说到meta标签就不得不先说一下SEO优化(即搜索引擎优化),SEO优化是指可改善您的网站在搜索引擎(例如 Bing、Yahoo! 和 Google)中的排名的一系列技术。
SEO 概念
搜索引擎优化 (SEO) 是提高您的网站的搜索引擎排名的做法。
SEO 原则
搜索引擎提供网页的列表,每个网页都依据其与用户搜索查询的相关性进行排名。搜索引擎通常使用 Web 爬网程序(一种用于浏览万维网的自动化程序或任务)来发现网页和编制网页索引。Web 开发人员的一项重要任务是确保搜索引擎爬网程序能够找到网页中的信息并建立信息索引,以便搜索查询将用户引导至该网页。
与网站所有者为搜索引擎上的网站推广付款的搜索引擎营销 (SEM) 不同,SEO 基于搜索引擎用于进行网页排名的规则(一种通常称为“有机搜索”的过程)来提高网站的排名。已针对搜索引擎优化的网页采用可快速向搜索引擎提供相关信息的编码做法。
网页和网站 SEO 准则
网站中的每个网页都应遵循编码最佳做法。以帮助确保搜索引擎可准确地分析您的网站。如果网页的格式不标准,或该网页缺少特定标记(例如 或 标记),则搜索引擎可能无法在该网页中找到相关文本。这将会降低搜索引擎结果中的网页排名。
关于SEO优化的详细内容可以参考
https://msdn.microsoft.com/zh-cn/library/ff723998(v=expression.40).aspx
这里就不再进行过多说明。接下来进入正题meta标签。meta标签在网页中充当着相当重要的角色,meta标签提供关于HTML文档的元数据。元数据不会显示在页面上,但是对于机器是可读的。它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 web 服务。
一、基本的meta标签
1、<meta name="keywords" content="your tags" />
页面关键词,每个网页应具有描述该网页内容的一组唯一的关键字。
使用人们可能会搜索,并准确描述网页上所提供信息的描述性和代表性关键字及短语。标记内容太短,则搜索引擎可能不会认为这些内容相关。另外标记不应超过 874 个字符。
2、<meta name="description" content="150 words"/>
页面描述,每个网页都应有一个准确反映网页内容的描述标签,且不超过 150 个字符。
3、<meta name="robots" content="index,follow" />
搜索引擎索引方式,robotterms是一组使用逗号(,)分割的值,通常有如下几种取值:none,noindex,nofollow,all,index和follow。确保正确使用nofollow和noindex属性值。
all:文件将被检索,且页面上的链接可以被查询;
none:搜索引擎将忽略此网页,等价于noindex,nofollow;
index:搜索引擎索引此网页;
follow:搜索引擎继续通过此网页的链接索引搜索其它的网页;
noindex:搜索引擎不索引此网页;
nofollow:搜索引擎不继续通过此网页的链接索引搜索其它的网页。
noodp noydir : 不使用DMOZ、Yahoo!目录中描述作为网页摘要
“robots”元标记指定的规则适用于所有搜索引擎,”googlebot”元标记指定的规则只适用于Google。Google可以理解以下值(当指定多个值时,用逗号将它们分开):
noindex: 防止网页被索引
nofollow: 不要通过当前页的链接来寻找并抓取新的网页
nosnippet: 在搜索结果中显示当前页时,不要显示页面摘要
noodp: 在为本页产生标题或页面摘要时,不要使用开放式目录项目(又名dmoz.org)中的文本
noarchive: 在显示本网页于搜索结果中时,不要显示一个”网页快照”链接
unavailable_after:[日期]:在指定的日期和时间后从搜索结果中删除这个网页
当你完全省略此标记或当你指定content= “all”时,默认规则是”index, follow”。
有些时候站点加入了dmoz或者yahoo的分类目录,这本是好事,但很多时候开始加入的时候并未考虑完全,或者后来网站业务出现的变化等等,这样的情况下,使得原本的好事可能在一些时候反倒有了负面影响,因为Google和yahoo默认情况下会优先抓取dmoz和雅虎分类目录里面的信息作为搜索结果的标题和描述。
为了让搜索引擎抓取现有网页的描述就得使用到上述标签,比如对付google就用
< meta name=”googlebot” content=”noodp” />
对付yahoo就用
< meta name=”slurp” content=”noydir” />
当然还有对付msn的
< meta name=”msnbot” content=”noodp” />
如果想对付多个可以用
< meta name=”robots” content=”noodp,noydir” />
如果你觉得分类目录上的信息未能准确概述现有网站内容,不妨试试noodp和noydir
NOODP(No Open Directory Project):在搜索结果中不使用Open Directory Project中的描述信息作为其摘要信息。
NOYDIR(No Yahoo Directory):在搜索结果中不使用Yahoo Directory中的描述信息作为其摘要信息。
网站如果提交到Yahoo Directory或者DMOZ这些开放分类目录中,这些目录将记录网站说明信息。有时搜索引擎很可能采用开放目录里面网站的信息,而不采用现有的网址信息,导致搜索引擎的信息和网站的现有信息不匹配。
NOODP 和 NOYDIR 就是要让搜索引擎不使用这些开放分类目录上的信息,而使用网站的现有信息。
<meta name="搜索引擎类型" content="NOODP,NOYDIR" />
<!-- 此网页不允许Google采用开放目录里的网站信息所为搜索结果 -->
< meta name=”googlebot” content=”noodp” />
<!-- 限制所有搜索引擎 -->
< meta name=”robots” content=”noodp,noydir” />搜索引擎机器人(Specific Search Robots)列表
搜索引擎 ————Robots(机器人)
Google ———– googlebot
MSN Search ———– msnbot
Yahoo ———– yahoo-slurp
Baidu ———– baiduspider
Ask/Teoma ———– teoma
Cuil ———– twiceler
GigaBlast ———– gigabot
