做Web开发一般要在本地搭建好开发环境,虽然说目前有各种WEB环境已经打包可以一键安装,但很多时候和真实运行环境还是相去甚远,一般实际部署的环境是Linux,而本地开发系统一般是WINDOWS,这就有可能导致大量本地调试没问题的程序,上线后仍然有问题。更重要的是,对于团队开发项目来说,勿必要保持每个成员开发环境的一致性,而且如果每台机器安装一次开发环境也是很痛苦的事情。
Windows环境下安装虚拟机,虚拟机再安装Linux,这是一个非常好的解决方法,不过在虚拟机下安装Linux依旧稍显麻烦。如今都提倡自动化和智能化,Vagrant就是这样一个神器,基于Ruby开发,使用开源 VirtualBox 作为虚拟化支持,可以轻松的跨平台部署。
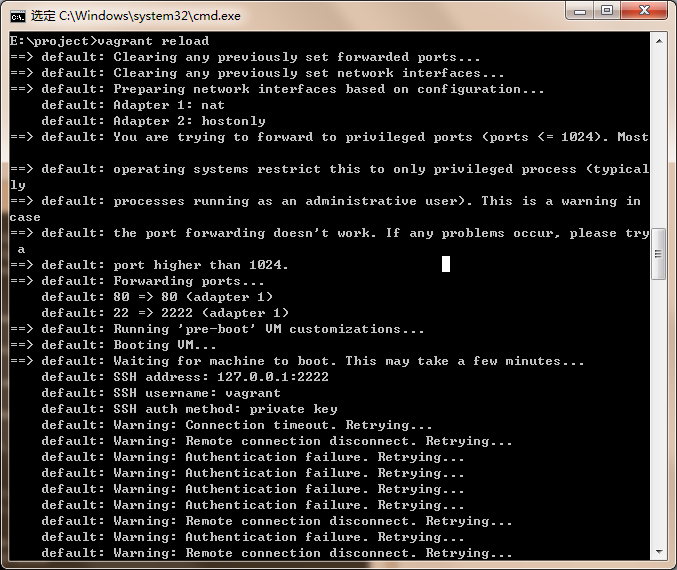
昨天,一直运行良好的Vagrant开发环境,突然出问题,不管重启系统还是重新安装BOX都没有用,提示以下错误:
default: Warning: Remote connection disconnect. Retrying...
default: Warning: Authentication failure. Retrying...
在度娘上搜索一些方案都没有用,果断越狱,终于找到了解决方案。
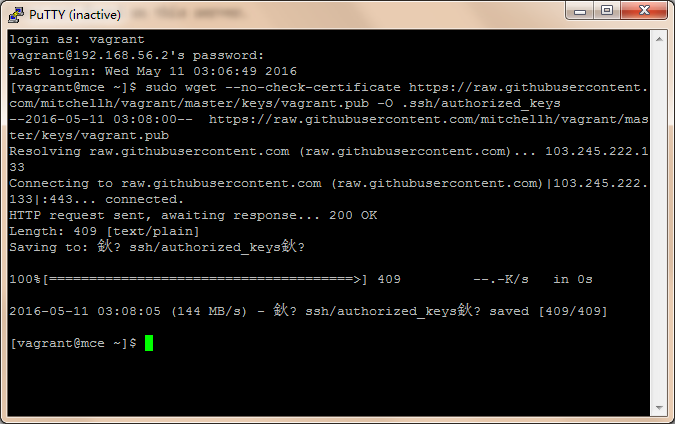
只需要进入虚拟机GUI界面(虚拟机自带或用putty),执行一条命令就可以解决。
wget --no-check-certificate https://raw.githubusercontent.com/mitchellh/vagrant/master/keys/vagrant.pub -O .ssh/authorized_keys
[source: https://github.com/mitchellh/vagrant/issues/5186]
执行结果如下:
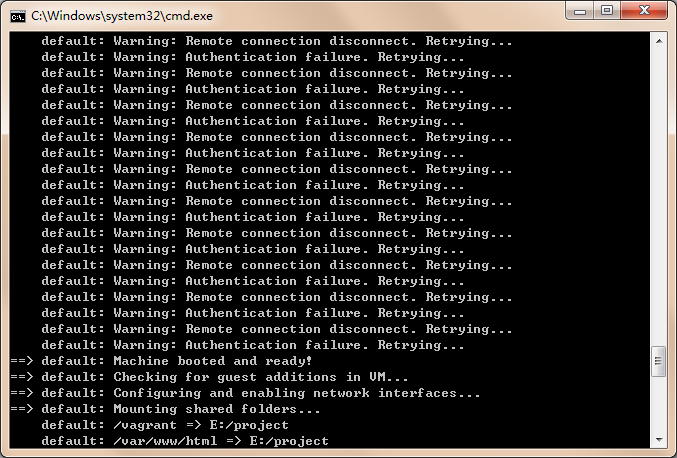
再切换到Vagrant运行窗口:
看到最后两行,终于松了口气,此时本地网站出现404错误,继续配置环境。
用putty连接虚拟机(记住虚拟机IP为vagrantfile为配置的IP),进入系统(帐户和密码都是vagrant),然后执行命令 sudo service redis start。
浏览器中测试本地网站,内容竟然是WEB服务的默认页面,并非本地网站内容。原来此BOX是同事打包后发给我的,WEB服务的虚拟主机还是他的配置,继续配置。
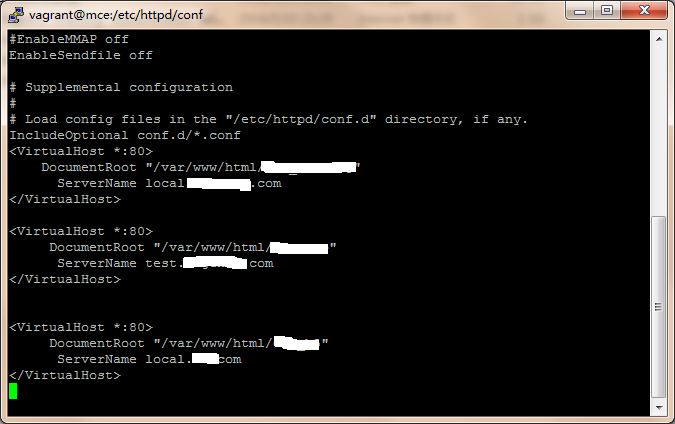
sudo vi /etc/httpd/conf/httpd.conf
找到虚拟主机配置的代码
在对应的虚拟主机配置中,windows下的项目根目录为E:/project,将此根目录下的网站目录添加到虚拟主机的/var/www/html/后面就可以了。
重启WEB服务
sudo service httpd restart
再在浏览器中打开网站,一切OK了!


























 498
498

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








