinkStartB: var(--cmPinkB);
--cgPinkEnd: #FF7F8A;
--cgPinkEndR: 255;
--cgPinkEndG: 127;
--cgPinkEndB: 138;
/* Purple */
--cgPurpleStart: var(--cmPurple);
--cgPurpleStartR: var(--cmPurpleR);
--cgPurpleStartG: var(--cmPurpleG);
--cgPurpleStartB: var(--cmPurpleB);
--cgPurpleEnd: #C490FF;
--cgPurpleEndR: 196;
--cgPurpleEndG: 144;
--cgPurpleEndB: 255;Part 7
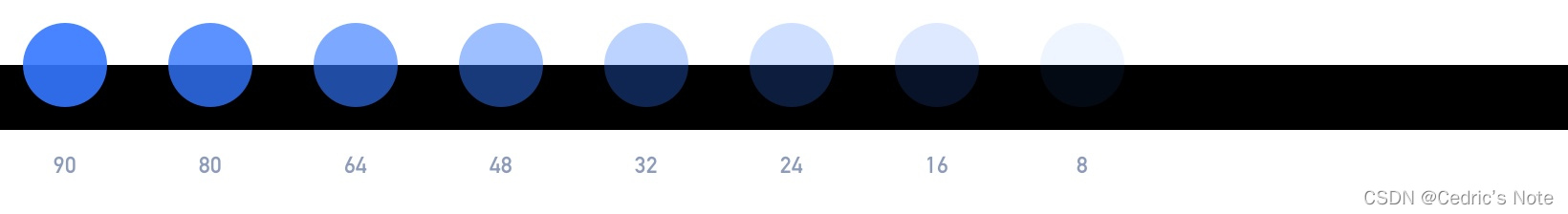
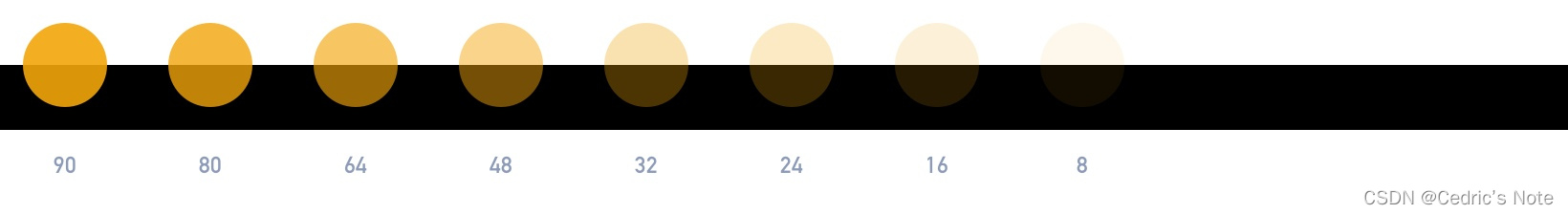
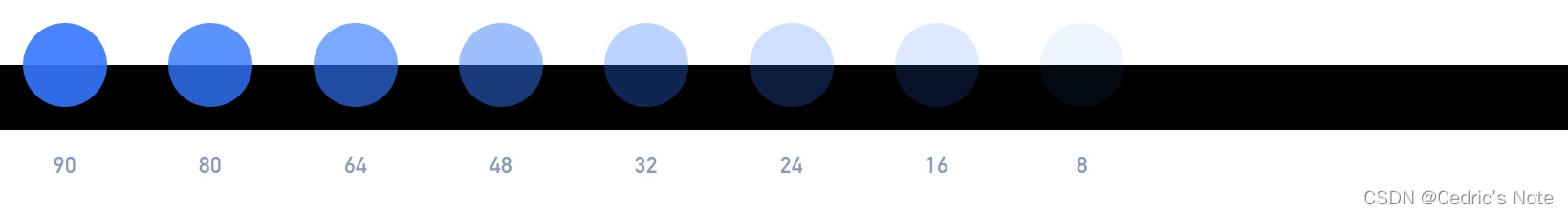
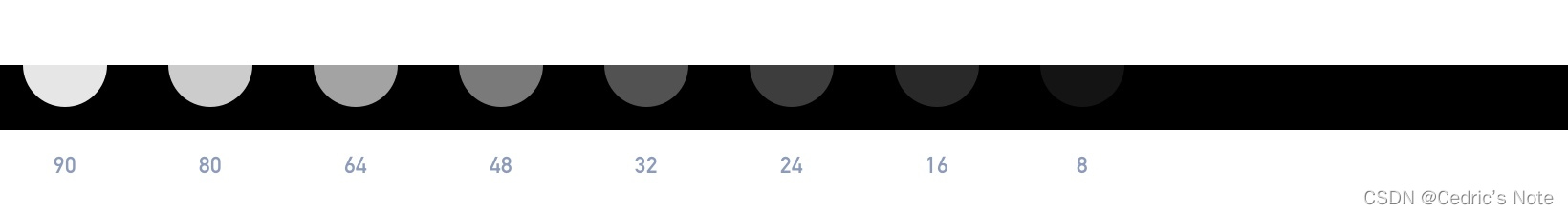
透明色 - Opacity Color
透明色 是指由单色通过调节其 不透明度(Opacity) 而得到的带 Alpha 通道的颜色。
透明色 通常被用来进行 背景填充、遮罩层填充 及 阴影填充。
/* Opacity Color */
/* Opacity Value */
--cov800: .9;
--cov700: .8;
--cov600: .64;
--cov500: .48;
--cov400: .32;
--cov300: .24;
--cov200: .16;
--cov100: .08;
Type 1
主题 - Primary

