其余文章索引:
MPAndroidChart 教程:概述
MPAndroidChart 教程:开始 Getting Started(一)
MPAndroidChart 教程:与图表进行手势交互 Interaction with the Chart(二)
MPAndroidChart 教程:坐标轴,X轴,Y轴,Labels(三)
MPAndroidChart 教程:设置数据,设置颜色(四)
MPAndroidChart 教程:数据格式器 ValueFormatter(五)
MPAndroidChart 教程:图表的具体设置 Specific chart settings(六)
MPAndroidchart 教程:图例 Legend(七)
MPAndroidChart 教程:动态和实时数据 Dynamic & Realtime Data(八)
MPAndroidChart 教程:修改视窗 Modifying the Viewport(九)
MPAndroidChart 教程:动画 Animations(十)
MPAndroidChart 教程:MarkerView(十一)
MPAndroidChart 教程:ChartData类,ChartData子类, DataSet类,DataSet子类(十二)
时间仓促,难免有错误,有的话希望大家在评论中指出,谢谢。
源码:范例代码在线查看或下载
线状图,柱状图,散点图,烛状图 & 气泡图 :
本章将重点介绍各个图表类型特定的设置。
setAutoScaleMinMaxEnabled(boolean enabled) : 标志,指示自动缩放在y轴已启用。 如果启用Y轴自动调整到最小和当前的X轴的范围,只要视口变化的最大y值。 这是图表显示的财务数据特别有趣。 默认值:false
一、柱状图
-
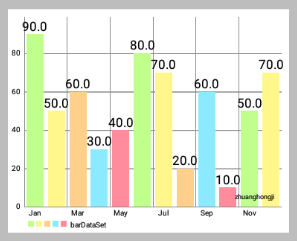
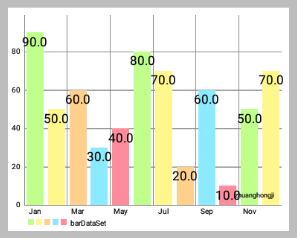
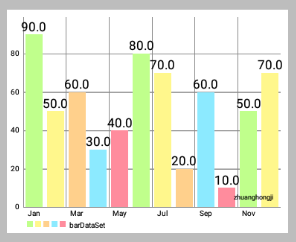
setDrawValueAboveBar(boolean enabled) : 如果设置为true,所有值都高于其 bar 的,而不是低于其顶部。默认:true


-
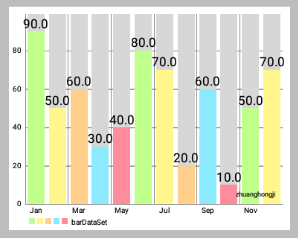
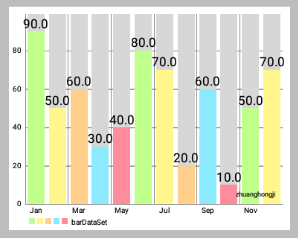
setDrawBarShadow(boolean enabled) : 如果设置为true,会在各条 bar 后面绘制 “灰色全 bar”,用以指示最大值。 启用会降低性能约 40% 。默认:false


-
setDrawValuesForWholeStack(boolean enabled) : If set to true, all values of stacked bars are drawn individually, and not just their sum on top of all.
setDrawHighlightArrow(boolean enabled) : Set this to true to draw the highlightning arrow above each bar when highlighted.
二、饼形图
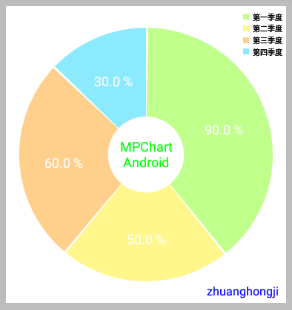
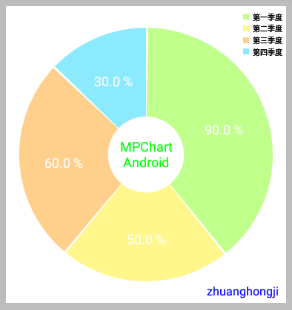
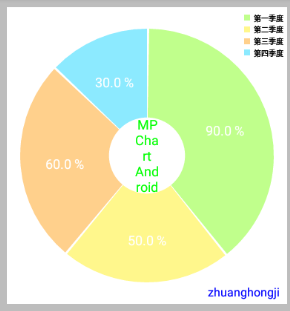
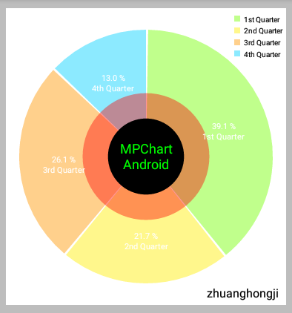
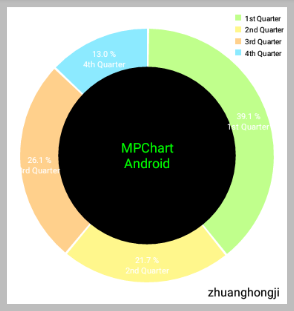
setCenterText(SpannableString text) : 设置所绘制在饼图中心的文本。 较长的文本将被自动“wrapped”,以避免被裁剪成一段一段的。setCenterTextRadiusPercent(float percent) : 设置中心文本 边框的矩形范围,as a percentage of the pie hole default 1.0f (100%) , 该值可以大于1.0f .
要想真正改变中心文本的大小,要通过 chart.setCenterTextSize(float size); 来进行设置。


