前言
🔮 好长一段时间没有写文章了,原因是经历了一次工作变动,加入了一个有一定规模的开发团队,前端算上我有四个人,很欣慰,体验一下团队配合的感觉,在我之上有一个组长,比我年长四岁,负责canvas项目的开发,我负责一个canvas项目的重构和升级,终于用上和体验到了TypeScript的快感,之前的公司都是我一个人乱用,实在不成气候,借此机会,我重新输出关于TS的专栏,输出自己学习过程的知识记录和感想感悟。
为什么要学TS, 大家为什么在用TS
TypeScript 是 JavaScript 的超集, 可以理解为是对JavaScript的一种扩展,可以编译为纯JavaScript,在任何浏览器、集群(服务器)、操作系统上面都可以运行,而且还开源。使用Ts会使JavaScript的开发环境更安全,开发过程更健壮。
那么大家为什么用TS, 我的前端入门就学的JS,还得专门去学TS, 真的很难为人,笔者在初学TS时,就是这样的想法,但是随着时间的推移,内心的想法也发生了很多变化,既然这么麻烦,大家还都在用,市场还这么火热,肯定有它的魅力所在,我一定要揭开这个疑问,那么它有哪些魅力呢?
● 类型批注和编译时类型检查
● 类型推断
● 类型擦除
● 接口
● 枚举
● Mixin
● 泛型编程
● 名字空间
● 元组
● Await
… 这里不全部举出,TS 带给我们的优势是可以在运行时检查JS语法及环境问题,在开发过程中就规避掉很多问题,其次是它所带来的可维护、扩展性。尤其是对于大项复杂项目,多成员团队,TS都是一个绝对的利器,初学时可能会觉得它是一个负担,其实如果有优秀的设计思想,TS会让我们的开发更加效率和健壮,例如我们在开发时,所需要的需求设计,思路走查,其实这个时候就可以利用TS来贯通逻辑,并且实现初期的类型设计。
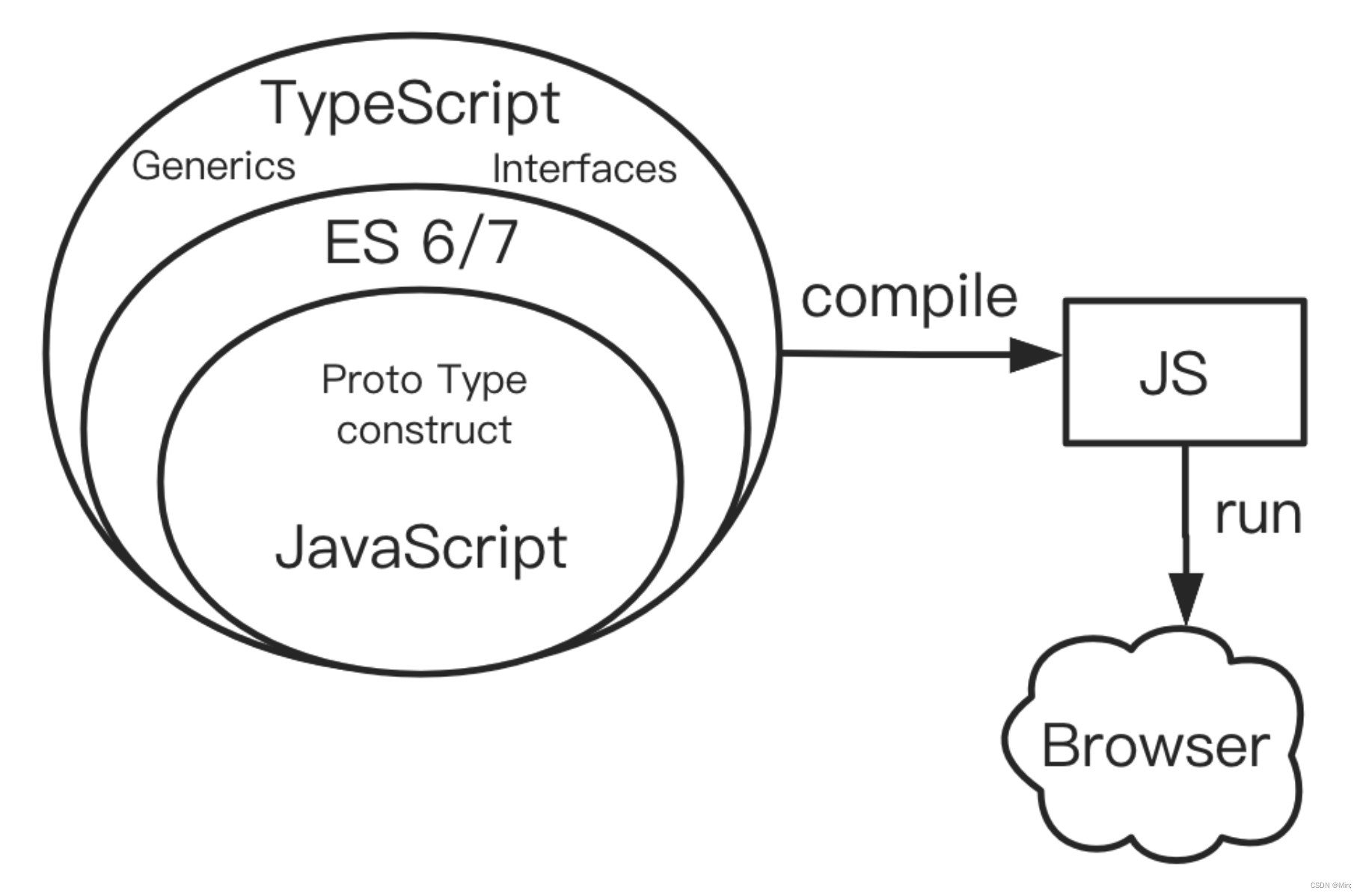
那么TS到底是怎样一个概念呢,这里我有几张从网上看到很好的图,借用此处
简单版

复杂版

可以看到,站在TS的角度去看待脚本的运行过程,TS虽然好,其毕竟是开发过程中的一个工具,在使用时也要根据实际场景,实际需求,团队技术能力等指标去衡量是否使用,时间问题今天的分享就到这里,后面我会逐渐随着我的学习,慢慢将更多有趣、生动的学习过程分享出来。
TypeScript 中文文档
TypeScript 英文文档
最后
📚 TypeScript专栏
☃️ 个人简介:一个喜爱技术的人。
🌞 励志格言: 脚踏实地,虚心学习。
❗如果文章还可以,记得用你可爱的小手点赞👍关注✅,我会在第一时间回、回访,欢迎进一步交流。























 106
106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










