当你去使用第三方接口的时候,总会出现跨域问题,这时我们就需要去代理设置(proxy)。
proxy 可以理解成,在目标对象之前架设一层“拦截”,外界对该对象的访问,都必须先通过这层拦截,因此提供了一种机制,可以对外界的访问进行过滤和改写。
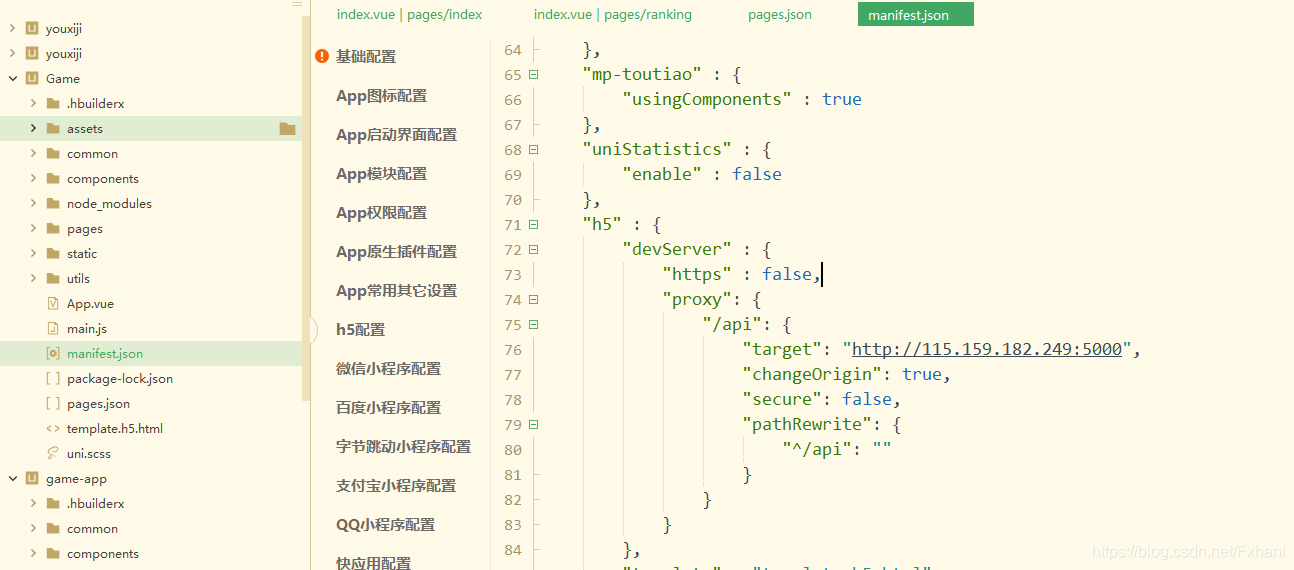
开HbuilderX 找到 manifest.json 文件,点击源码视图,如下图:

"devServer" : {
"https" : false,
"proxy": {
"/api": {
"target": "http://115.159.182.249:5000",
"changeOrigin": true,
"secure": false,
"pathRewrite": {
"^/api": ""
}
}
}
},
然后重新运行项目,就行了
// 去使用时
uni.request({
url:'/api/coin/list',
method: 'GET',
success: (res) => {
console.log(res.data)
},
});




















 1785
1785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








