今天打开Chrome浏览器,本地开发联调突然报错。
Access to script at 'http://localhost:8001/xxx.js' from origin 'http://xxx.xxx.xxxx.com' has been blocked by CORS policy: The request client is not a secure context and the resource is in more-private address spacelocal.
报错说我本地的文件因为跨域安全被阻止访问了。那我们本地调试就改一下Chrome的配置吧。
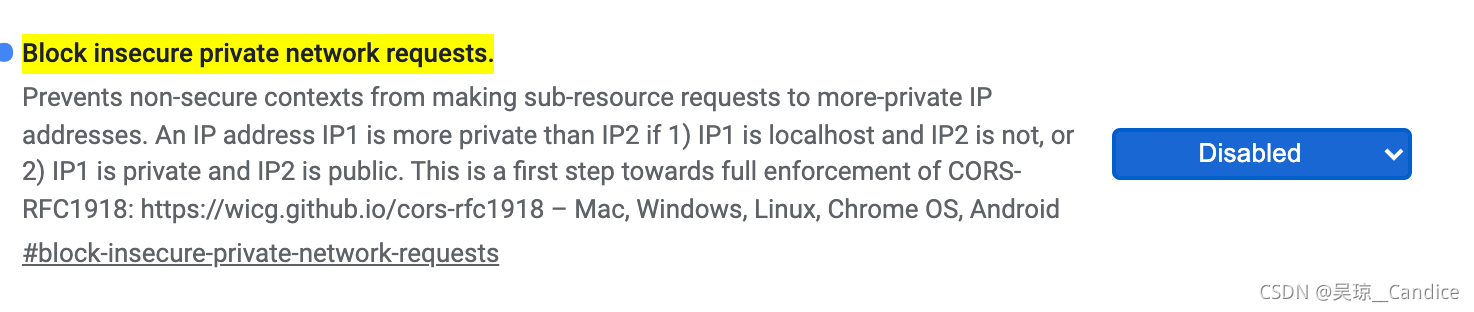
打开新的网页,浏览器输入:chrome://flags/#block-insecure-private-network-requests

重新启动一下浏览器,问题就解决啦。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








