创建项目
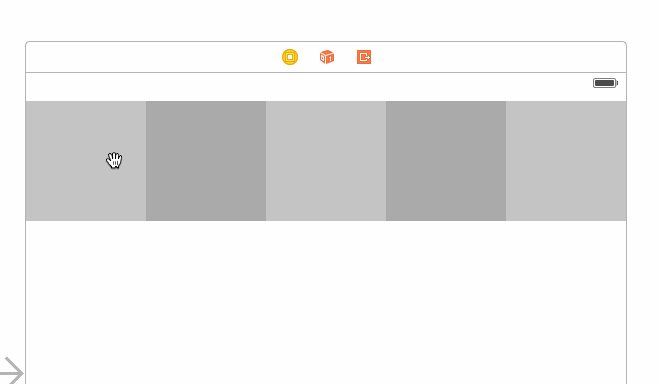
创建一个单视图项目,如下布局:

五个VIEW,五等份屏幕宽度,高度为120。五个UI Label,大小同view。
设置UI Label文字
- (void)viewDidLoad {
[super viewDidLoad];
NSString *text = @"话说天下大势,分久必合,合久必分:周末七国分争,并入于秦;及秦灭之后,楚、汉分争,又并入于汉;汉朝自高祖斩白蛇而起义,一统天下,后来光武中兴,传至献帝,遂分为三国。推其致乱之由,殆始于桓、灵二帝。桓帝禁锢善类,崇信宦官。及桓帝崩,灵帝即位,大将军窦武、太傅陈蕃共相辅佐。时有宦官曹节等弄权,窦武、陈蕃谋诛之,机事不密,反为所害。中涓自此愈横。";
self.lab1.text = text;
self.lab2.text = text;
self.lab3.text = text;
self.lab4.text = text;
self.lab5.text = text;
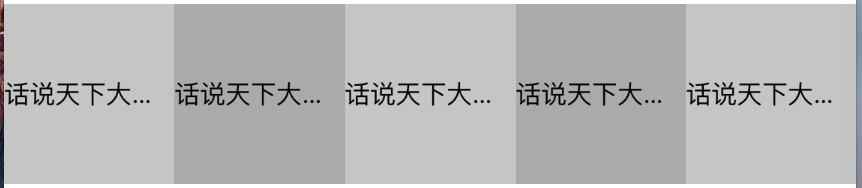
}效果:
这里除了文字,没有做任何设置。
多行文字显示
多行文字显示的关键属性:
@property(nonatomic) NSInteger numberOfLines;
@property(nonatomic) NSLineBreakMode lineBreakMode;具体代码:
self.lab1.numberOfLines = 0;
self.lab2.numberOfLines = 0;
self.lab3.numberOfLines = 0;
self.lab4.numberOfLines = 0;
self.lab5.numberOfLines = 0;
self.lab6.numberOfLines = 0;
self.lab1.lineBreakMode = NSLineBreakByWordWrapping;
self.lab2.lineBreakMode = NSLineBreakByCharWrapping;
self.lab3.lineBreakMode = NSLineBreakByClipping;
self.lab4.lineBreakMode = NSLineBreakByTruncatingHead;
self.lab5.lineBreakMode = NSLineBreakByTruncatingTail;
self.lab6.lineBreakMode = NSLineBreakByTruncatingMiddle;
self.lab1.textColor = [UIColor blueColor];
self.lab2.textColor = [UIColor blueColor];
self.lab3.textColor = [UIColor blueColor];
self.lab4.textColor = [UIColor blueColor];
self.lab5.textColor = [UIColor blueColor];
self.lab6.textColor = [UIColor blueColor];
self.lab1.font = [UIFont systemFontOfSize:14];
self.lab2.font = [UIFont systemFontOfSize:14];
self.lab3.font = [UIFont systemFontOfSize:14];
self.lab4.font = [UIFont systemFontOfSize:14];
self.lab5.font = [UIFont systemFontOfSize:14];
self.lab6.font = [UIFont systemFontOfSize:14];
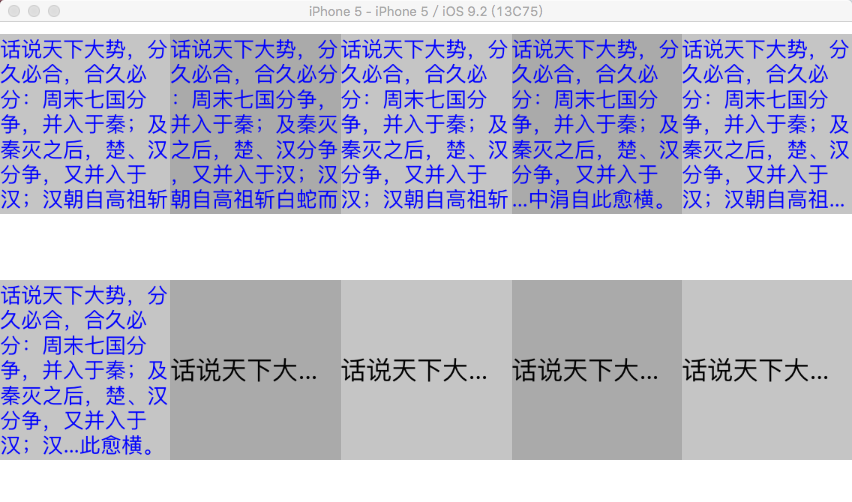
numberOfLines属性为多行文字显示的最关键属性,必须设置为0,才能进行多行显示。
lineBreakMode属性则负责文字过多,label内无法完全显示时候的不同处理。共有六种不同的取值,如下:
// NSParagraphStyle
typedef NS_ENUM(NSInteger, NSLineBreakMode) {
NSLineBreakByWordWrapping = 0, // Wrap at word boundaries, default
NSLineBreakByCharWrapping, // Wrap at character boundaries
NSLineBreakByClipping, // Simply clip
NSLineBreakByTruncatingHead, // Truncate at head of line: "...wxyz"
NSLineBreakByTruncatingTail, // Truncate at tail of line: "abcd..."
NSLineBreakByTruncatingMiddle // Truncate middle of line: "ab...yz"
} NS_ENUM_AVAILABLE(10_0, 6_0);下图中,前六个label分别使用了六种不同的值。
Label添加边框
self.lab7.layer.borderColor = [[UIColor redColor] CGColor];
self.lab7.layer.borderWidth = 2;
























 585
585

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








