问题:今天做项目优化 发现地址栏带了个#号,觉得有点丑,想要去掉
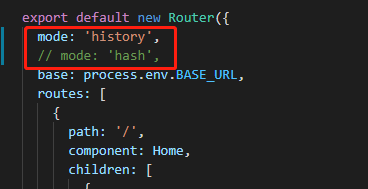
解决方法:在路由文件把mode改为history,原来是hash,果然解决掉了 带#号的问题。

但是又发现个新问题,在根目录引入的静态文件 是没有问题的,但是在子页面引用的静态文件就会有问题,引入静态文件是加个@号引入。

同样的引入方式同样的文件,home页是能加载出来的,子页面就加载不出来,然后度娘找了下答案,原来是因为hash模式下,根路径是不会变的,但是使用history模式后,根路径就不固定了。
那么这种引入方式就不可行了,所以才造成了上边出现的页面无法渲染的问题
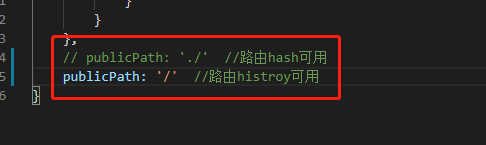
解决方式:设置打包后的文件格式由"./"改成“/”。

原理
./ 是指用户所在的当前目录(相对路径);
/ 是指根目录(绝对路径,项目根目录),也就是项目根目录;
对于hash模式,根路径是固定的,就是项目的根目录,但是history模式下,以/开头的嵌套路径会被当作根路径,所以使用“./”引入文件,就会找不到文件了,因为文件本身就是在项目根目录下的,并不在嵌套路径这个目录下。






















 4372
4372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