<code class="hljs cpp has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> chart.setCenterText(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"MPChart\nAndroid"</span>);
chart.setCenterTextSize(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">18f</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 上面左图</span>
chart.setCenterTextRadiusPercent(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.8f</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 上面左图</span>
chart.setCenterTextRadiusPercent(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.1f</span>);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
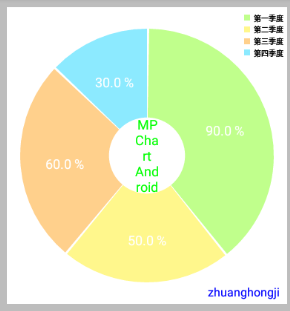
chart.setCenterTextSize(float size) : 设置所绘制在饼图中心的文本大小。


<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> chart.setCenterTextSize(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">150</span>f);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 上面左图</span>
chart.setCenterTextRadiusPercent(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1.0</span>f);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 上面右图</span>
chart.setCenterTextRadiusPercent(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3.0</span>f);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
<code class="hljs javascript has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> ArrayList<<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">String</span>> xValues = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> ArrayList<<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">String</span>>();
xValues.add(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"第一季度"</span>);
xValues.add(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"第二季度"</span>);
xValues.add(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"第三季度"</span>);
xValues.add(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"第四季度"</span>);
PieData mPieChartData = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> PieData(xValues, mPieDataSet);
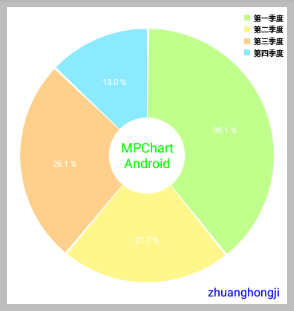
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 上面左图</span>
chart.setDrawSliceText(ture);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 上面右图</span>
chart.setDrawSliceText(<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">false</span>);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul>
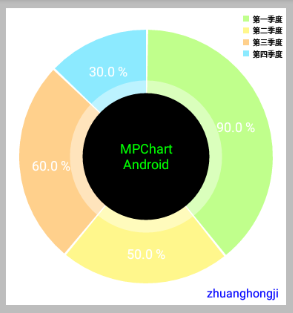
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 左图是未进行以下代码设置的默认效果图</span>
chart.setHoleRadius(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>f);
chart.setTransparentCircleRadius(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>f);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 设置文字</span>
chart.setCenterText(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"MPChart\nAndroid"</span>);
chart.setDescription(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"zhuanghongji"</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 设置颜色</span>
chart.setCenterTextColor(Color.GREEN);
chart.setHoleColor(Color.BLACK);
chart.setHoleColorTransparent(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">false</span>);
chart.setBackgroundColor(Color.BLUE);
chart.setDescriptionColor(Color.YELLOW);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li></ul>
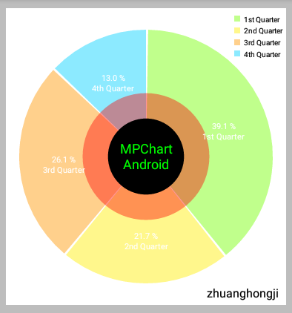
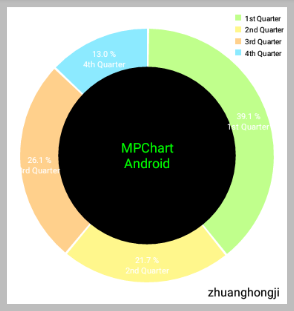
- 注意:
HoleRadius 和 TransparentCircleRadius 是独立不同的“中间的圆”的半径比,且HoleRadius 会覆盖 TransparentCircleRadius:


<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> chart.setHoleColor(Color.BLACK);
chart.setHoleColorTransparent(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">false</span>);
chart.setTransparentCircleColor(Color.RED);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 上面左图</span>
chart.setHoleRadius(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">30</span>f);
chart.setTransparentCircleRadius(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>f);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 上面右图</span>
chart.setHoleRadius(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">70</span>f);
chart.setTransparentCircleRadius(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>f);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>
三、雷达图
setSkipWebLineCount(int count) : Allows to skip web lines coming from the center of the chart. Especially useful if there are a lot of lines.





































 5422
5422

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








