1表单标签
1.1form
form标签用于为用户输入创建HTML表单。
表单能够包含input元素,比如文本字段、复选框、单选框、提交按钮等等。还可以包含textarea等元素。表单用于向服务器传输数据。form元素是块级元素,其前后会产生折行。 常用属性
| 属性 | 值 | 描述 |
|---|---|---|
| action | URL | 规定当提交表单时向何处发送表单数据 |
| method | get,post | 规定用于发送form-data的HTTP方法规定表单的名称 |
| name | From_name | 规定表单的名称 |
| target | _blank_self_parent_top framename | 规定在何处打开action URL |
method:表单提交方式:get,post
get:默认,主动的获取方式,数据放在urt上,数据的容量有限,安全性差,有缓存
post:数据放在请求实体中,数据量理论上没有限制,相对安全,没有缓存
1.2input
input标签用于搜集信息。根据type属性不同,输入有不同形式(单选框,复选框,文本字段,按钮等)
常用属性
| 属性 | 值 | 描述 |
|---|---|---|
| alt | text | 定义图像输入的替代文本 |
| checked | checked | 规定此input元素首次加载时应当别选中 |
| disabled | disabled | 当input元素加载时禁用此元素 |
| readonly | readonly | 规定输入字段为只读 |
| maxlength | number | 规定输入字段中的最大长度 |
| value | value | 规定input元素中的值 |
| type | botton<br> checkbox<br> file<br> hidden<br> image<br> password<br> radio<br> reset<br> submit<br> text | 规定input元素中的类型。按钮,复选框,文件,隐藏域,图像形按钮,密码,单选框,重置按钮,提交按钮,文本。 |
若上传文件请求方式为post,且表单添加一个属性:enctype="multipart/form-date"
<body>
<form action="#" method="get" id="myform" name="myform">
编号:<input type="hidden" name="userId" value="1"/><br>
姓名:<input type="text" value="userId" name="userName"/><br>
密码:<input type="password" name="userPwd" maxlength="6"/><br>
性别:男<input type="radio" name="userSex" value="man" checked="checked"/>
女<input type="radio" name="userSex" value="woman"/><br>
爱好:唱歌<input type="checkbox" name="userHobby" value="sing" checked="checked"/>
跳舞<input type="checkbox" name="userHobby" value="dance"/>
说唱<input type="checkbox" name="userHobby" value="rap" disabled="disabled"/><br>
生日:<input type="date" name="userDate"/><br>
头像:<input type="file" name="userHead"/><br>
<input type="button" value="普通按钮"/>
<input type="reset" value="重置按钮"/>
<input type="submit" value="提交按钮"/>
<input type="image" value="https://profile.csdnimg.cn/0/B/D/1_fuzhuyyds"/>
</form>
</body>
1.3txetarea
textarea标签用于定义一个文本域,可用rows(行),cols(列)定义文本域可视范围。列数其实是不限的,只是能显示的范围被限定了.
简介:<textarea name="remark" rows="5" cols="50"></textarea><br>
1.4lable
label可提供元素聚焦的效果,鼠标点击,光标会移动到后面的input,label的for与光标定位的input的id应该相同。
<label for="userName">姓名</label>:<input type="text" value="userId" id="userName" name="userName"/><br>
1.5button
HTML5提供了button标签,与input中button类似,但是应注意其默认为提交按钮,需设置type等于button才能是普通按钮(按一下没有反应)
button为双标签,这意味着可以修改按钮中字体的属性如颜色等。type有普通button,提交submit,重置reset。
<button type="button"><p style="color: red;"><i>普通按钮</i></p></button>
<button type="reset">重置按钮</button>
<button type="submit">提交按钮</button>
1.6select
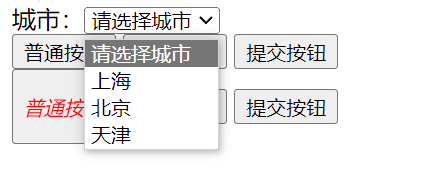
select定义下拉表,常与option结合使用,使用select时必须有name,否则提交不上去。显示时默认第一个option
option一般设置value,设置value为beijing,option间为北京时,如果点北京,实际传的是beijing,因为option中间是让用户看的,value是传到服务器上的。一般都会设置。
城市:<select name="city">
<option>请选择城市</option>
<option value="shanghai">上海</option>
<option value="beijing">北京</option>
<option value="tianjin">天津</option>
</select><br>
如果选择上海并点击提交按钮就如下图所示:

如果设置了value,点提交,地址栏select的name值后等于value的值,如果没有,则默认option的值。
如果想多选可以在select添加multiple属性,multiple=“multiple”。下拉框或下拉框中选项也可禁用。下拉框可显示选项数量可以用size定义。下拉框中选项也可默认选中selected。
2常用字符实体
在HTML中,某些字也是预留的。
在HTML中不能使用小于号(<) 和大于号(>) ,这是因为浏览器会误认为它们是标签。
如果希望正确地显示预留字符,我们必须在HTML源代码中使用字符实体(character entie) .实体名称对大小写敏感!
空格实体名称 
小于号实体名称<
大于号实体名称>
版权符实体名称©
<h2><hello world!>©</h2>

3标签分类
HTML标签元素分三类:块级元素,行内元素,行内块级元素。
3.1块级元素
从新的一行开始,其后的元素也另起一行(自带换行)。元素宽高,行高及顶与底边距可设置。元素宽度如果不设置默认与父容器宽度一致(100%)。
3.2行内元素
和其他元素都在一行、元素宽高,行高及顶与底边距不能设置。元素宽度与包含它的文字或图片一致,不可改。
3.3行内块级元素
和其他元素在一行。元素宽高,行高及顶与底边距可设置





















 1995
1995











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