/* Opacity Color */
/* Primary */
--coPrimary800: rgba(var(--cp500R), var(--cp500G), var(--cp500B), var(--cov800));
--coPrimary700: rgba(var(--cp500R), var(--cp500G), var(--cp500B), var(--cov700));
--coPrimary600: rgba(var(--cp500R), var(--cp500G), var(--cp500B), var(--cov600));
--coPrimary500: rgba(var(--cp500R), var(--cp500G), var(--cp500B), var(--cov500));
--coPrimary400: rgba(var(--cp500R), var(--cp500G), var(--cp500B), var(--cov400));
--coPrimary300: rgba(var(--cp500R), var(--cp500G), var(--cp500B), var(--cov300));
--coPrimary200: rgba(var(--cp500R), var(--cp500G), var(--cp500B), var(--cov200));
--coPrimary100: rgba(var(--cp500R), var(--cp500G), var(--cp500B), var(--cov100));
Type 2
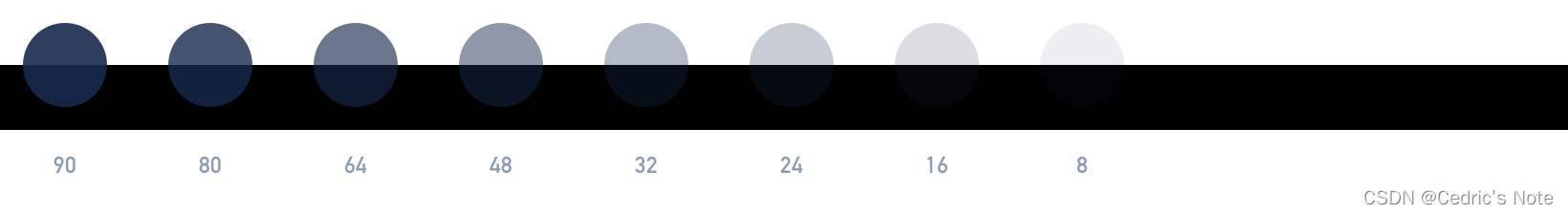
中性 - Neutral