Scrub The Web ———– scrubby
DMOZ Checker ———– robozilla
Nutch ———– nutch
Alexa/Wayback ———– ia_archiver
Naver ———– naverbot, yeti
AltaVista ———– scooter
AllTheWeb ———– FAST-WebCrawler
Inktomi ———– Slurp
特殊用途搜索引擎机器人(Specific Special Bots)列表
搜索引擎 ———–Robots(机器人)
Google Image ———– googlebot-image
Google Mobile ———– googlebot-mobile
Yahoo MM ———— yahoo-mmcrawler
MSN PicSearch ———– psbot
SingingFish ———–asterias
Yahoo Blogs ———– yahoo-blogs/v3.9
4、<meta http-equiv="refresh" content="0;url=aaa.html" />
页面重定向和刷新:content内的数字代表时间(秒),既多少时间后刷新。如果加url,则会重定向到指定网页(搜索引擎能够自动检测,也很容易被引擎视作误导而受到惩罚)。
上面写表示零秒(亦即“立刻”的意思)跳转到aaa.html页面。
<meta http-equiv="refresh" content="10">如果砍掉后面的URL,即表示每隔10秒重刷页面一次。
顺便提一下Javascript刷新页面的几种方法:
1 history.go(0)
2 location.reload()
3 location=location
4 location.assign(location)
5 document.execCommand(‘Refresh’)
6 window.navigate(location)
7 location.replace(location)
8 document.URL=location.href
5、<meta name="copyright"content="company name">
网页版权
6、<meta name="author" content="name, email@hotmail.com">
作者信息
7、其他基本的meta标签
<meta name="subject" content="your website's subject">
<meta name="language" content="ES">
<meta name="revised" content="Sunday, July 18th, 2010, 5:15 pm" />
<meta name="abstract" content="">
<meta name="topic" content="">
<meta name="summary" content="">
<meta name="Classification" content="Business">
<meta name="designer" content="">
<meta name="copyright" content="">
<meta name="reply-to" content="email@hotmail.com">
<meta name="owner" content="">
<meta name="url" content="http://www.websiteaddrress.com">
<meta name="identifier-URL" content="http://www.websiteaddress.com">
<meta name="directory" content="submission">
<meta name="category" content="">
<meta name="coverage" content="Worldwide">
<meta name="distribution" content="Global">
<meta name="rating" content="General">
<meta name="revisit-after" content="7 days">
<meta http-equiv="Expires" content="0">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-Control" content="no-cache">如果你认为这就是所有的meta标签,那你就大错特错了
二、移动设备
1、<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0, user-scalable=no"/>
viewport:能优化移动浏览器的显示。如果不是响应式网站,不要使用initial-scale或者禁用缩放。
大部分4.7-5寸设备的viewport宽设为360px;5.5寸设备设为400px;iphone6设为375px;ipone6 plus设为414px。
width:宽度(数值 / device-width)(范围从200 到10,000,默认为980 像素)
height:高度(数值 / device-height)(范围从223 到10,000)
initial-scale:初始的缩放比例 (范围从>0 到10)
minimum-scale:允许用户缩放到的最小比例
maximum-scale:允许用户缩放到的最大比例
user-scalable:用户是否可以手动缩 (no,yes)
minimal-ui:可以在页面加载时最小化上下状态栏。(已弃用)
注意,很多人使用initial-scale=1到非响应式网站上,这会让网站以100%宽度渲染,用户需要手动移动页面或者缩放。如果和initial-scale=1同时使用user-scalable=no或maximum-scale=1,则用户将不能放大/缩小网页来看到全部的内容。
2、<meta name="apple-mobile-web-app-capable" content="yes" /> <!-- 启用 WebApp 全屏模式 -->
WebApp全屏模式:伪装app,离线应用。
3、<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" />
隐藏状态栏/设置状态栏颜色:只有在开启WebApp全屏模式时才生效。content的值为default | black | black-translucent 。
