
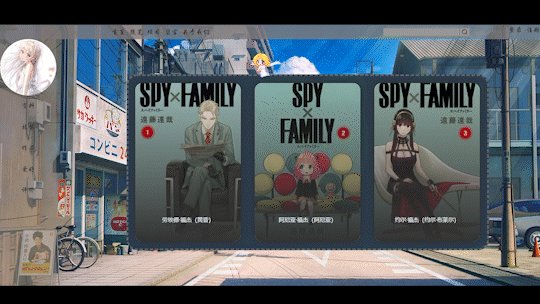
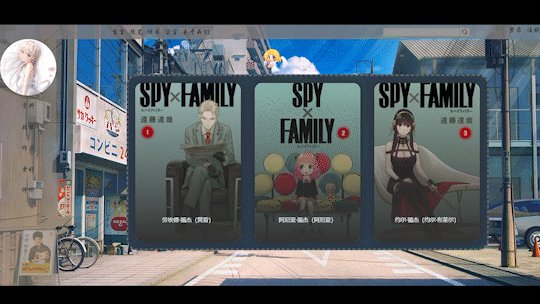
图片中的小天使使用的为gif图片
<!-- HTML -->
<img src="./images/angel.gif" alt="" class="angel">开启定位,方便利用js修改其left和top
/* css */
.angel {
position: fixed;
// 把图片进行移动,使光标在图片中间
transform: translate(-35%, -60%);
right: 0%;
bottom: 0%;
}通过给图片添加点击事件去
在事件里面使用if判断当前num的布尔值
如果num为1,则隐藏光标,并添加鼠标移动事件,捕获光标位置并赋值修改图片的样式,直接修改图片的位置,然后把num的值修改为0。
如果num为0,则修改光标样式为默认样式,并删除鼠标移动事件侦听器,并把num的值修改为1。
// JS
var num = 1;
var pic = document.querySelector('.angel');
pic.addEventListener('mousedown', function() {
if (num) {
num = 0;
pic.style.cursor = 'none'; //光标隐藏
document.addEventListener('mousemove', move);
} else {
num = 1;
pic.style.cursor = 'default'; //光标默认
document.removeEventListener('mousemove', move)
}
})
function move(e) {
//获取当前光标x、y的坐标
var x = e.pageX;
var y = e.pageY;
//修改图片的left和top写出跟随光标效果
pic.style.left = x + 'px';
pic.style.top = y + 'px';
}






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








