http://www.raywenderlich.com/50317/beginning-auto-layout-tutorial-in-ios-7-part-1
刚开始学AutoLayout我读的是这哥们的教程,当时他还用的Xcode5应该,所以我看的一头雾水,自己搞了搞终于算是明白了,希望能给初学者一点帮助。
首先,我们要理解一些基础知识
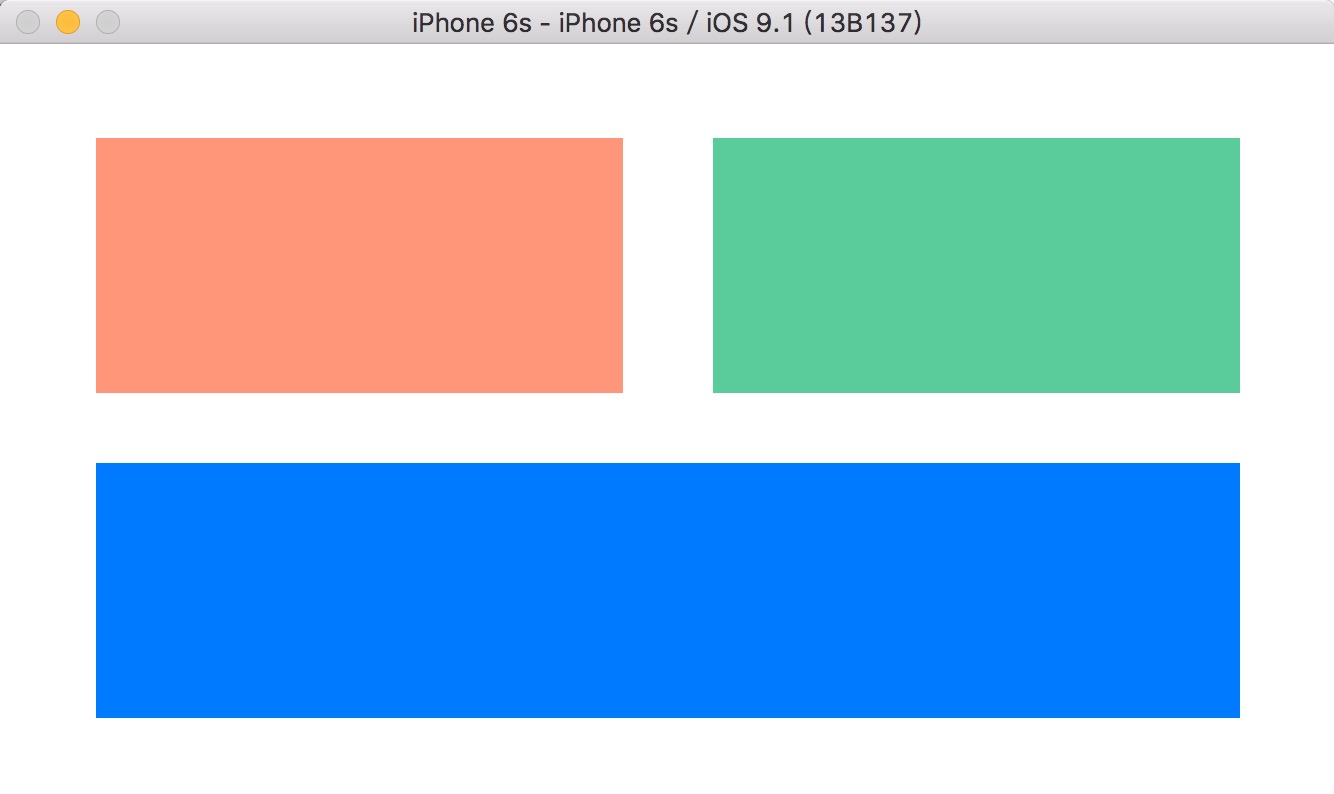
1:为什么现在的StoryBoard是个方形的,而不是手机应该具有的长方形:
我觉得这是为了让开发过程更一般化,让我们做一种布局,就可以同时兼容ipad,ihone4,5,6
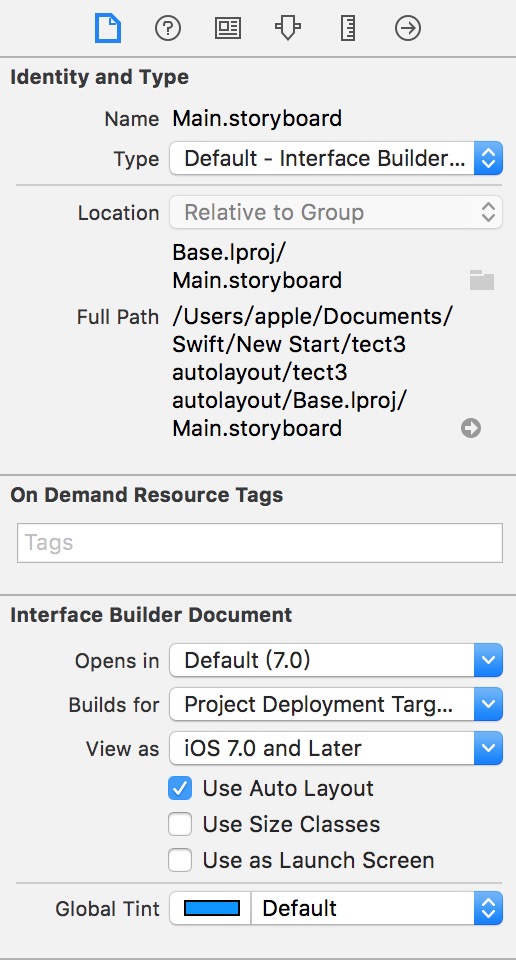
2:你先选中ViewController,右侧就会出现该图,Use Auto Layout就是使用Auto Layout。 Use Size Classes就是使用方形界面,如果uncheck这个选框,StoryBoard就会恢复成机型该有的形状,为了更一般化,我们还是check这个选框吧。
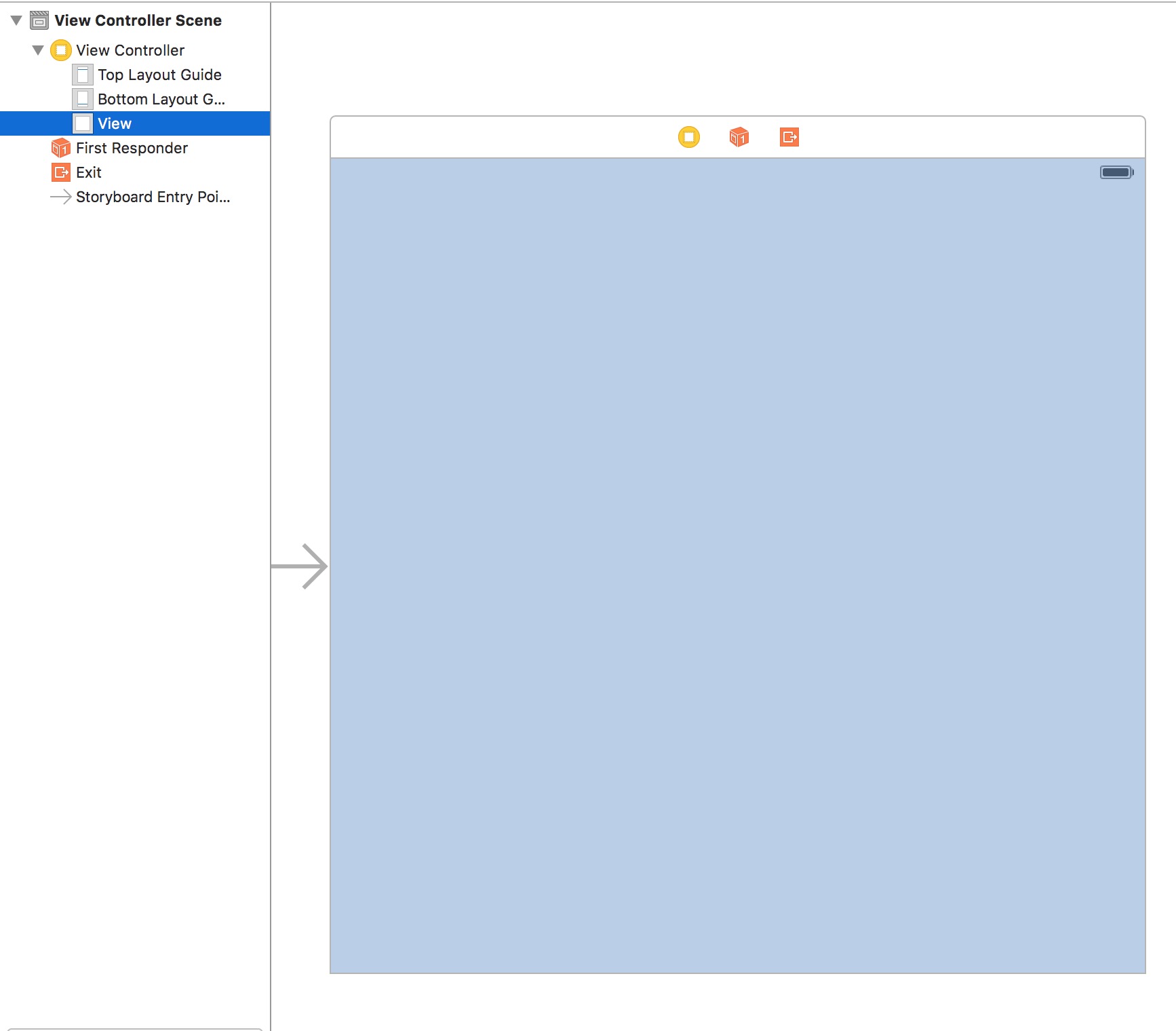
3:再来看看StoryBoard中默认有哪些组件:


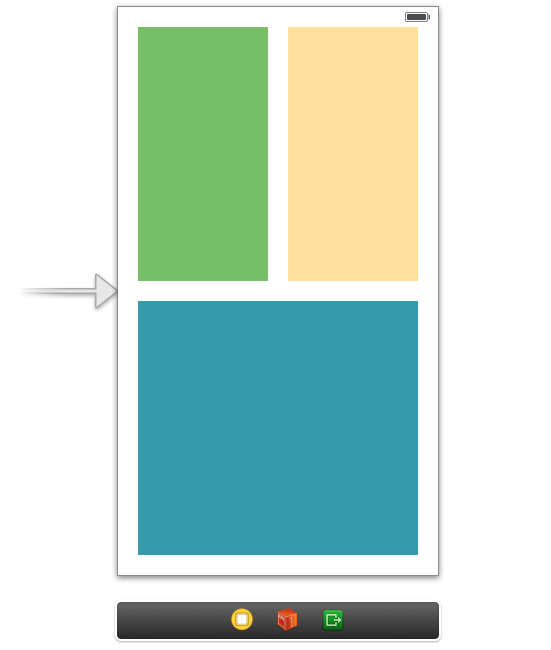
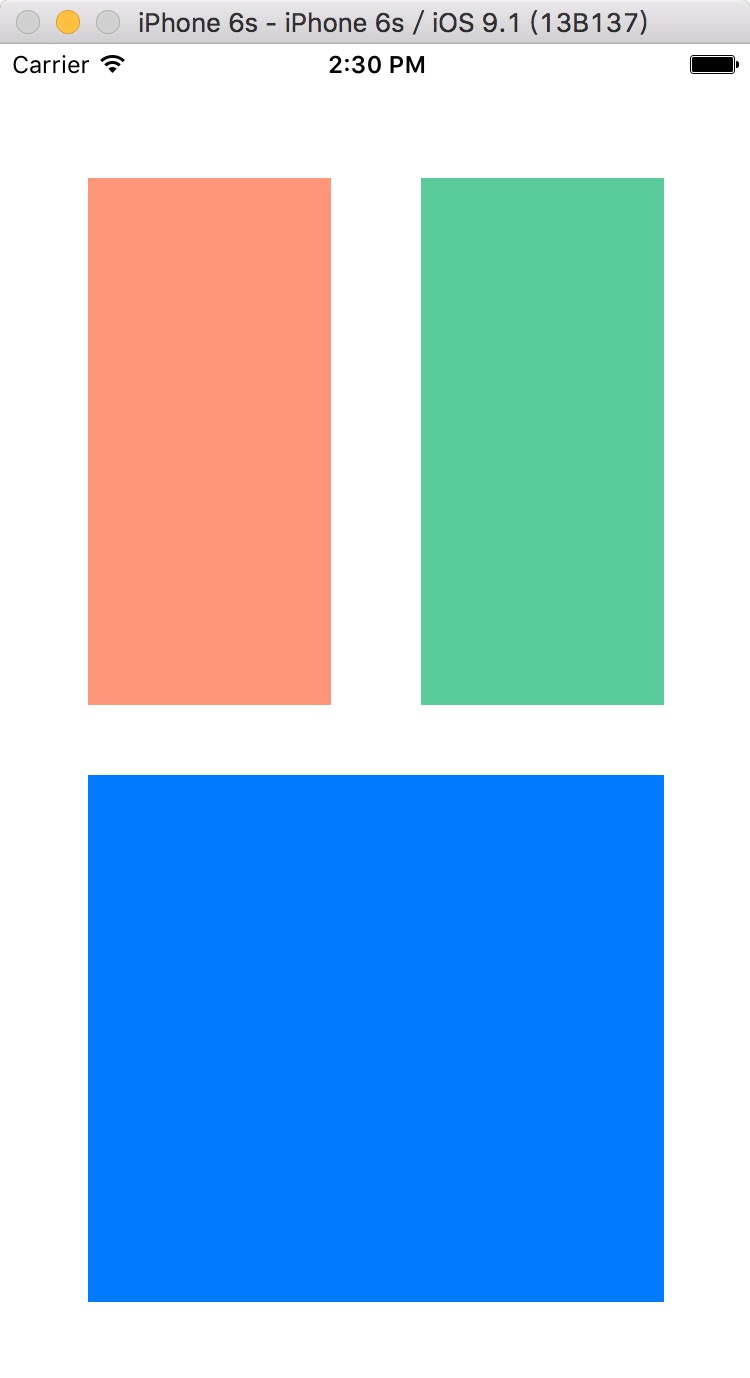
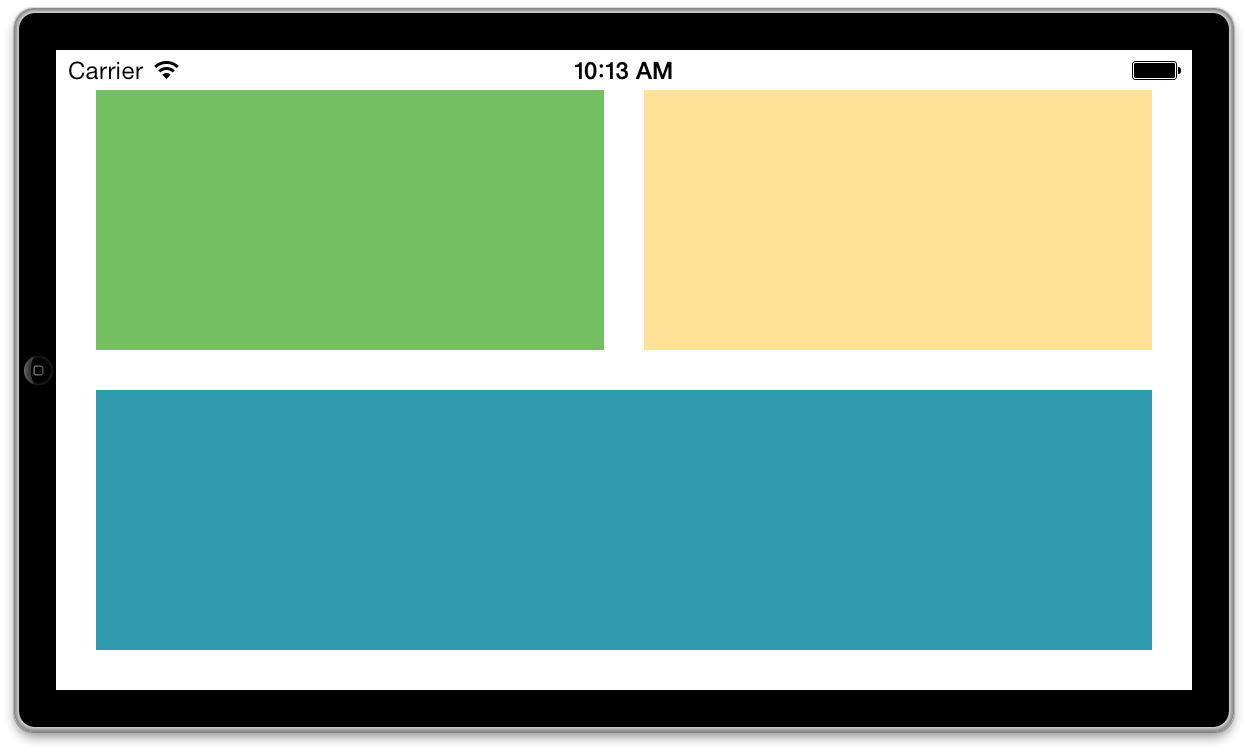
现在,让我们来实现那位哥们所想完成的事情,大概如图所示。

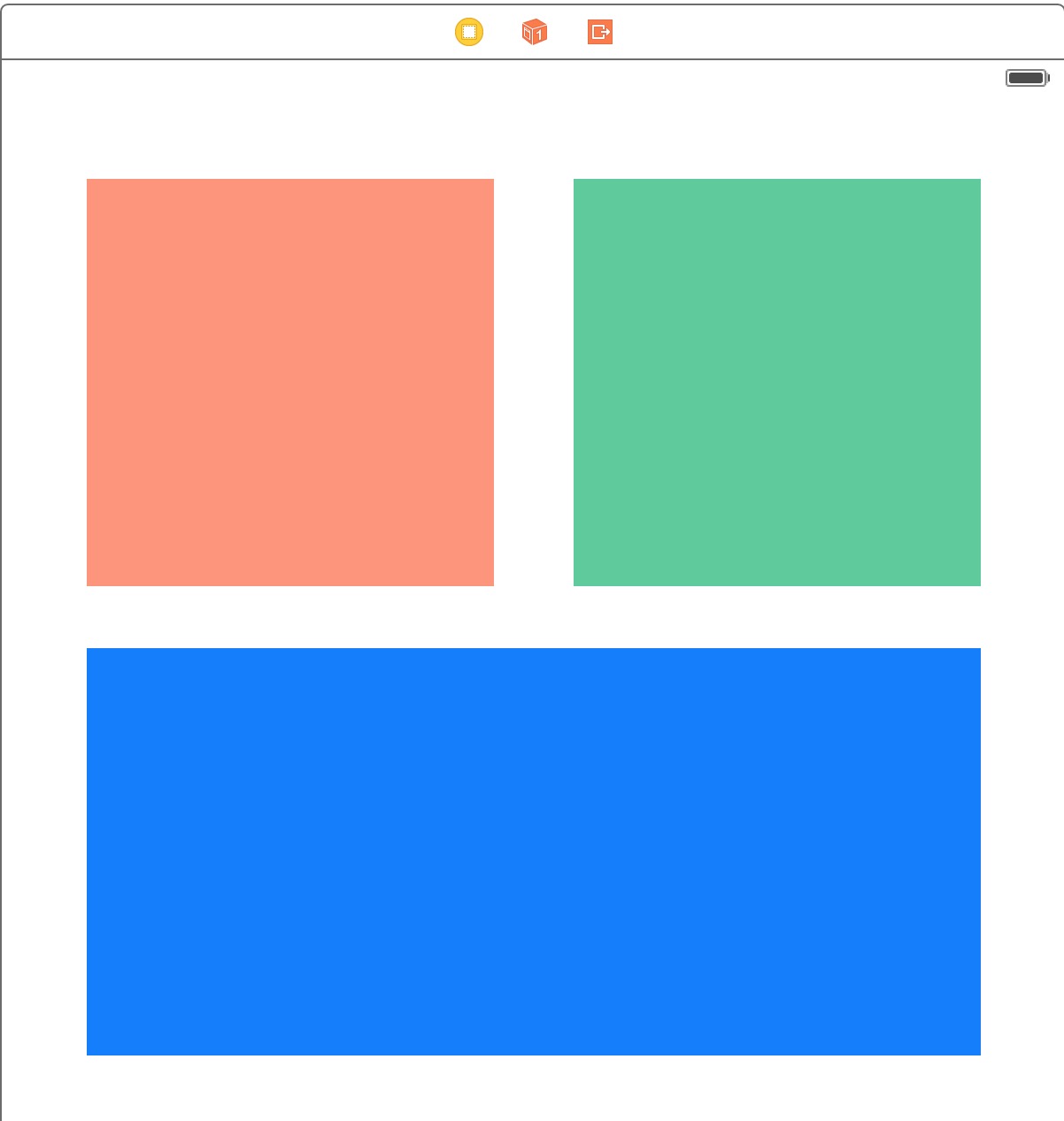
我们用先拖三个UIView进来,最终形状如图所示。要求是:他们的高全部相等,上面两个的宽相等,并让他们的边界都对其。