/* Opacity Color */
/* Neutral */
--coNeutral800: rgba(var(--cn900R), var(--cn900G), var(--cn900B), var(--cov800));
--coNeutral700: rgba(var(--cn900R), var(--cn900G), var(--cn900B), var(--cov700));
--coNeutral600: rgba(var(--cn900R), var(--cn900G), var(--cn900B), var(--cov600));
--coNeutral500: rgba(var(--cn900R), var(--cn900G), var(--cn900B), var(--cov500));
--coNeutral400: rgba(var(--cn900R), var(--cn900G), var(--cn900B), var(--cov400));
--coNeutral300: rgba(var(--cn900R), var(--cn900G), var(--cn900B), var(--cov300));
--coNeutral200: rgba(var(--cn900R), var(--cn900G), var(--cn900B), var(--cov200));
--coNeutral100: rgba(var(--cn900R), var(--cn900G), var(--cn900B), var(--cov100));
Type 3
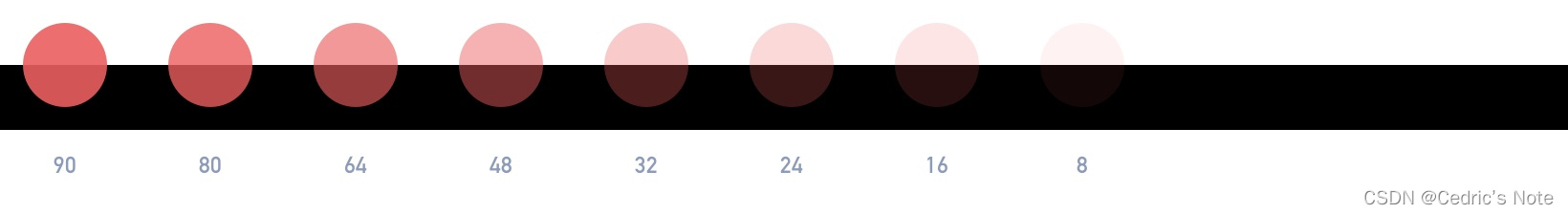
危险 - Danger

/* Opacity Color */
/* Danger */
--coDanger800: rgba(var(--cd500R), var(--cd500G), var(--cd500B), var(--cov800));
--coDanger700: rgba(var(--cd500R), var(--cd500G), var(--cd500B), var(--cov700));
--coDanger600: rgba(var(--cd500R), var(--cd500G), var(--cd500B), var(--cov600));
--coDanger500: rgba(var(--cd500R), var(--cd500G), var(--cd500B), var(--cov500));
--coDanger400: rgba(var(--cd500R), var(--cd500G), var(--cd500B), var(--cov400));
--coDanger300: rgba(var(--cd500R), var(--cd500G), var(--cd500B), var(--cov300));
--coDanger200: rgba(var(--cd500R), var(--cd500G), var(--cd500B), var(--cov200));
--coDanger100: rgba(var(--cd500R), var(--cd500G), var(--cd500B), var(--cov100));
Type 4
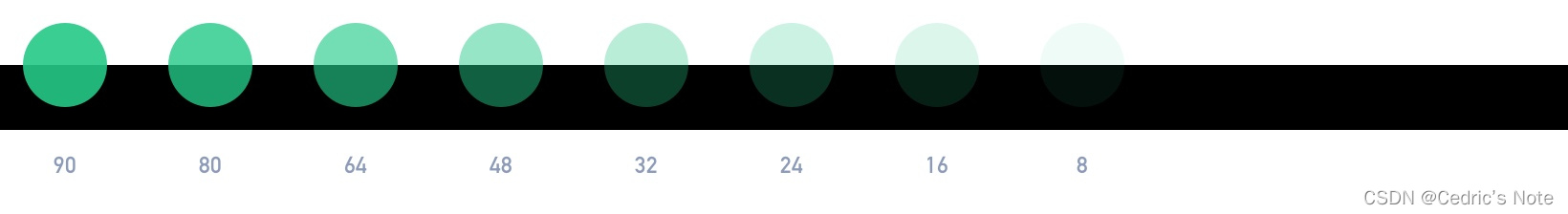
成功 - Success

