需要的效果显示 👇

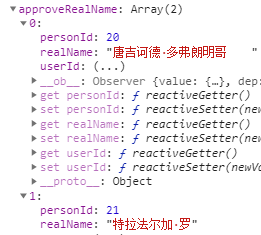
需要的效果就是展示成这样,这是从后台取出的数据:

这是使用的table表格组件,一级菜单数据渲染没有问题,二级菜单就是两个列表(第一张图片标红的地方)渲染的时候不能实现
解决方法 👇
<el-table
v-loading="listLoading"
:data="list"
element-loading-text="数据加载中"
stripe
style="width: 100%"
>
<el-table-column type="expand">
<template slot-scope="props">
<el-form label-position="left" inline class="demo-table-expand">
<el-form-item label="用户昵称">
<span>{{ props.row.nickname }}</span>
</el-form-item>
<el-form-item label="联系方式">
<span>{{ props.row.phone }}</span>
</el-form-item>
<el-form-item label="用户 ID">
<span>{{ props.row.userId }}</span>
</el-form-item>
<el-form-item label="邮箱地址">
<span>{{ props.row.email }}</span>
</el-form-item>
<el-form-item label="注册时间">
<span>{{ props.row.createDate }}</span>
</el-form-item>
<el-form-item label="认证列表">
<span v-for="real in props.row.approveRealName" :key="real.index">{{real.realName}},</span>
</el-form-item>
<el-form-item label="公司列表">
<span v-for="firm in props.row.approveFirm" :key="firm.index">{{firm.firmName}},</span>
</el-form-item>
</el-form>
</template>
</el-table-column>
slot-scope 可以理解为带数据的作用域插槽,为什么会用到,父组件模板的所有东西都会在父级作用域内编译;子组件模板的所有东西都会在子级作用域内编译。简单的说,我们需要把父组件的数据在子组件里渲染。我们要渲染的是认证列表和公司列表的数据,思路是这样,我们需要去v-for在list数组下的approveRealName数组,

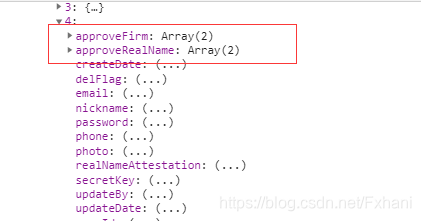
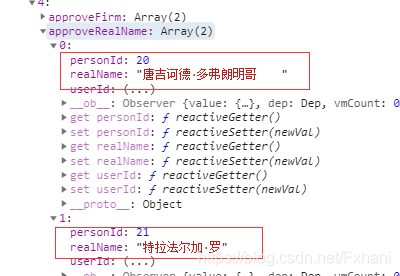
可以看到list数组里面包含的两个数组,而在approveRealName数组里是我们需要的值

循环之后渲染数据
<span v-for="real in props.row.approveRealName" :key="real.index">{{real.realName}},</span>
最后,list的数据是从后台获取的,在data中定义list,调用接口,数据获取




















 1521
1521











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