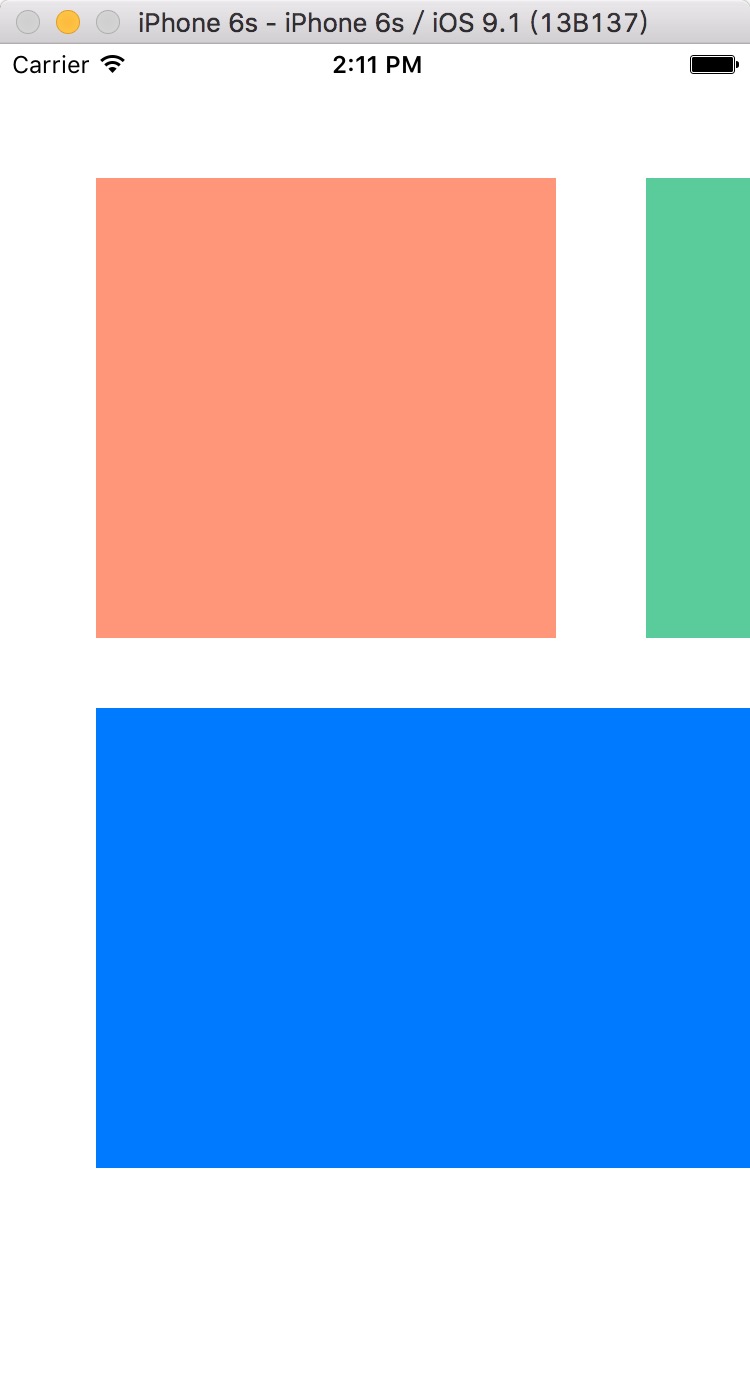
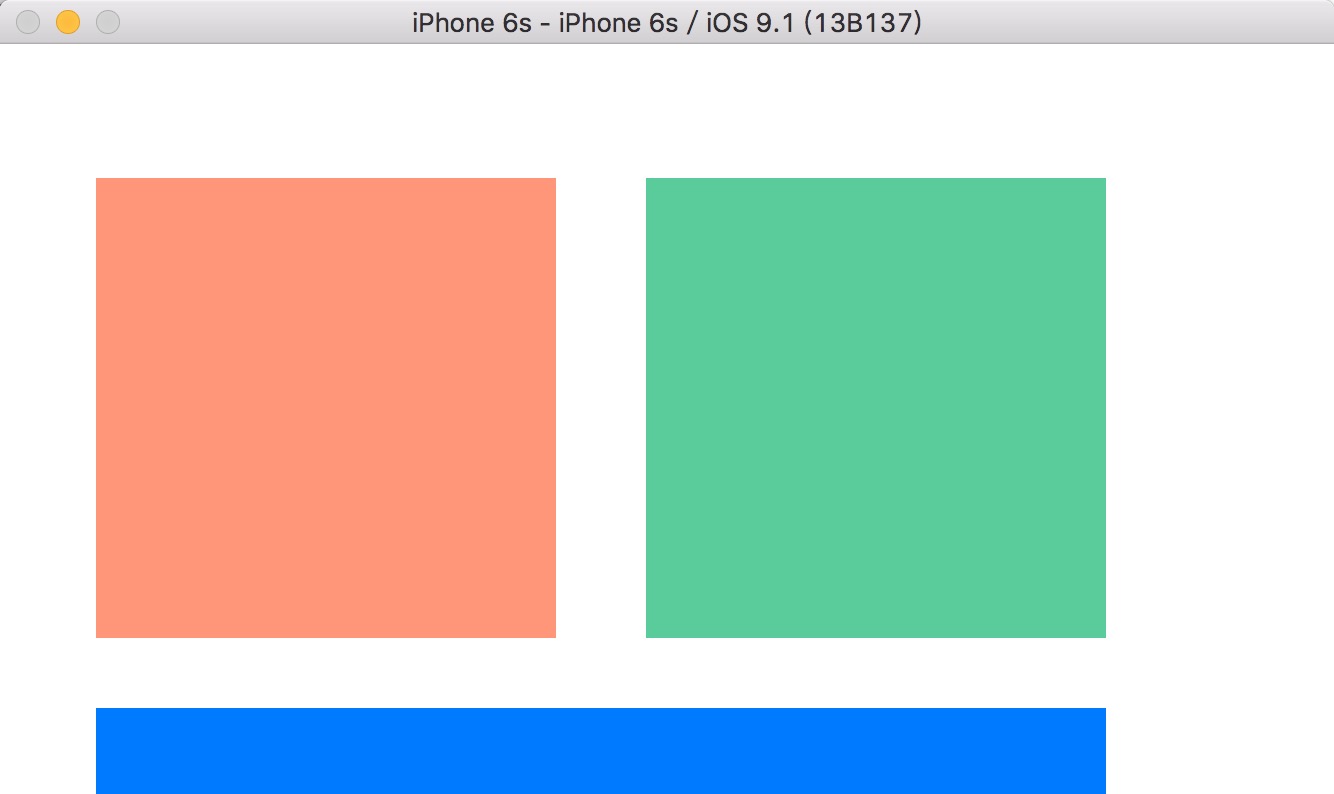
我们运行一下看看,不出所料,和我们预期的差很远。

现在让我们给他们制定约束。要想实现那位哥们的设想,这三个方块之间必然有一定的联系,或者说他们三个之间有一种约束(constraints)。这种约束就是:①上面两个方块的width永远相等②这三个方块的height永远相等③上面两个方块之间的间距保持不变④上面两个方块与下面的方块的间距保持不变⑤左上角方块与左边界、上边界的间距保持不变⑥右上角方块与右边界,上边界的间距保持不变⑦下面的方块与左边界、右边界、下边界的间距保持不变。 