今天遇到一个奇怪的问题:
当我输入完表单信息后保存,然后再次修改后点取消,表单内容就会变成没更改之前的数据,也就是第一次打开时候显示的内容(但是之后点取消就没事了)
点击el-dialog =》修改=》保存=》修改=》取消 =》数据重置为刚打开时的内容


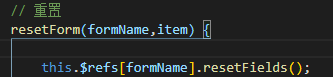
上面是取消按钮的点击操作,就是想清除一下表单数据;

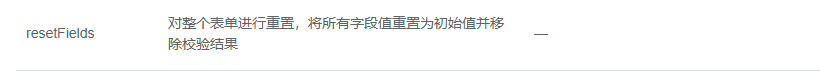
看了看elementUI 的文档,确实是重置为初始化了,但之后的点击就没问题了,这就让我很懵

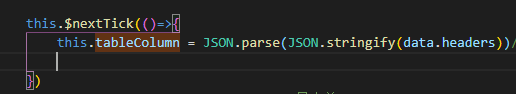
这个问题的本质是因为编辑时,第一次打开dialog的时候给表单绑定的model赋值了,这时候这个model的初始值就变成了赋值的值,





















 352
352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








