这几天在看一些web标准开发的东西,想通过一个div来模拟一下body.主是写下了以下几行style标签
<style type="text/css">
body{
height:100%;
width:100%;
overflow:hidden;
margin:0;
padding:0;
}
#wrapper {
height:100%;
width:100%;
overflow:auto;
margin:0 auto;
padding:0;
}
</style>
对应<body>下的代码如下:
<body>
<div id="wrapper">
<div id="centent">
这里面的内容很长很高,足以将id="wrapper"的div拉高至出现垂直滚动条
<div>
<div>
</body>
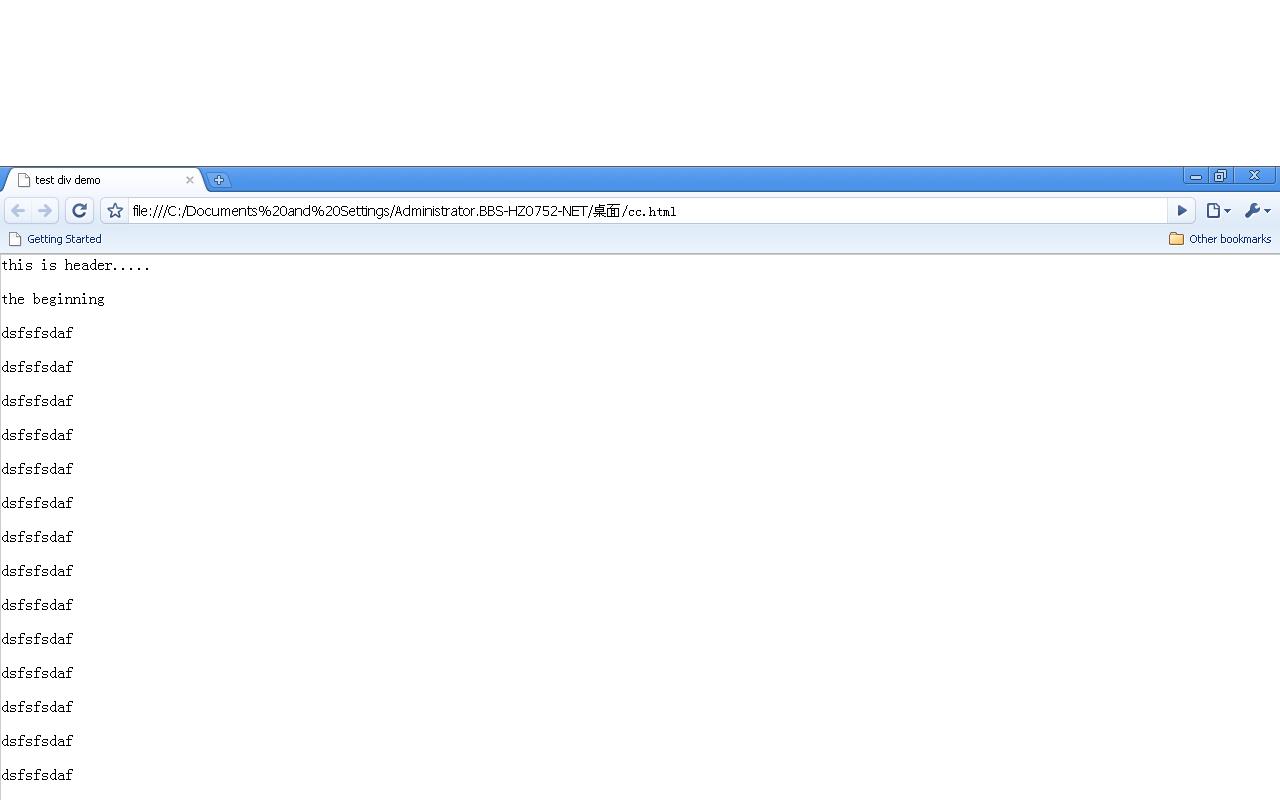
但当我在ie或firefox中打开这个页面时,不会出现相应的垂直滚动条,而是如图所示的效果(疑惑呀),经过查看w3c的文档才算明白,原来w3c规定dom从顶端的<html>标签开始定义,于是修改了body的style定义部分为:
html,body{
height:100%;
width:100%;
overflow:hidden;
margin:0;
padding:0;
}
再次打开文档,id="wrapper"的div滚动条出现了.
另我自己想的一个办法是将id="wrapper"的div从容器中流出来,这里wrapper的容器就是body,这样也可以实现相同的效果,只是通过查看w3c文档让我明白了dom是要从html开始定义的.
将div流出来css代码,很简单,加一个position:absolute;即可:
#wrapper {
height:100%;
width:100%;
overflow:auto;
margin:0 auto;
padding:0;
position:absolute;
}






















 575
575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