至此,如果给这三个方块加上如上7条约束,就OK了。
现在我们一个一个来
①把鼠标移到左上角方块,按住option键,拖动(三指)到右上角方块,出来对话框,选择Equal Width
②把鼠标移到左上角方块,按住option键,拖动(三指)到右上角方块,出来对话框,选择Equal Height,
把鼠标移到左上角方块,按住option键,拖动(三指)到下面的方块,出来对话框,选择Equal Height
③把鼠标移到左上角方块,按住option键,拖动(三指)到右上角方块,出来对话框,选择Horizontal Spacing(就是 保持他们的水平间距不变)
④把鼠标移到左上角方块,按住option键,拖动(三指)到下面的方块,出来对话框,选择Vertical Spacing
把鼠标移到右上角方块,按住option键,拖动(三指)到下面的对话框,选择Vertical Spacing
⑤把鼠标移到左上角方块,按住option键,拖动(三指)到该方块左侧空白,出来对话框,选择Leading Space To Container Margin(与左边距间距不变)
把鼠标移到左上角方块,按住option键,拖动(三指)到该方块上方空白,出来对话框,选择Vertical Space To Top Layout Guide(与上方组件间距不变)
⑥参照步骤⑤,拖向右侧空白时选 Trailing —
⑦参照步骤⑤, 拖向下侧空白时选Bottom—


可以看到,已经成功了。
希望大家能根据这些步骤,自行理解什么叫『约束』,理解之后,就会觉得autolayout并不难,



























 400
400

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