4、<meta name="apple-mobile-web-app-title" content="标题">
添加到主屏后的标题
5、<meta content="telephone=no" name="format-detection" />
忽略数字自动识别为电话号码
6、<meta content="email=no" name="format-detection" />
忽略识别邮箱
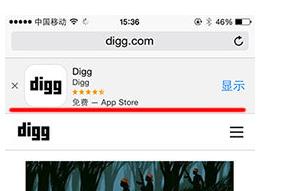
7、<meta name="apple-itunes-app" content="app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=myURL">
添加智能 App 广告条 Smart App Banner:告诉浏览器这个网站对应的app,并在页面上显示下载banner(如下图)。
8、
<!-- 针对手持设备优化,主要是针对一些老的不识别viewport的浏览器,比如黑莓 -->
<meta name="HandheldFriendly" content="true">
<!-- 微软的老式浏览器 -->
<meta name="MobileOptimized" content="320">
<!-- uc强制竖屏 -->
<meta name="screen-orientation" content="portrait">
<!-- QQ强制竖屏 -->
<meta name="x5-orientation" content="portrait">
<!-- UC强制全屏 -->
<meta name="full-screen" content="yes">
<!-- QQ强制全屏 -->
<meta name="x5-fullscreen" content="true">
<!-- UC应用模式 -->
<meta name="browsermode" content="application">
<!-- QQ应用模式 -->
<meta name="x5-page-mode" content="app">
<!-- windows phone 点击无高光 -->
<meta name="msapplication-tap-highlight" content="no">三、网页相关
1、<meta charset='utf-8' />
申明编码
2、优先使用 IE 最新版本和 Chrome
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<!-- 关于X-UA-Compatible -->
<meta http-equiv="X-UA-Compatible" content="IE=6" ><!-- 使用IE6 -->
<meta http-equiv="X-UA-Compatible" content="IE=7" ><!-- 使用IE7 -->
<meta http-equiv="X-UA-Compatible" content="IE=8" ><!-- 使用IE8 -->3、<meta name="renderer" content="webkit|ie-comp|ie-stand">
浏览器内核控制:国内浏览器很多都是双内核(webkit和Trident),webkit内核高速浏览,IE内核兼容网页和旧版网站。而添加meta标签的网站可以控制浏览器选择何种内核渲染。该标签的使用具体请参考
http://se.360.cn/v6/help/meta.html
4、<meta http-equiv="Pragma" content="no-cache">
禁止浏览器从本地计算机的缓存中访问页面内容:这样设定,访问者将无法脱机浏览。
四、其他的meta标签汇总
1、OpenGraph Meta标签
<meta name="og:title" content="The Rock"/>
<meta name="og:type" content="movie"/>
<meta name="og:url" content="http://www.imdb.com/title/tt0117500/"/>
<meta name="og:image" content="http://ia.media-imdb.com/rock.jpg"/>
<meta name="og:site_name" content="IMDb"/>
<meta name="og:description" content="A group of U.S. Marines, under command of..."/>
<meta name="fb:page_id" content="43929265776" />
<meta name="og:email" content="me@example.com"/>
<meta name="og:phone_number" content="650-123-4567"/>
<meta name="og:fax_number" content="+1-415-123-4567"/>
<meta name="og:latitude" content="37.416343"/>
<meta name="og:longitude" content="-122.153013"/>
<meta name="og:street-address" content="1601 S California Ave"/>
<meta name="og:locality" content="Palo Alto"/>
<meta name="og:region" content="CA"/>
<meta name="og:postal-code" content="94304"/>
<meta name="og:country-name" content="USA"/>
<meta property="og:type" content="game.achievement"/>
<meta property="og:points" content="POINTS_FOR_ACHIEVEMENT"/>
<meta property="og:video" content="http://example.com/awesome.swf" />
<meta property="og:video:height" content="640" />
<meta property="og:video:width" content="385" />