/* Opacity Color */
/* Success */
--coSuccess800: rgba(var(--cs500R), var(--cs500G), var(--cs500B), var(--cov800));
--coSuccess700: rgba(var(--cs500R), var(--cs500G), var(--cs500B), var(--cov700));
--coSuccess600: rgba(var(--cs500R), var(--cs500G), var(--cs500B), var(--cov600));
--coSuccess500: rgba(var(--cs500R), var(--cs500G), var(--cs500B), var(--cov500));
--coSuccess400: rgba(var(--cs500R), var(--cs500G), var(--cs500B), var(--cov400));
--coSuccess300: rgba(var(--cs500R), var(--cs500G), var(--cs500B), var(--cov300));
--coSuccess200: rgba(var(--cs500R), var(--cs500G), var(--cs500B), var(--cov200));
--coSuccess100: rgba(var(--cs500R), var(--cs500G), var(--cs500B), var(--cov100));
Type 5
警示 - Warning

/* Opacity Color */
/* Warning */
--coWarning800: rgba(var(--cw500R), var(--cw500G), var(--cw500B), var(--cov800));
--coWarning700: rgba(var(--cw500R), var(--cw500G), var(--cw500B), var(--cov700));
--coWarning600: rgba(var(--cw500R), var(--cw500G), var(--cw500B), var(--cov600));
--coWarning500: rgba(var(--cw500R), var(--cw500G), var(--cw500B), var(--cov500));
--coWarning400: rgba(var(--cw500R), var(--cw500G), var(--cw500B), var(--cov400));
--coWarning300: rgba(var(--cw500R), var(--cw500G), var(--cw500B), var(--cov300));
--coWarning200: rgba(var(--cw500R), var(--cw500G), var(--cw500B), var(--cov200));
--coWarning100: rgba(var(--cw500R), var(--cw500G), var(--cw500B), var(--cov100));
Type 6
信息 - Info

/* Opacity Color */
/* Info */
--coInfo800: rgba(var(--ci500R), var(--ci500G), var(--ci500B), var(--cov800));
--coInfo700: rgba(var(--ci500R), var(--ci500G), var(--ci500B), var(--cov700));
--coInfo600: rgba(var(--ci500R), var(--ci500G), var(--ci500B), var(--cov600));
--coInfo500: rgba(var(--ci500R), var(--ci500G), var(--ci500B), var(--cov500));
--coInfo400: rgba(var(--ci500R), var(--ci500G), var(--ci500B), var(--cov400));
--coInfo300: rgba(var(--ci500R), var(--ci500G), var(--ci500B), var(--cov300));
--coInfo200: rgba(var(--ci500R), var(--ci500G), var(--ci500B), var(--cov200));
--coInfo100: rgba(var(--ci500R), var(--ci500G), var(--ci500B), var(--cov100));
Type 7
白色 - White

/* Opacity Color */
/* White */
--coWhite800: rgba(var(--cn0R), var(--cn0G), var(--cn0B), var(--cov800));
--coWhite700: rgba(var(--cn0R), var(--cn0G), var(--cn0B), var(--cov700));
--coWhite600: rgba(var(--cn0R), var(--cn0G), var(--cn0B), var(--cov600));
--coWhite500: rgba(var(--cn0R), var(--cn0G), var(--cn0B), var(--cov500));
--coWhite400: rgba(var(--cn0R), var(--cn0G), var(--cn0B), var(--cov400));
--coWhite300: rgba(var(--cn0R), var(--cn0G), var(--cn0B), var(--cov300));
--coWhite200: rgba(var(--cn0R), var(--cn0G), var(--cn0B), var(--cov200));
--coWhite100: rgba(var(--cn0R), var(--cn0G), var(--cn0B), var(--cov100));























 1547
1547











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








