http://blog.csdn.net/freesonhp/article/details/9016679
http://blog.csdn.net/freesonhp/article/details/9016679
http://blog.csdn.net/freesonhp/article/details/9016679
http://blog.csdn.net/freesonhp/article/details/9016679
http://blog.csdn.net/freesonhp/article/details/9016679
http://blog.csdn.net/freesonhp/article/details/9016679
http://blog.csdn.net/freesonhp/article/details/9016679
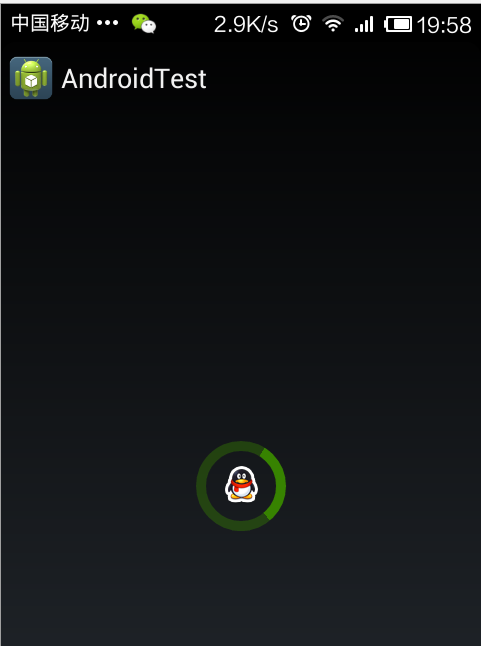
让ProgressBar居于真个屏幕在正中间:
xml布局文件如下:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:gravity="center" >
- <com.freesonfish.progress_bar.MyProgressBar2
- android:id="@+id/my_progress_bar_2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:background="@drawable/bitmap"
- android:visibility="gone" />
- </LinearLayout>
其中MyProgressBar2的实现如下:
- import android.app.Activity;
- import android.content.Context;
- import android.graphics.Canvas;
- import android.graphics.Matrix;
- import android.graphics.Paint;
- import android.graphics.Rect;
- import android.graphics.Shader;
- import android.graphics.SweepGradient;
- import android.util.AttributeSet;
- import android.util.DisplayMetrics;
- import android.view.View;
- import android.view.Window;
- public class MyProgressBar2 extends View {
- private Paint mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
- private float mRotate;
- private Matrix mMatrix = new Matrix();
- private Shader mShader;
- private float x = 50.0f, y = 50.0f;
- private Activity activity;
- public MyProgressBar2(Context context, AttributeSet attr) {
- super(context, attr);
- this.activity = ((Activity) context);
- initPaint();
- }
- public MyProgressBar2(Context context) {
- super(context);
- this.activity = ((Activity) context);
- initPaint();
- }
- private void initPaint() {
- mShader = new SweepGradient(x, y, new int[] { 0x66378300, 0xFF378300 }, new float[] { 0.7f, 0.7f });
- mPaint.setShader(mShader);
- mPaint.setStyle(Paint.Style.STROKE);
- mPaint.setStrokeWidth(10);
- mPaint.setAntiAlias(true);
- }
- @Override
- protected void onDraw(Canvas canvas) {
- Paint paint = mPaint;
- mMatrix.setRotate(mRotate, x, y);
- mShader.setLocalMatrix(mMatrix);
- mRotate += 5;
- if (mRotate >= 360) {
- mRotate = 0;
- }
- invalidate();
- canvas.drawCircle(x, y, 40, paint);
- }
- protected void setLoaction() {
- DisplayMetrics dm = new DisplayMetrics();
- activity.getWindowManager().getDefaultDisplay().getMetrics(dm);
- x = dm.widthPixels / 2.0f;
- y = (dm.heightPixels - getContentPosition()) / 2.0f;
- initPaint();
- invalidate();
- }
- private int getContentPosition() {
- Rect rect = new Rect();
- Window window = activity.getWindow();
- window.getDecorView().getWindowVisibleDisplayFrame(rect);
- return window.findViewById(Window.ID_ANDROID_CONTENT).getTop();
- }
- }
其中测试的Activity如下:
- import android.app.Activity;
- import android.os.Bundle;
- import android.os.Handler;
- import android.view.View;
- import com.freesonfish.R;
- public class MyprogressBarActivity2 extends Activity {
- MyProgressBar2 progressBar = null;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.my_progress_bar_2);
- progressBar = (MyProgressBar2) findViewById(R.id.my_progress_bar_2);
- new Handler().postDelayed(new Runnable() {
- @Override
- public void run() {
- progressBar.setLoaction();
- progressBar.setVisibility(View.VISIBLE);
- }
- }, 400);
- }
- }
OK了吧,呵呵,如果大家还有什么更好的方法,可以和我交流。下一个预告:仿网易新闻客户端、QQ2013图片加载样式。
























 855
855











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