<meta property="og:video:type" content="application/x-shockwave-flash" />
<meta property="og:video" content="http://example.com/html5.mp4" />
<meta property="og:video:type" content="video/mp4" />
<meta property="og:video" content="http://example.com/fallback.vid" />
<meta property="og:video:type" content="text/html" />
<meta property="og:audio" content="http://example.com/amazing.mp3" />
<meta property="og:audio:title" content="Amazing Song" />
<meta property="og:audio:artist" content="Amazing Band" />
<meta property="og:audio:album" content="Amazing Album" />
<meta property="og:audio:type" content="application/mp3" />2、CLAIMID
<meta name="microid" content="mailto+http:sha1:e6058ed7fca4a1921cq91d7f1f3b8736cd3cc1g7" />3、APPLE META TAGS
<meta name="apple-mobile-web-app-capable" content="yes">
<meta content="yes" name="apple-touch-fullscreen" />
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<meta name="viewport" content="width = 320, initial-scale = 2.3, user-scalable = no">4、INTERNET EXPLORER META TAGS
<meta http-equiv="Page-Enter" content="RevealTrans(Duration=2.0,Transition=2)" />
<meta http-equiv="Page-Exit" content="RevealTrans(Duration=3.0,Transition=12)" />
<meta name="mssmarttagspreventparsing" content="true">
<meta http-equiv="X-UA-Compatible" content="chrome=1">
<meta name="msapplication-starturl" content="http://blog.reybango.com/about/"/>
<meta name="msapplication-window" content="width=800;height=600"/>
<meta name="msapplication-navbutton-color" content="red"/>
<meta name="application-name" content="Rey Bango Front-end Developer"/>
<meta name="msapplication-tooltip" content="Launch Rey Bango's Blog"/>
<meta name="msapplication-task" content="name=About;action-uri=/about/;icon-uri=/images/about.ico" />
<meta name="msapplication-task" content="name=The Big List;action-uri=/the-big-list-of-javascript-css-and-html-development-tools-libraries-projects-and-books/;icon-uri=/images/list_links.ico" />
<meta name="msapplication-task" content="name=jQuery Posts;action-uri=/category/jquery/;icon-uri=/images/jquery.ico" />
<meta name="msapplication-task" content="name=Start Developing;action-uri=/category/javascript/;icon-uri=/images/script.ico" />5、TWEETMEME META TAGS
<meta name="tweetmeme-title" content="Retweet Button Explained" />6、BLOG CATALOG META TAGS
<meta name="blogcatalog" />7、RAILS META TAGS
<meta name="csrf-param" content="authenticity_token"/>
<meta name="csrf-token" content="/bZVwvomkAnwAI1Qd37lFeewvpOIiackk9121fFwWwc="/>8、APPLE TAGS
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<meta name= "viewport" content = "width = 320, initial-scale = 2.3, user-scalable = no">
<meta name= "viewport" content = "width = device-width">
<meta name = "viewport" content = "initial-scale = 1.0">
<meta name = "viewport" content = "initial-scale = 2.3, user-scalable = no">





















 1217
1217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








